智慧轻站2.0编辑器操作手册
智慧轻站2.0是一款可视化在线UI编辑器,具有丰富的模板、极简的操作、多终端协同作业特点。集官网、微商城、门店于一体的电商商城平台,能够迅速帮助传统企业实现“数字+”升级转型,打通线上线下互动营销,帮助商家连接消费者,构建营销渠道,赋能企业经营提效,提升企业免“疫”力,让百业营销更简单。
智慧轻站2.0操作步骤如下所示:
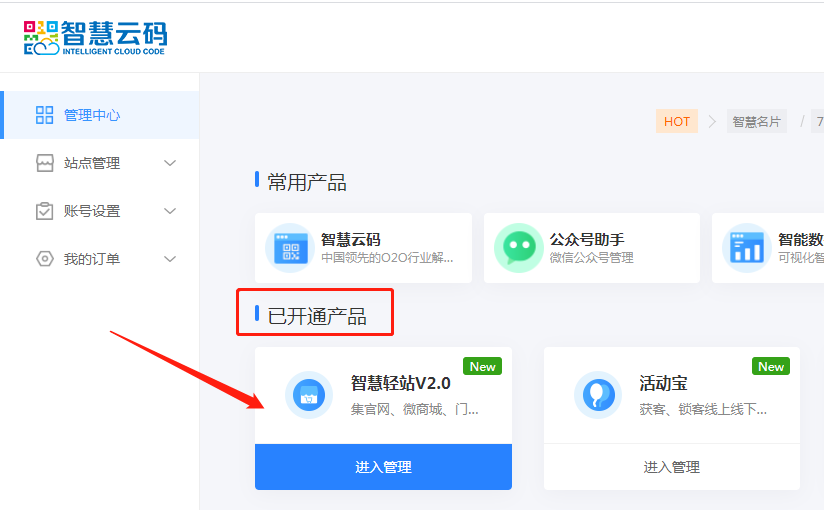
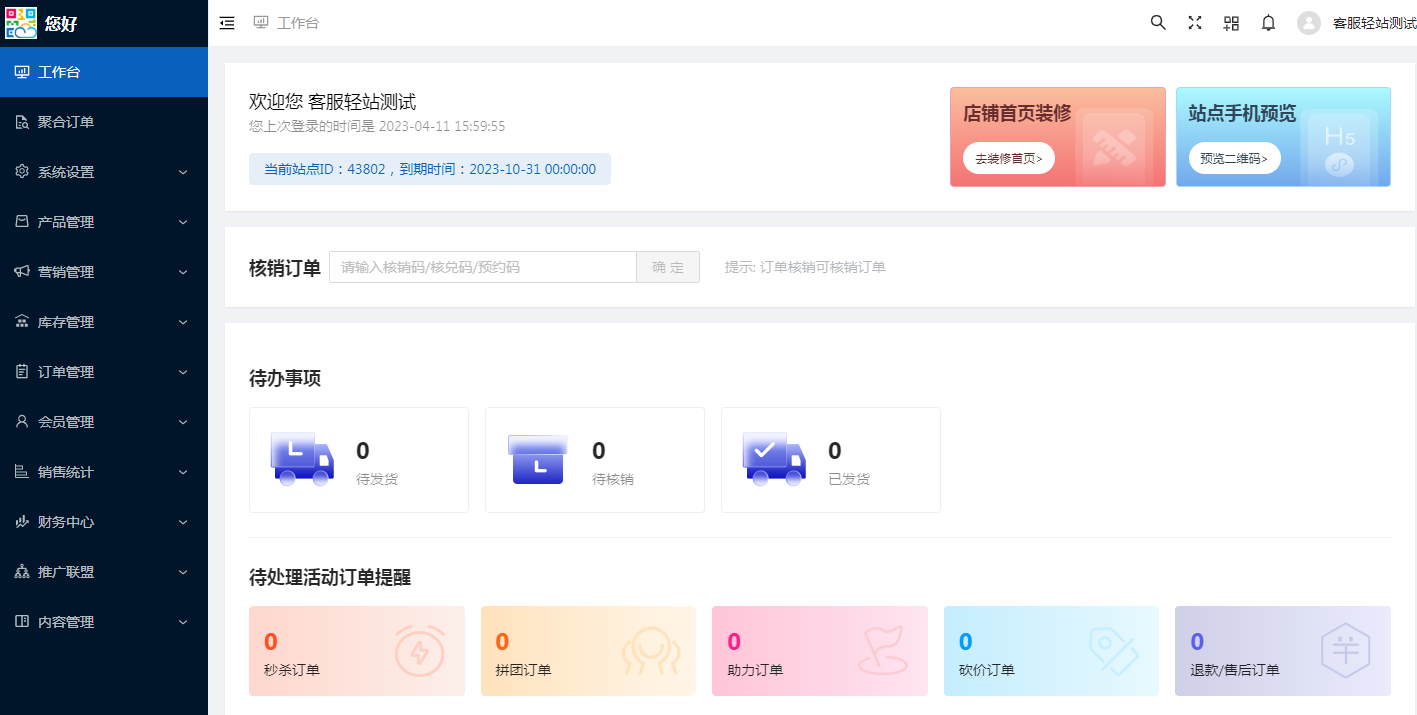
一、首先登录智慧云码后台,找到已开通产品-智慧轻站2.0,点击进入即可,如下图所示:

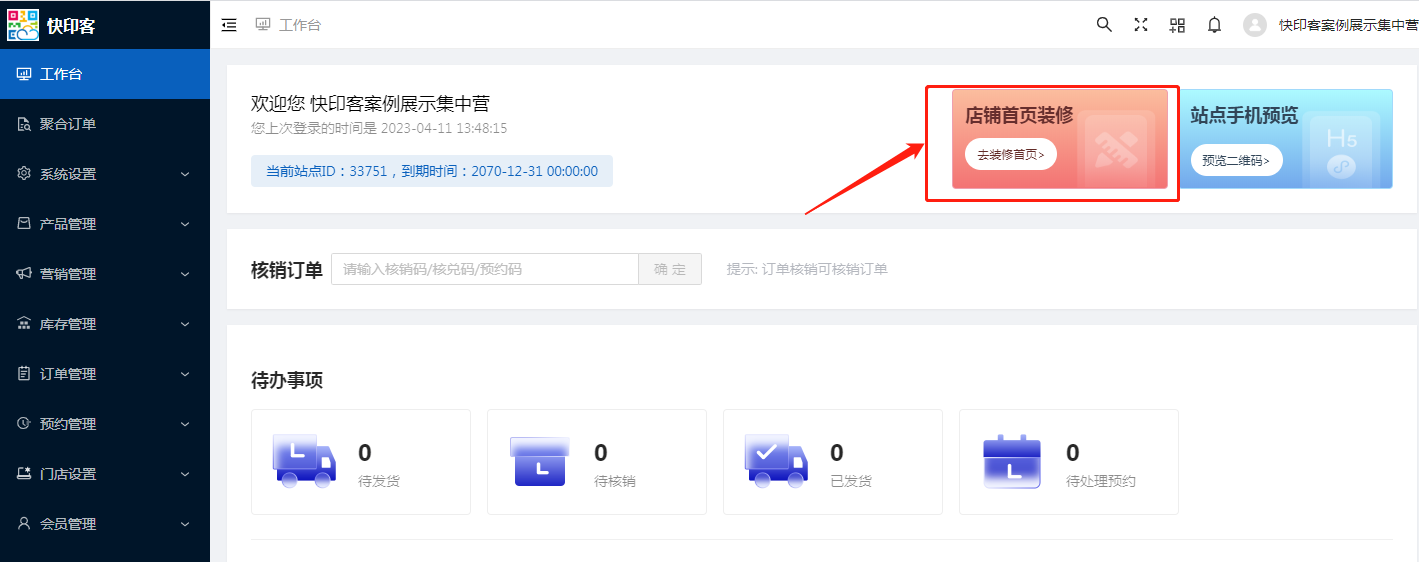
进入之后是工作台,点击右上角“店铺首页装修”即可跳转到轻站编辑器。如下图所示:

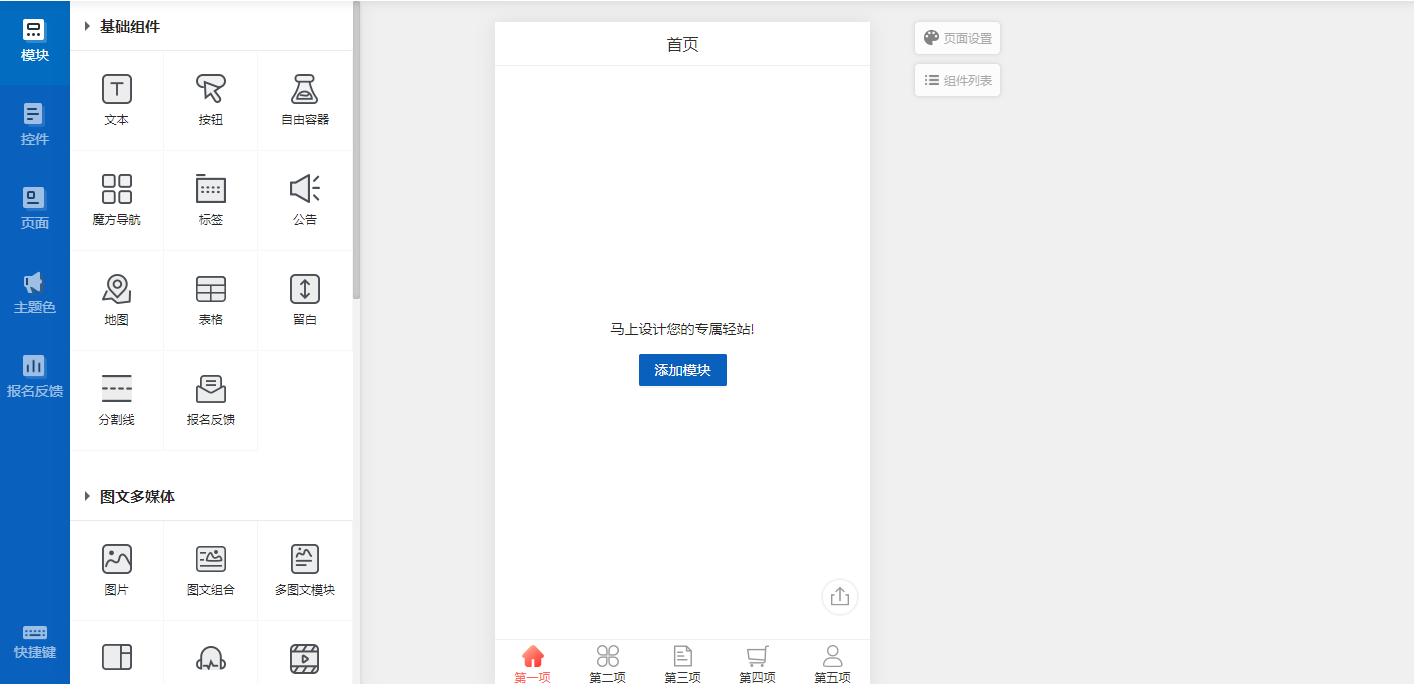
编辑器页面主要分为基础组件,图文多媒体,信息产品,营销模板。轻站编辑使用左侧任意组件添加,在中间编辑区会加入一个组件显示,则右边属于操作修改区。
注意:在编辑器内进行的所有设计都必须在右上角点击保存或者保存并预览后才会生效,如未保存退出编辑器页面则一切都会重置。


关于编辑器如何更换模板
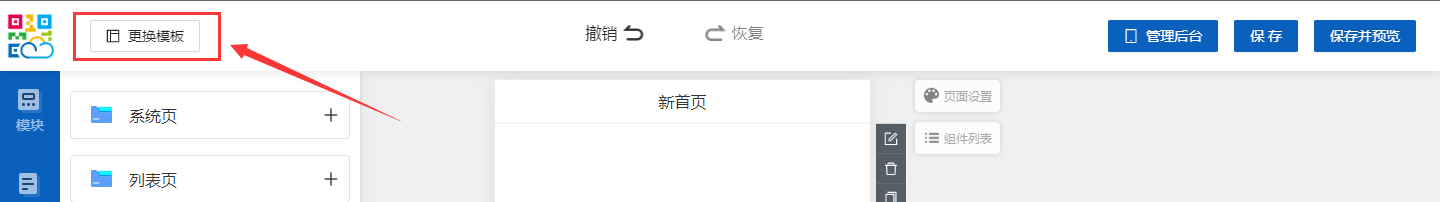
在编辑器页面点击左上角【更换模板】。如下图所示:

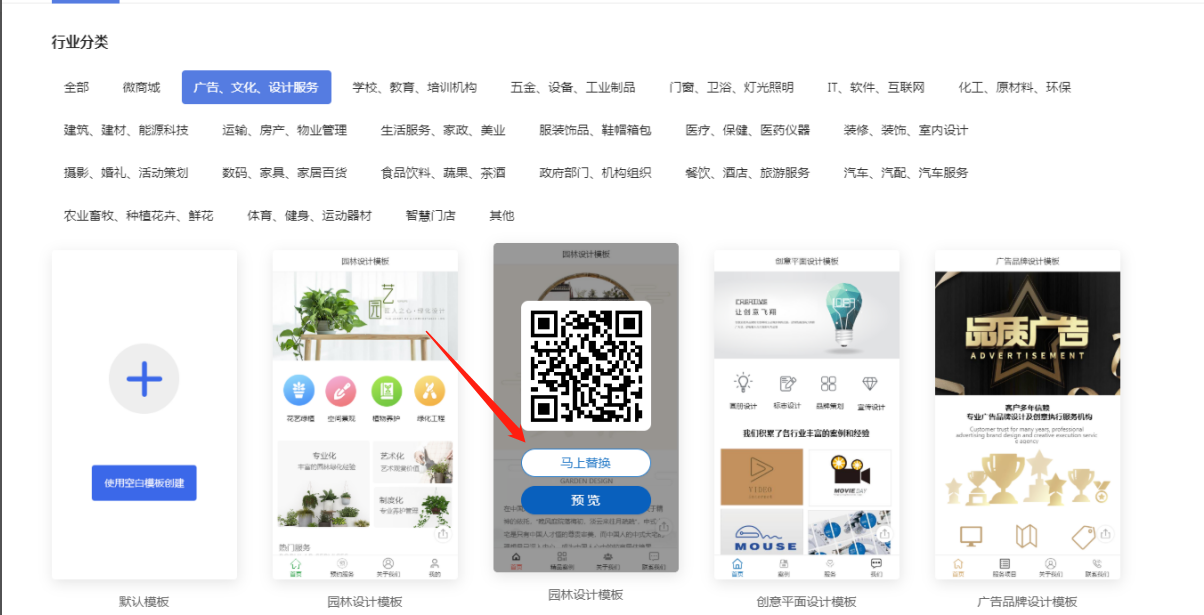
点击找到适合的行业分类,鼠标选中任意一个模板点击【马上替换】即可将编辑器内的模板替换。如下图所示:

误操作后如何回到上一步操作
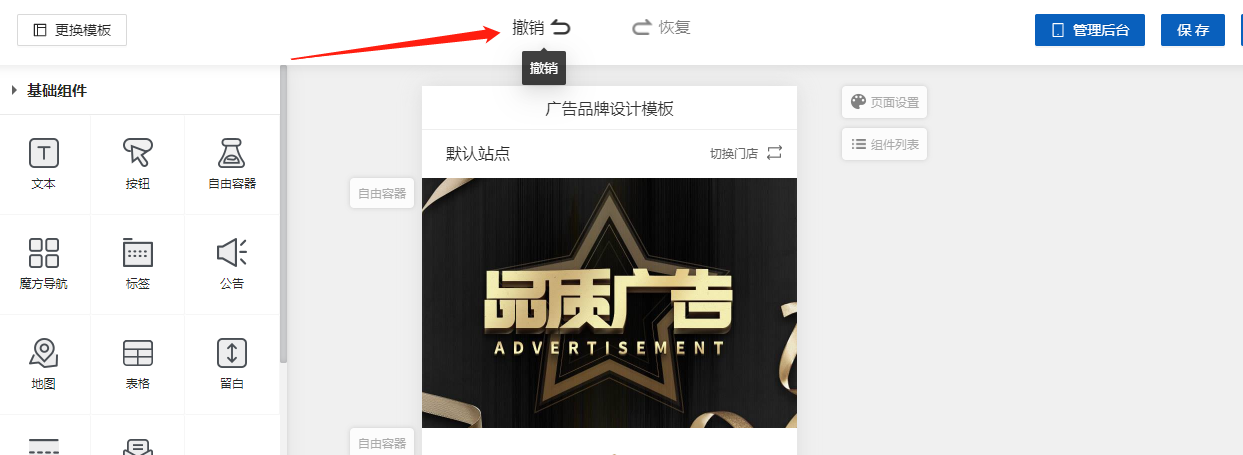
点击页面顶部的【撤销】即可返回上一步操作。如下图所示:

关于预览编辑器添加的内容
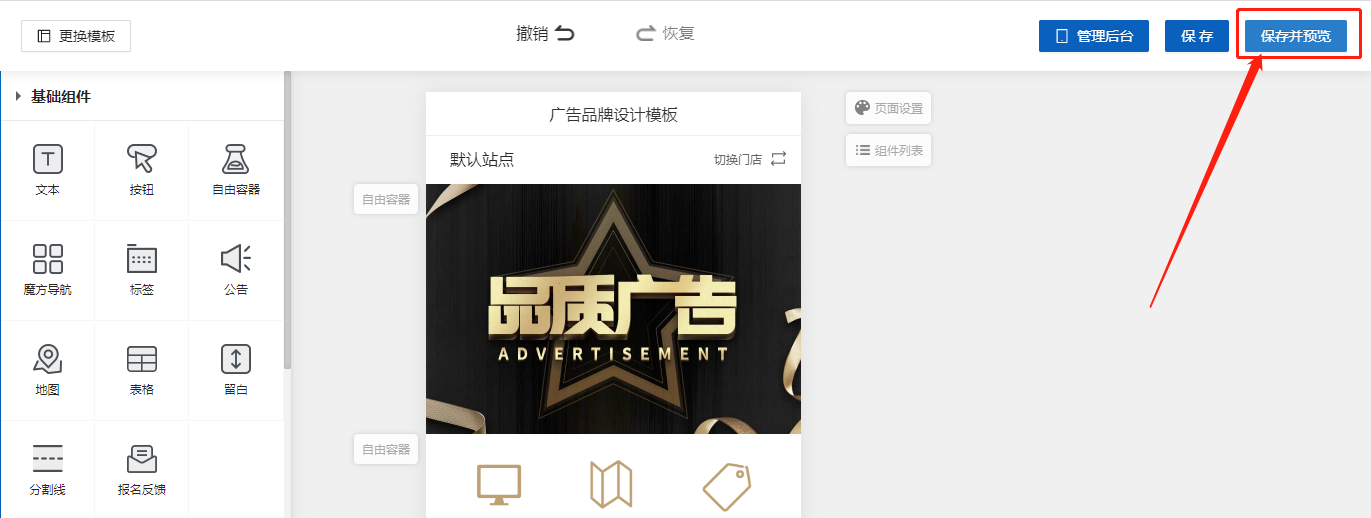
在编辑器页面点击右上角保存并预览。如下图所示:

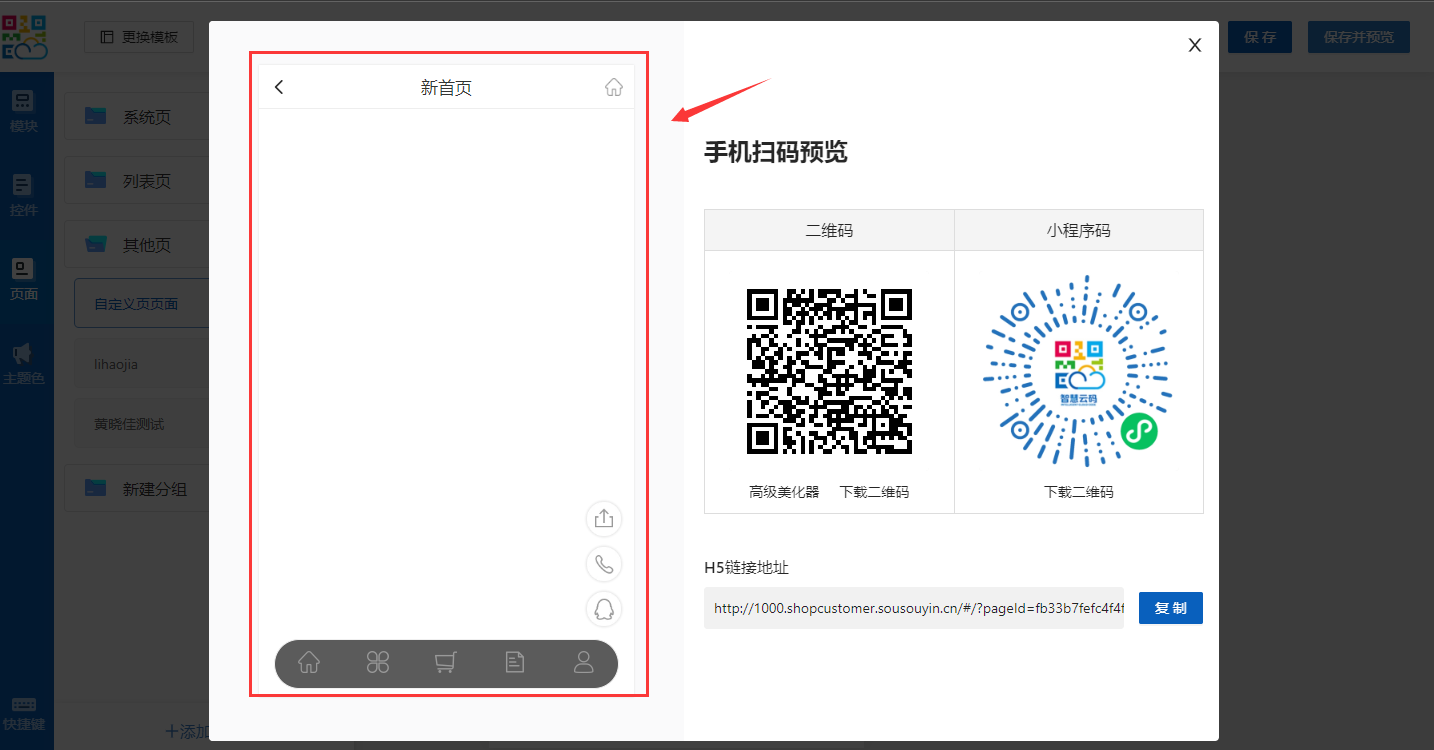
在左侧即可实时预览编辑的内容并且还可以通过手机扫描二维码和小程序进行预览。(轻站默认生成黑白码,如需要小程序码宣传则需要另外申请和绑定,此操作建议直接联系对接客服指导)如下图所示:

二、编辑器页面
关于如何添加页面管理文件夹?
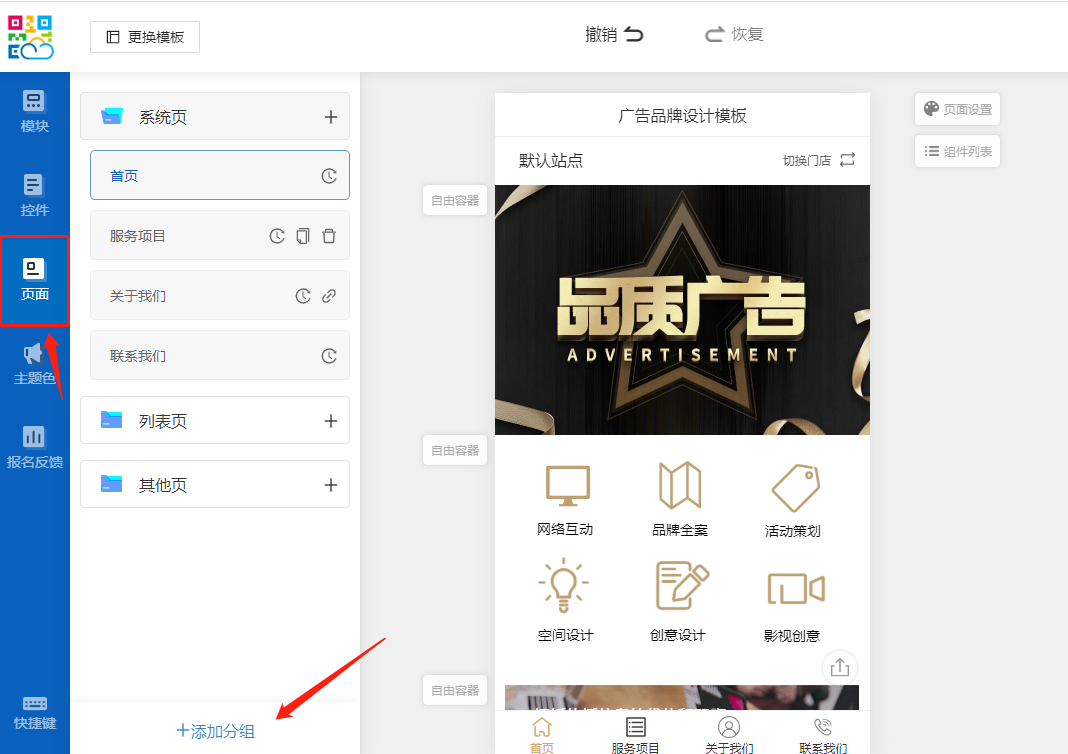
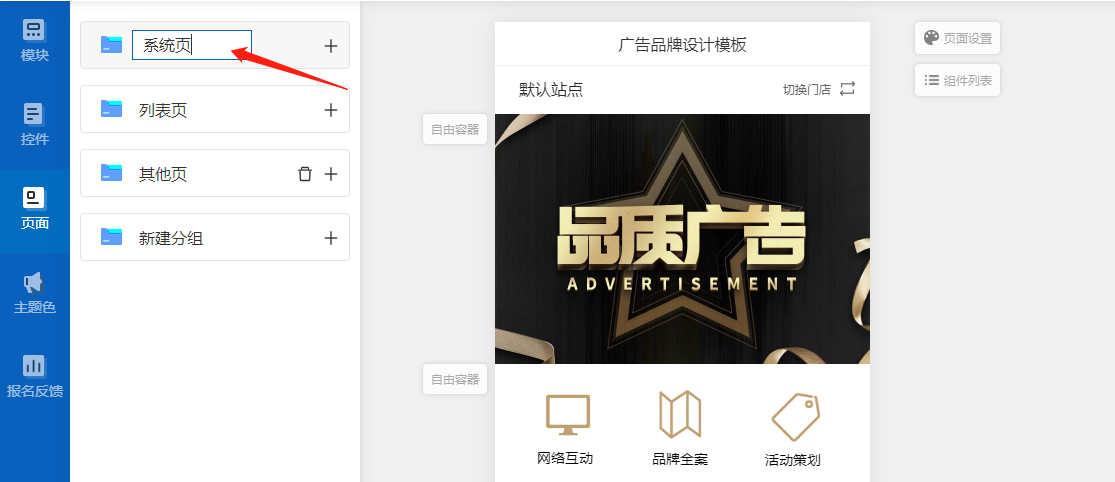
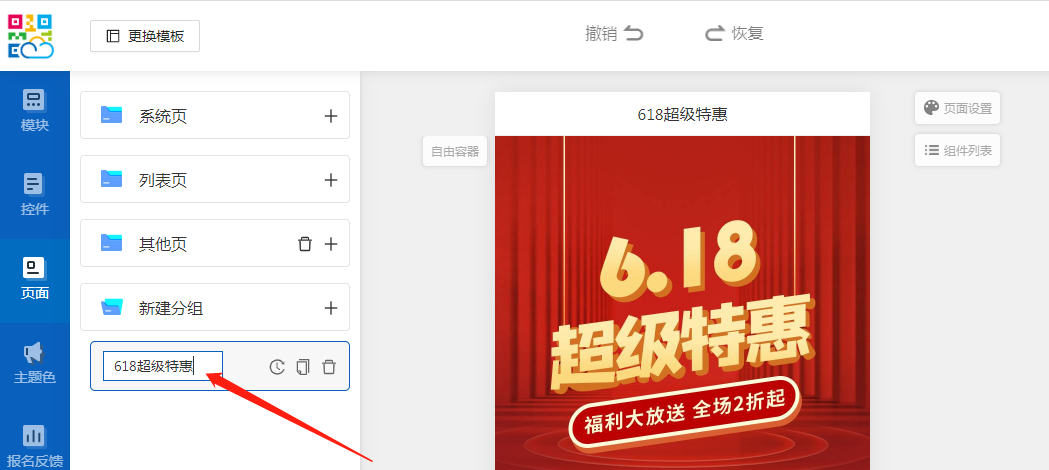
点击左侧的【页面】进入页面管理。此处为选择该模板后,模板中自带系统页和列表页面,可自行点击下方添加分组,或者根据需求修改原有文件夹和页面的名称。(将鼠标移动到名字上双击鼠标左键即可)如下图所示:



关于新增页面,复制页面,删除页面
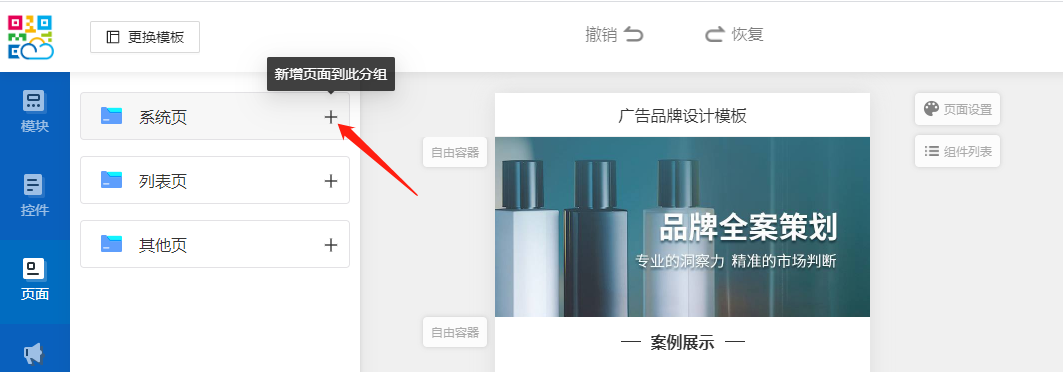
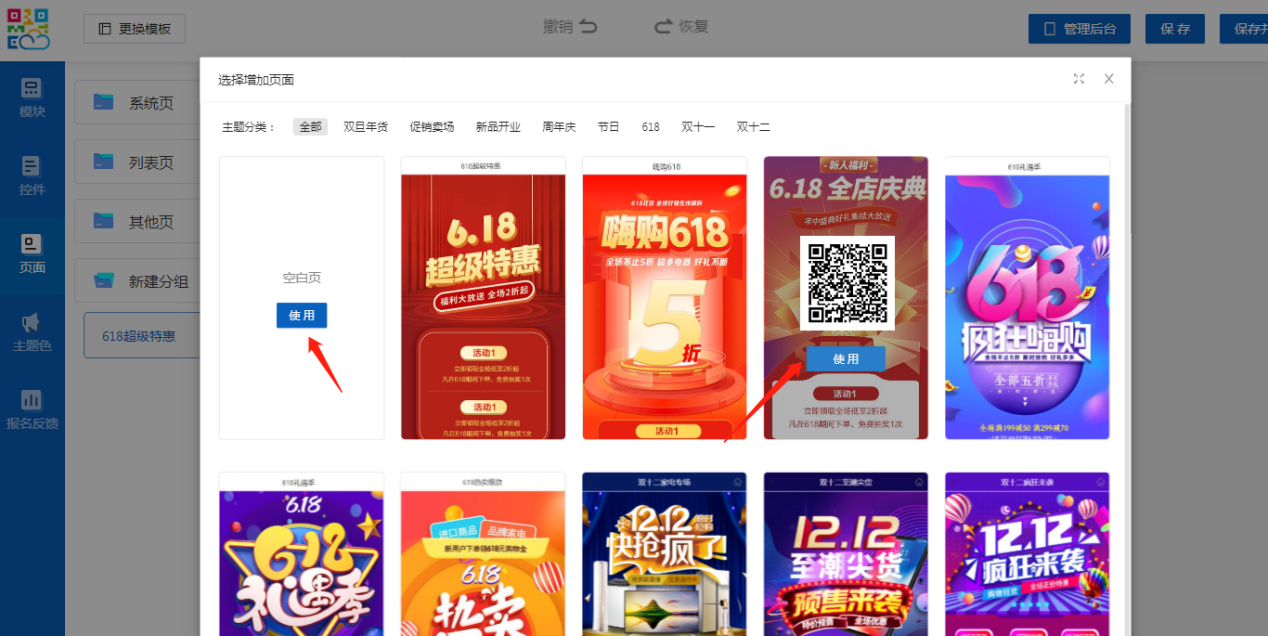
新增页面:点击任意页面右侧+号。选择创建空白页面,或者系统自带模板页面创建。如下图所示:


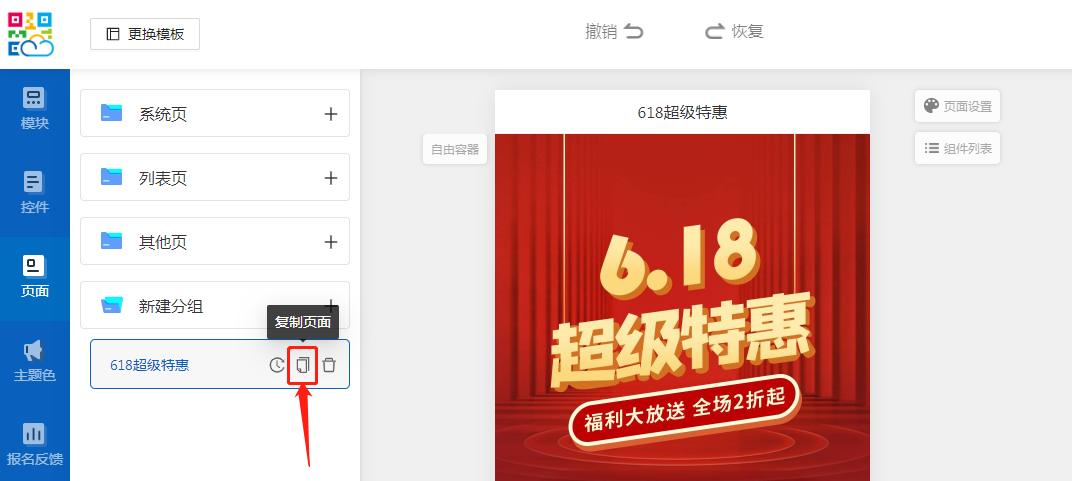
复制页面:点击页面右侧的复制图标。则可以把该页面复制同一个出来。如下图所示:

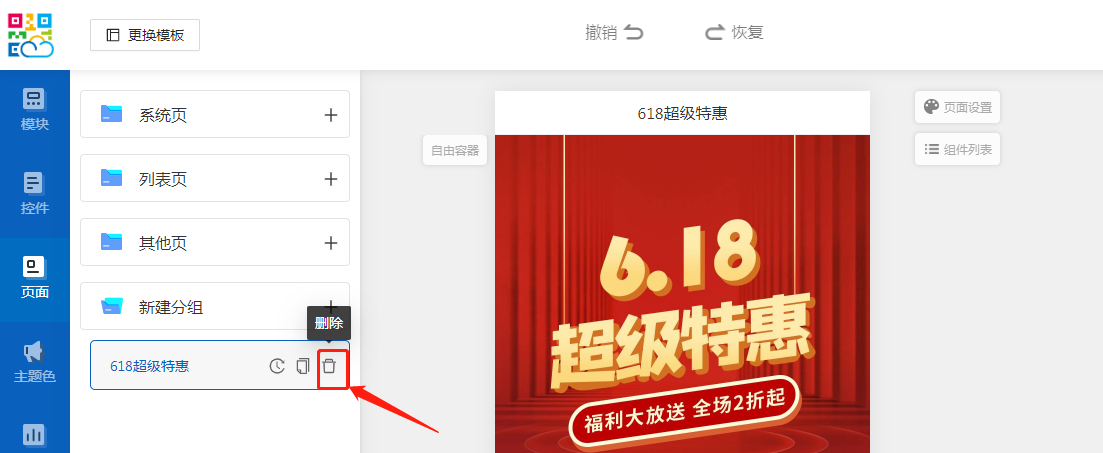
删除页面:点击页面右侧的删除图标。

关于跨文件夹移动页面
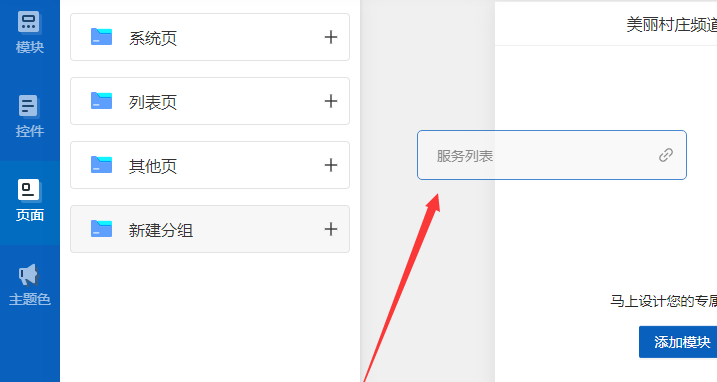
将鼠标移动到需要移动的页面上,单击左键并按住不松开移动到文件夹列表外,会自动将文件夹收起。如下图所示:


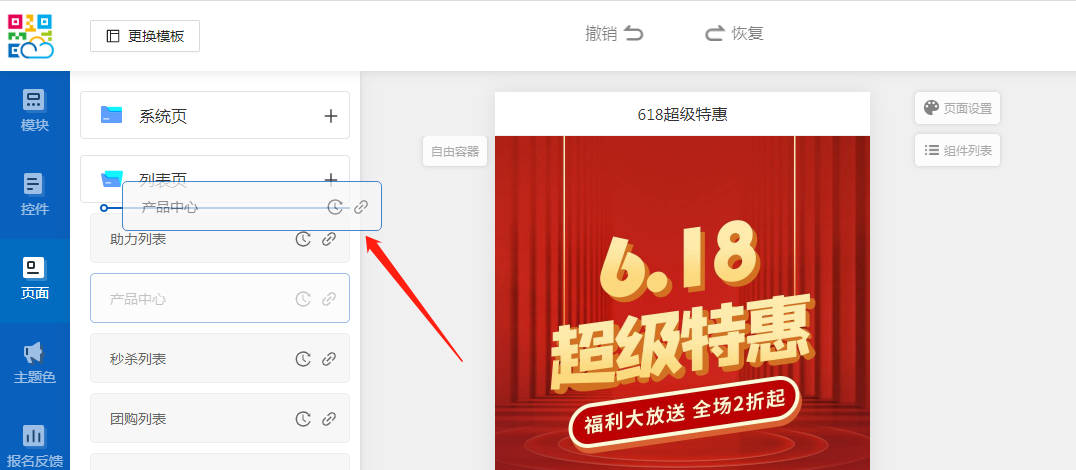
将拖出来的页面移动的到需要放入的文件夹列表上会自动展开文件夹。选择合适的位置松开鼠标,左侧蓝色的线为页面即将放入的位置引导。如下图所示:

三、编辑器组件
关于如何进行组件的添加?共有两种添加方式。
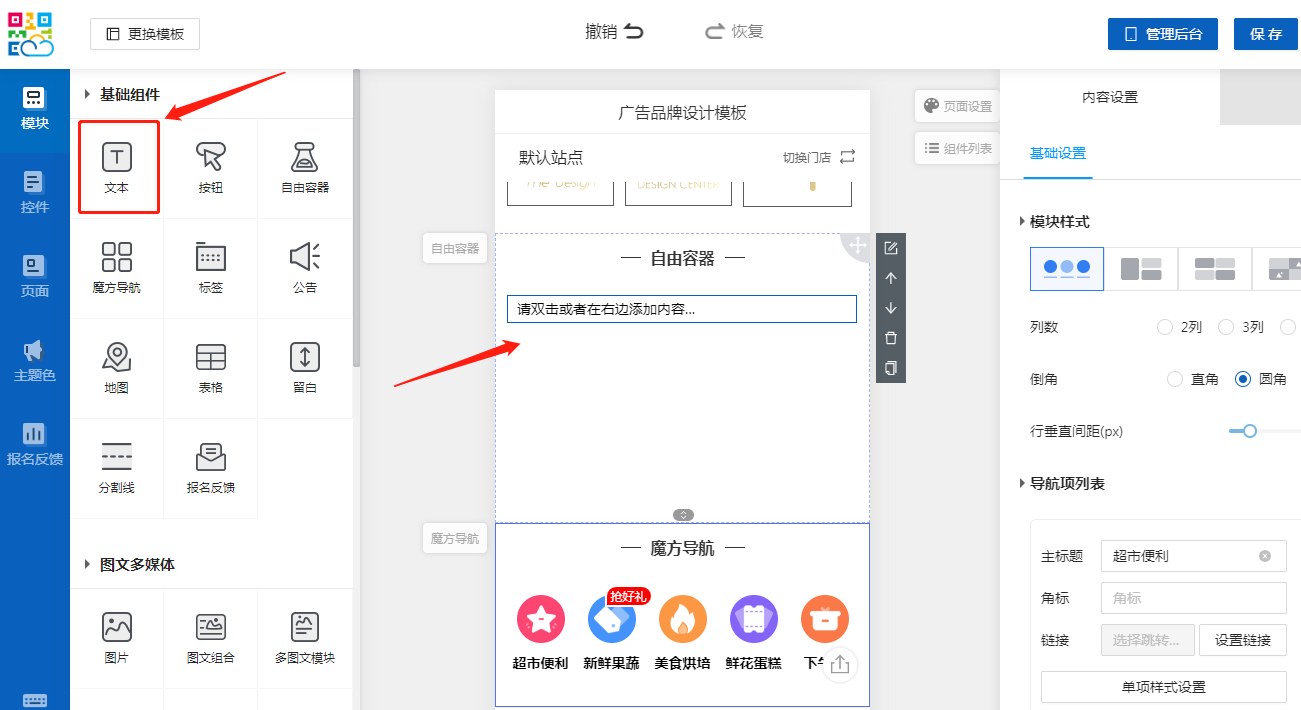
第一种:通过直接点击所需要操作的组件,添加完成。添加新组件默认是在页面最下方,可以通过组件右侧的箭头上下调整排序。如下图所示:

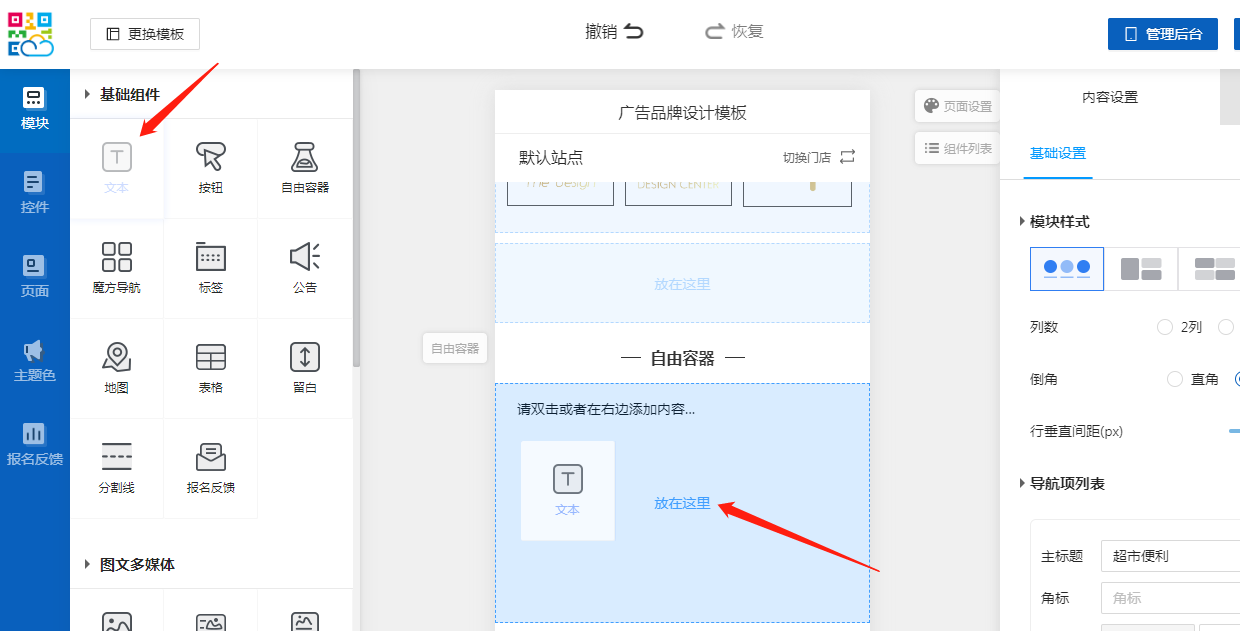
第二种:单击鼠标左键,长按住不松开拖动组件,放到指定区域,即添加完成。如下图所示:

关于更改隐藏组件的标题
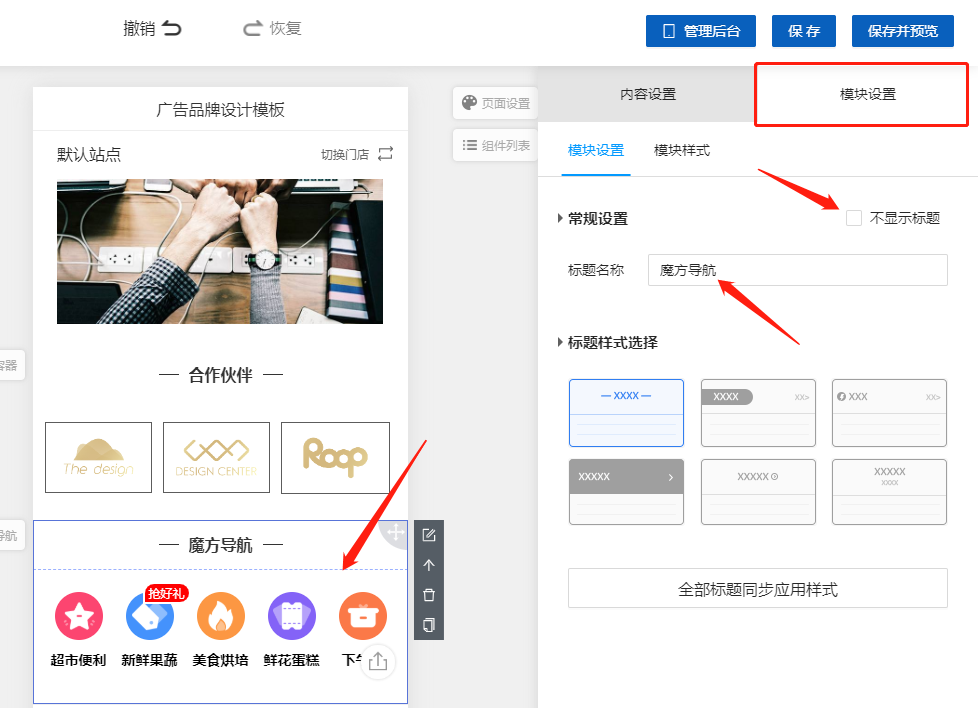
点击需要修改标题的组件,右侧的模块设置,勾选不显示标题,或者根据需要自行设置合适标题。如下图所示:

关于组件间的顺序调整
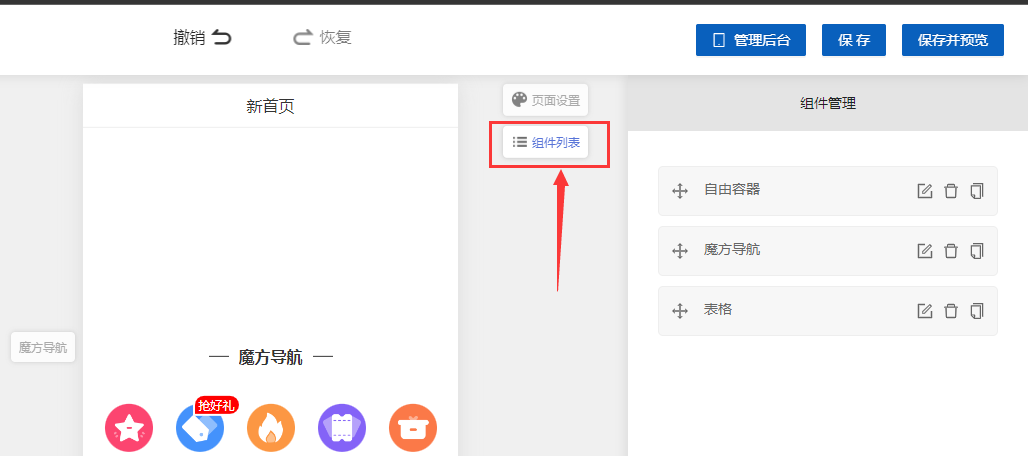
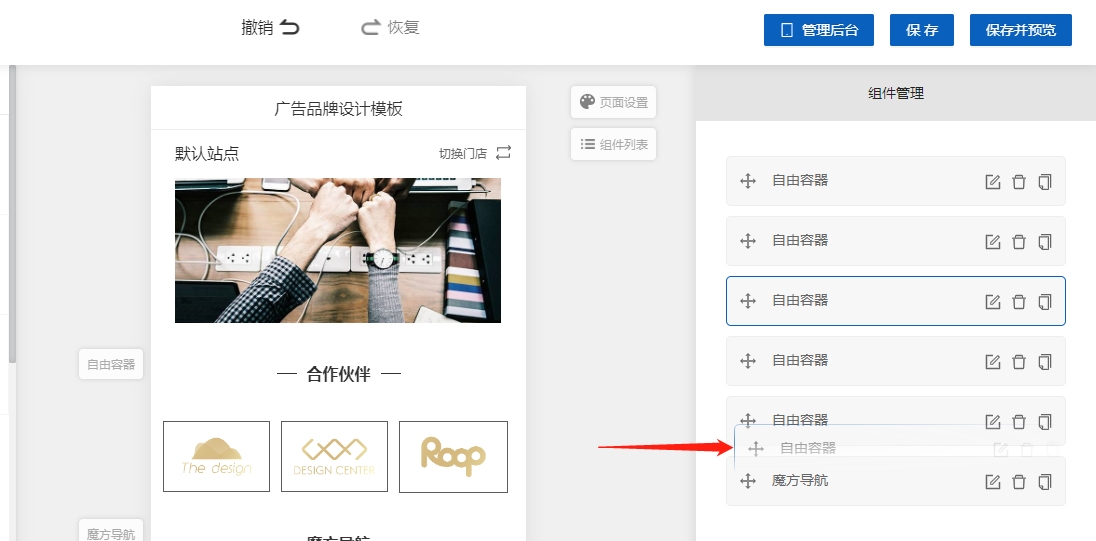
点击页面编辑右侧的组件列表,将鼠标放在+图标上,鼠标左键按住可进行上下拖动,达到快速调整组件排列的顺序。如下图所示:


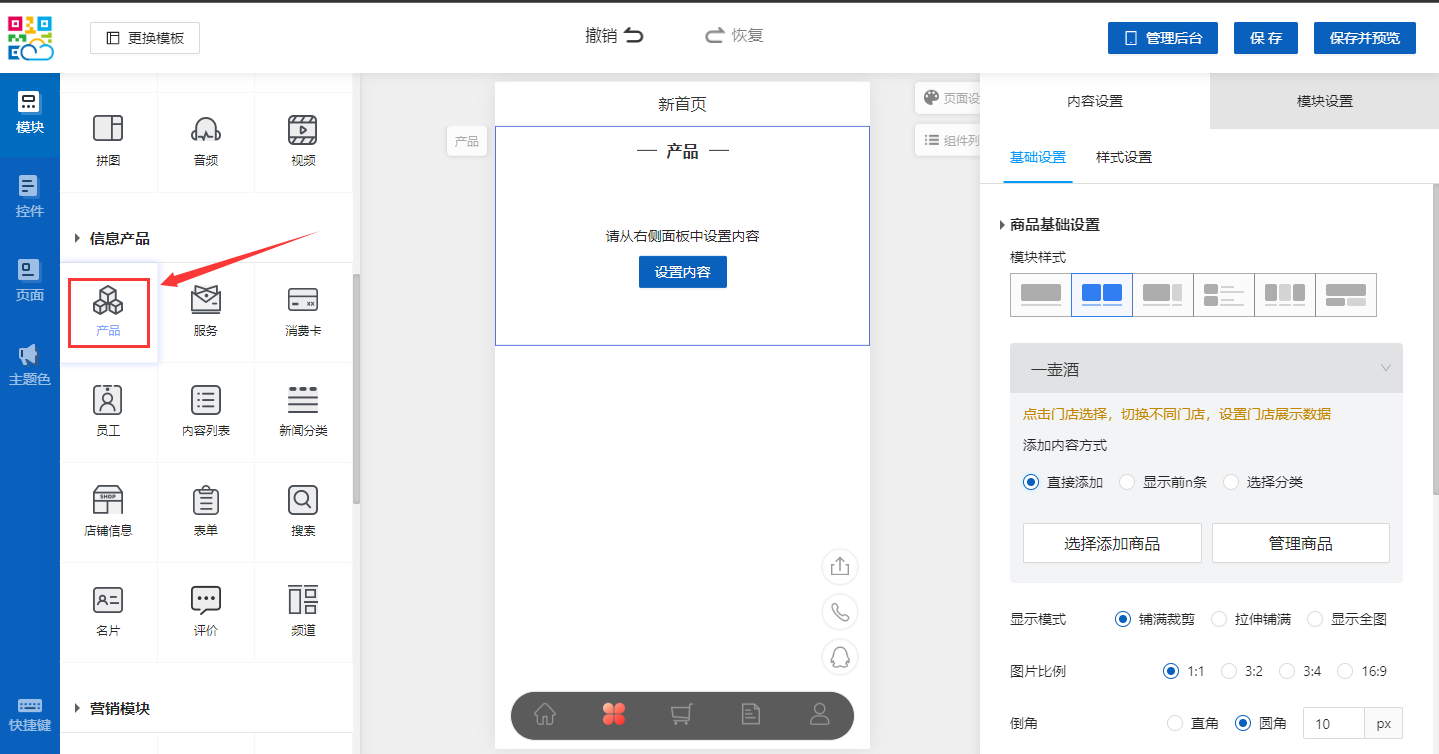
关于产品组件
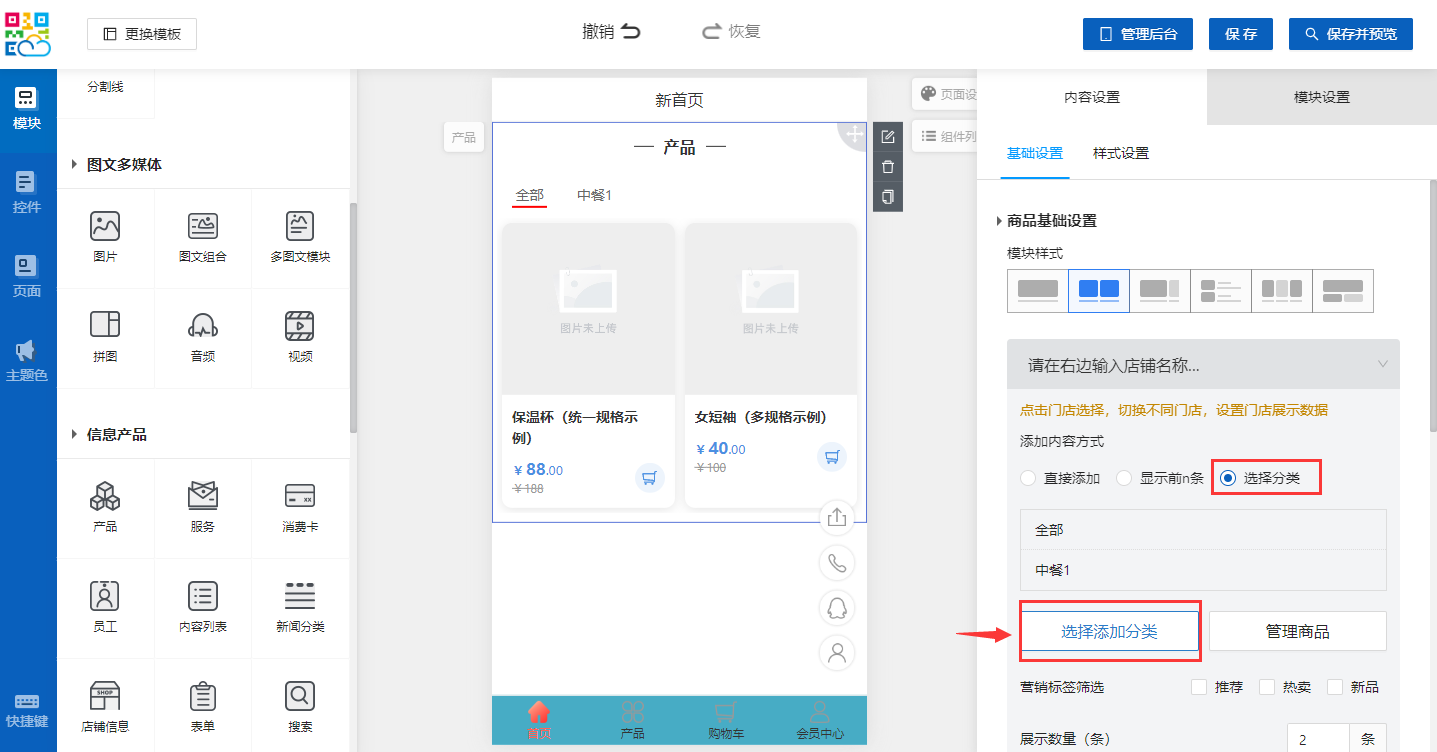
首先默认的展示方式是显示前n条,可根据下方展示数量进行设置条数,其次可以点击直接添加,选取想要展示的产品。以及根据分类来进行商品的展示。
商品的摆放样式有6种,可自行根据需求选择,以及进行其他详细样式设计。具体操作如下:
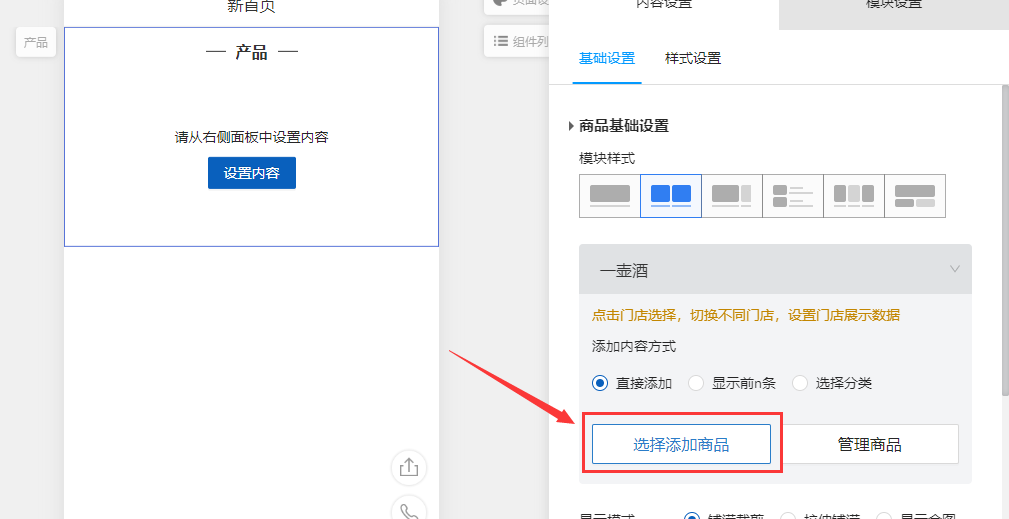
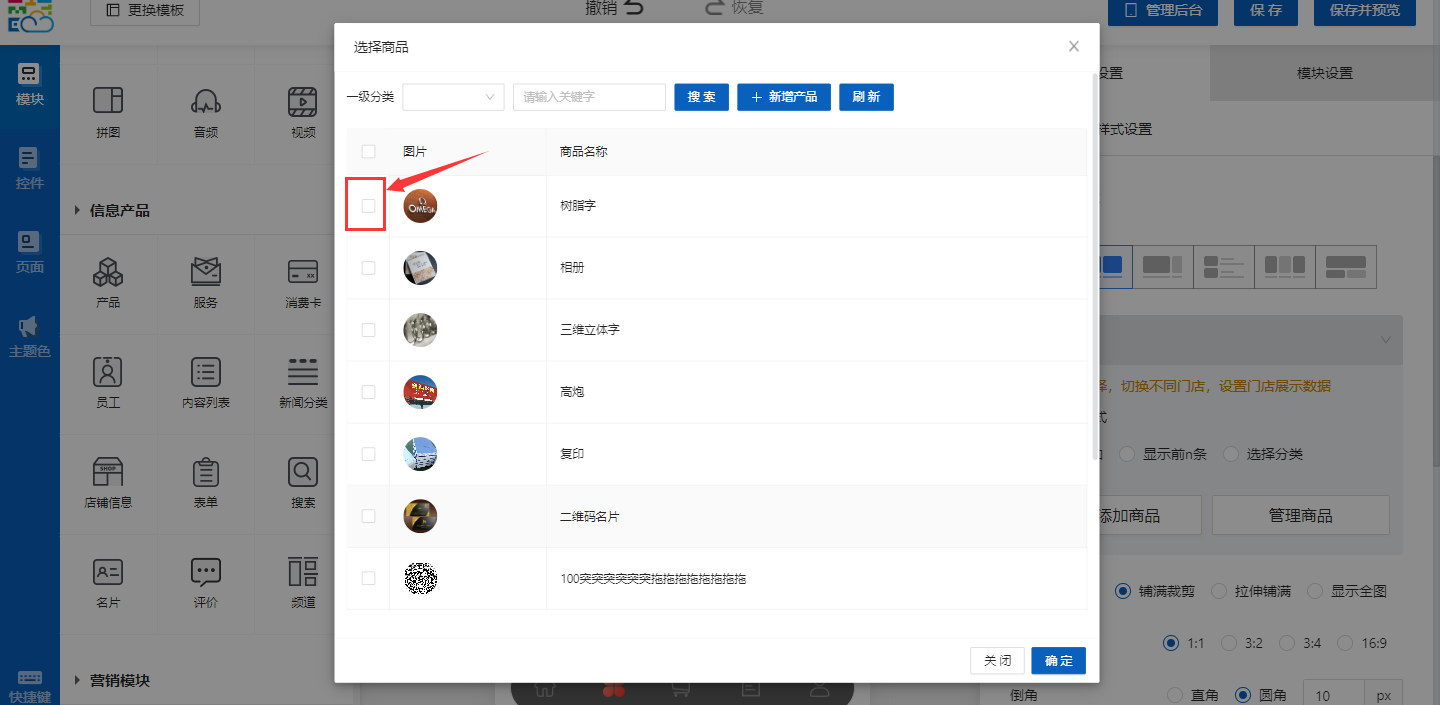
单击产品组件添加至页面。在右侧选择添加模式直接添加,点击选择添加商品,勾选需要添加的商品,再点击确认,即可添加完成。如下图所示:



如果要删除添加的产品,将鼠标悬浮到产品上会出现一个删除图标。删除即可。如下图所示:

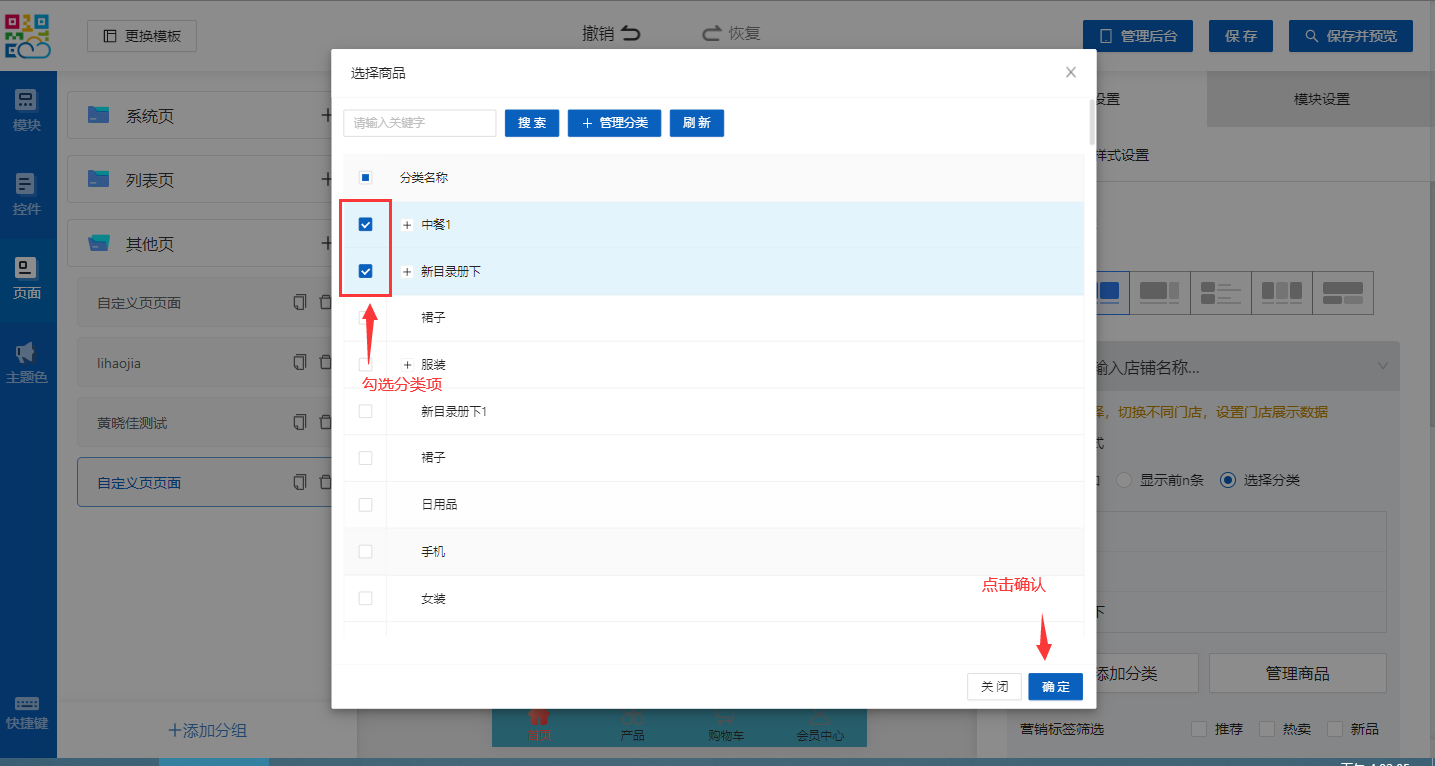
选择分类展示。如图进行选择添加分类,选择成功后首页点击不同的分类下则显示对应的商品。如下图所示:



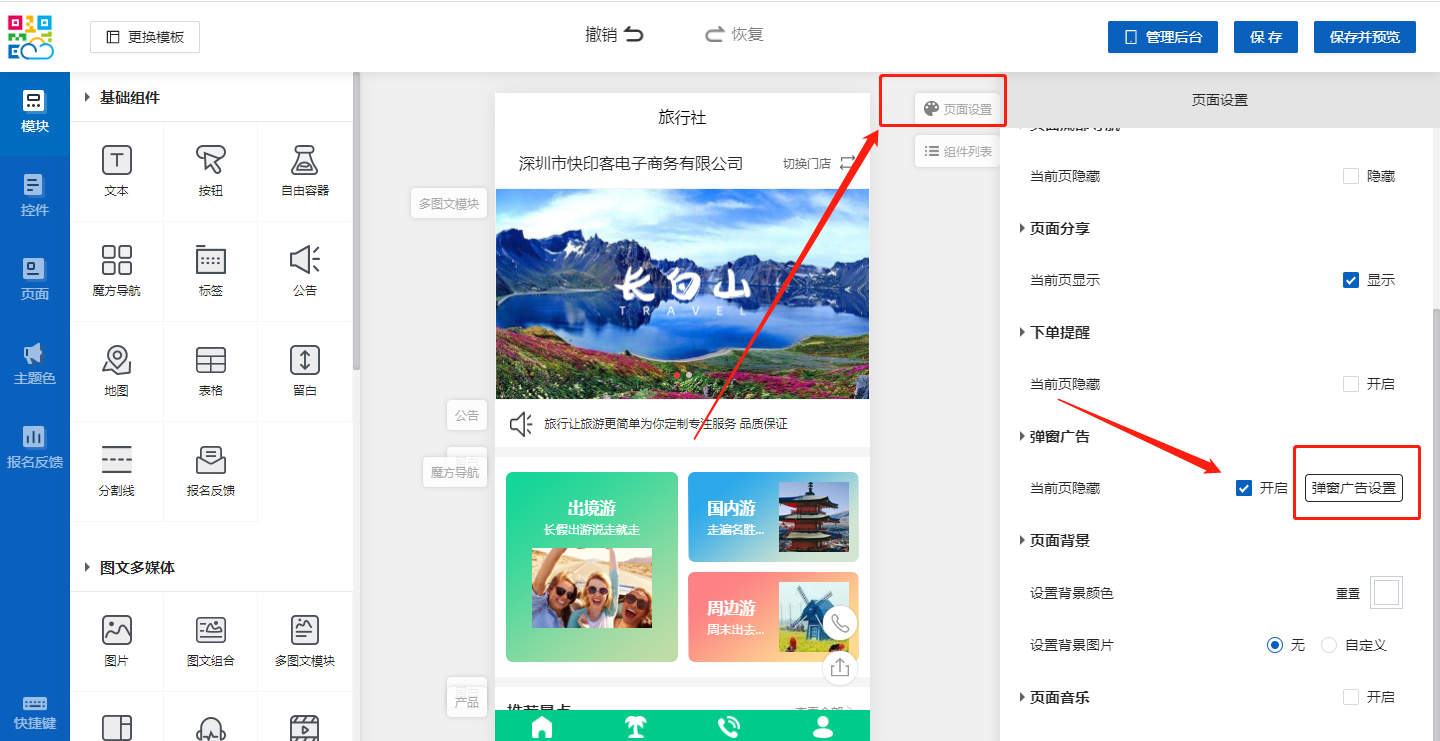
关于弹窗广告设置
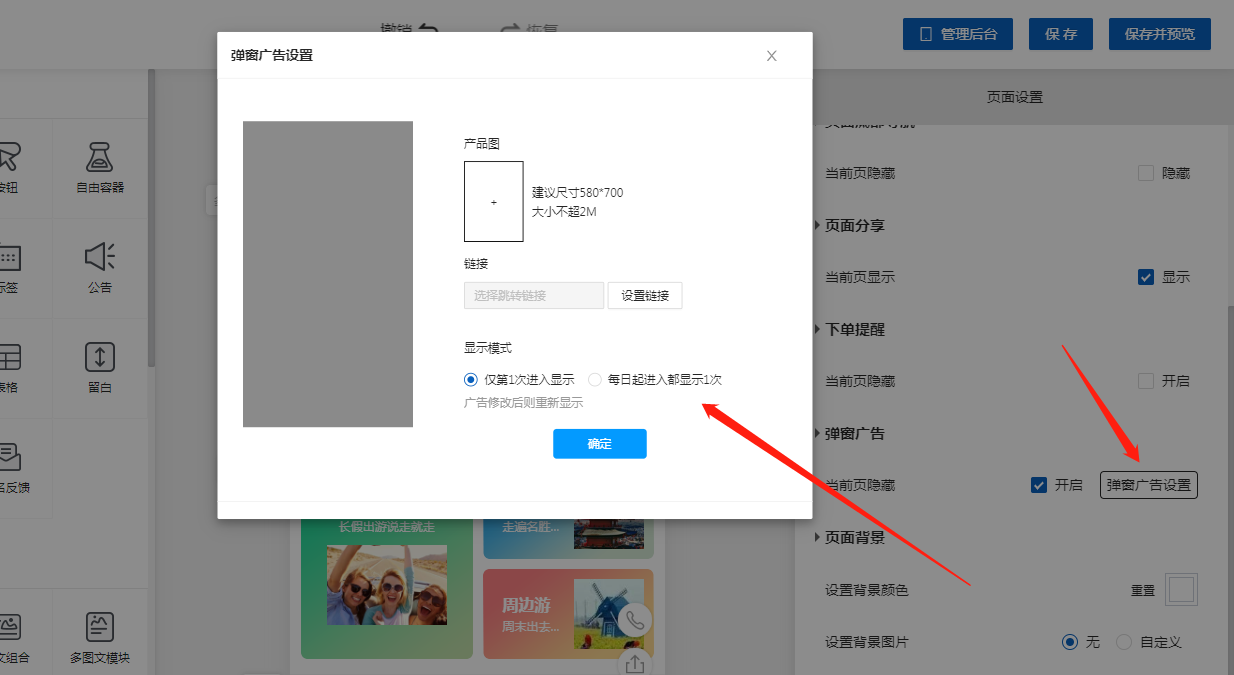
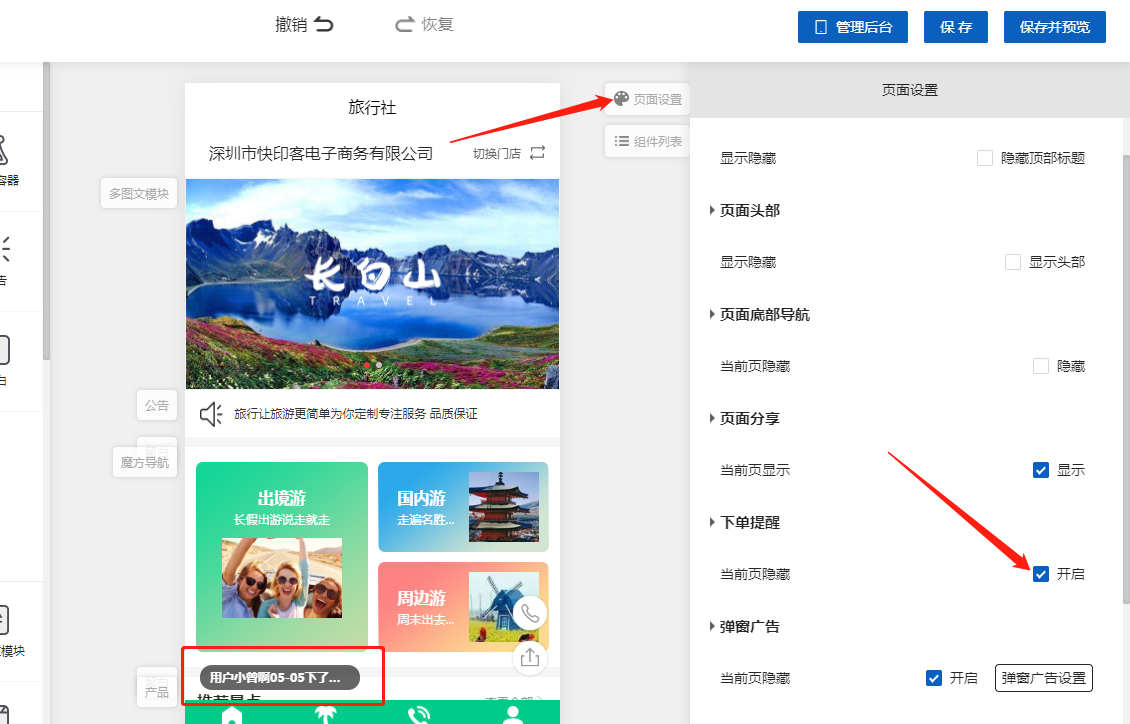
点击页面设置,调出设置页面。找到弹窗广告-勾选开启。在弹窗广告设置内添加产品图,也可添加跳转链接,当用户点击图片时,可以进行页面的跳转。如下图所示:


关于开启下单提醒设置
点击【页面编辑】找到【下单提醒】并开启设置。点击开启的下单提醒,进入设置页面,虚拟数据为自定义设置的数据,真实数据为真实下单生成的。如下图所示:

关于开启优惠券弹窗
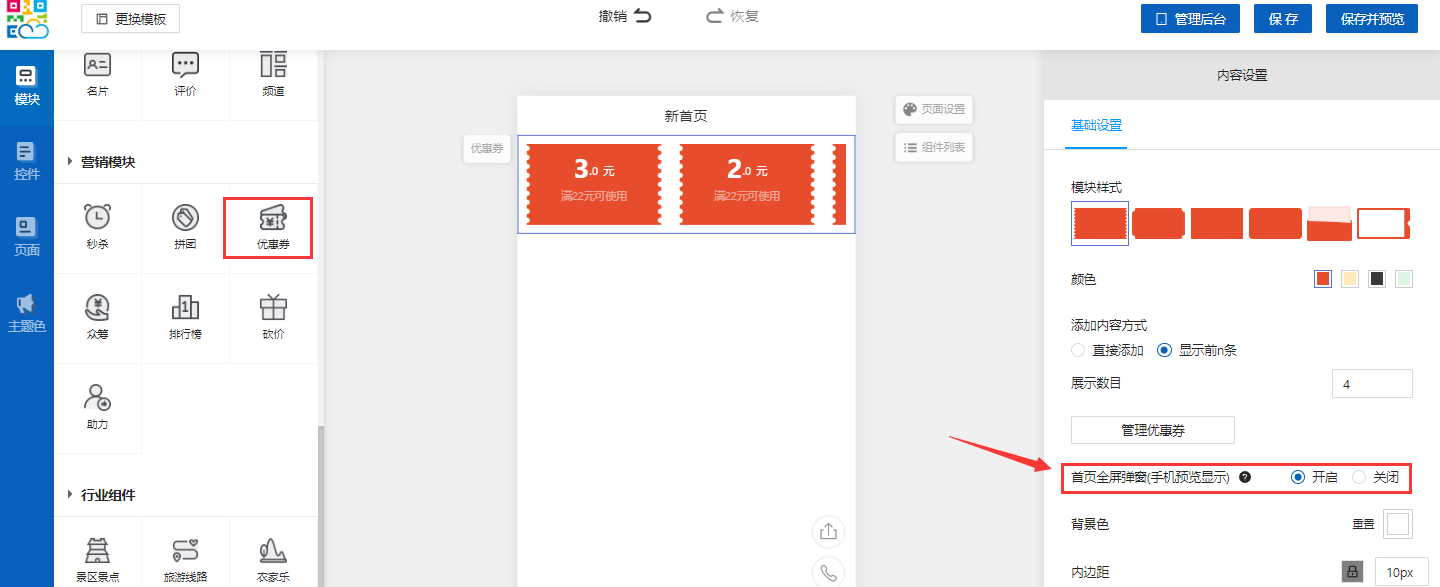
添加一个【优惠券】组件,将【首页全屏弹窗(手机预览显示)】点击开启即可在手机端首页看到优惠券弹窗。如下图所示:


关于底部导航栏设置跳转页面
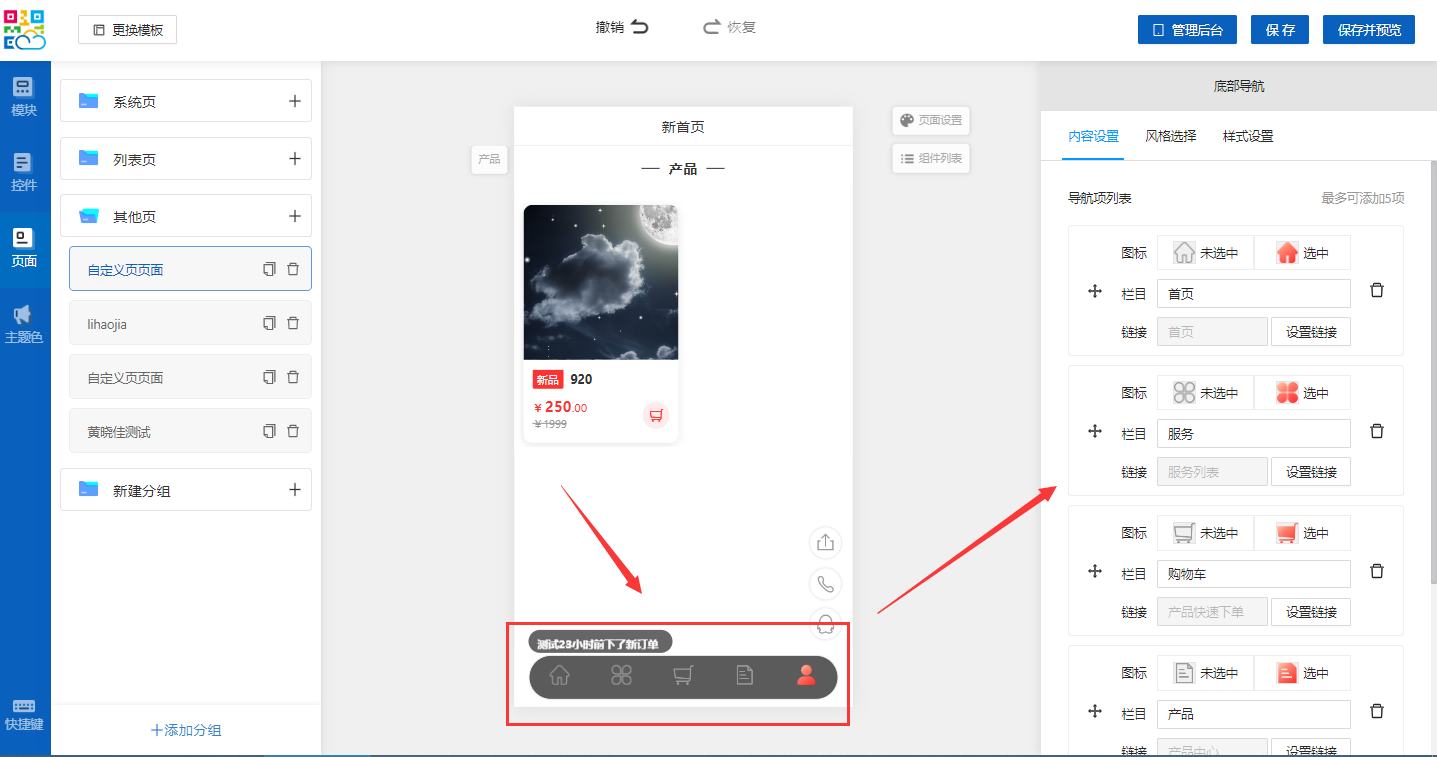
点击底部导航栏打开设置页面。在导航列表设置里,点击【设置链接】选择需要跳转的页面,然后点击确定即可。如下图所示:



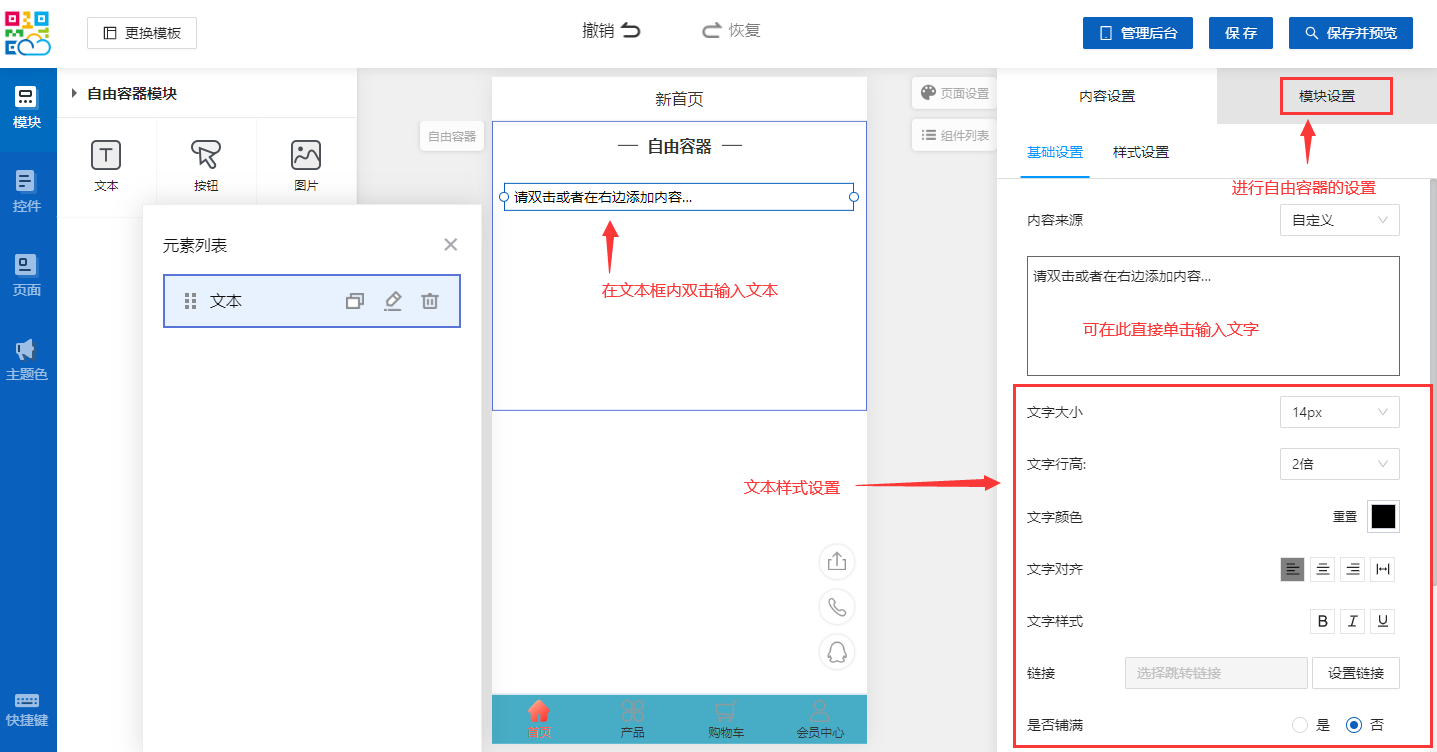
关于文本组件
添加文本组件,然后可以在文本框内双击添加文字,或者在右侧输入文字。如下图所示:

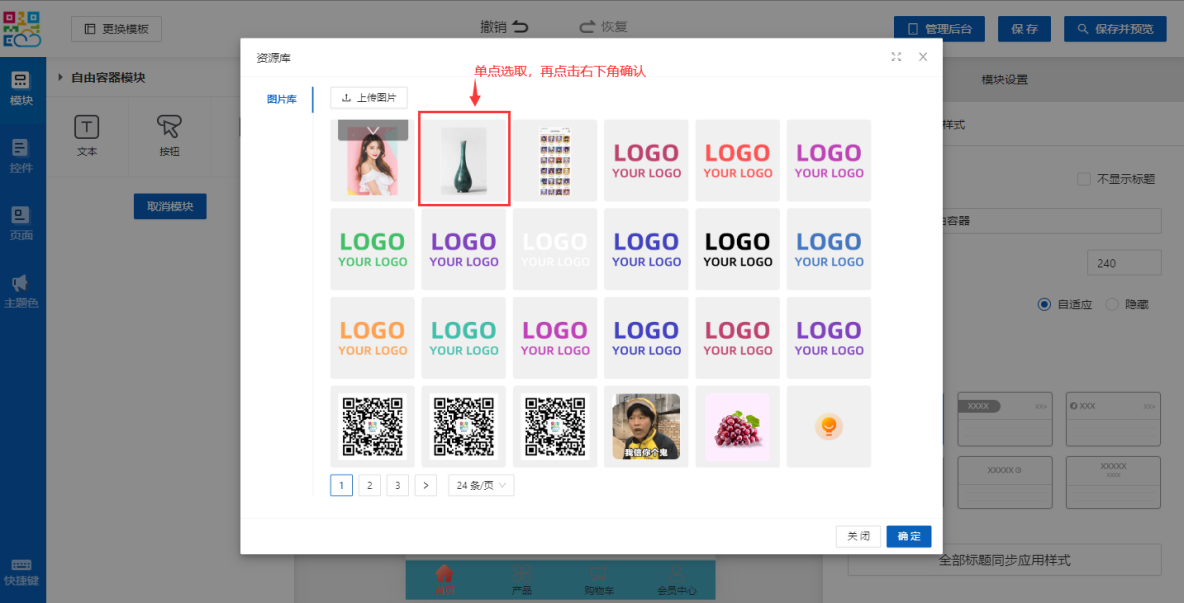
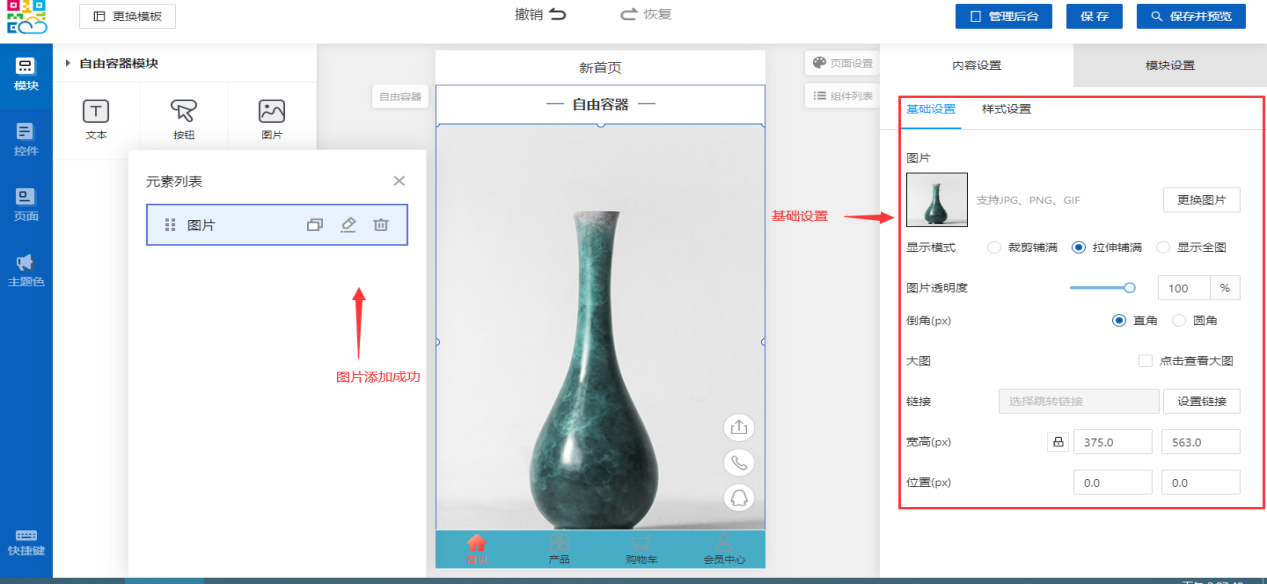
关于图片组件
添加图片组件,选择图片上传,点击确认即可。如下图所示:


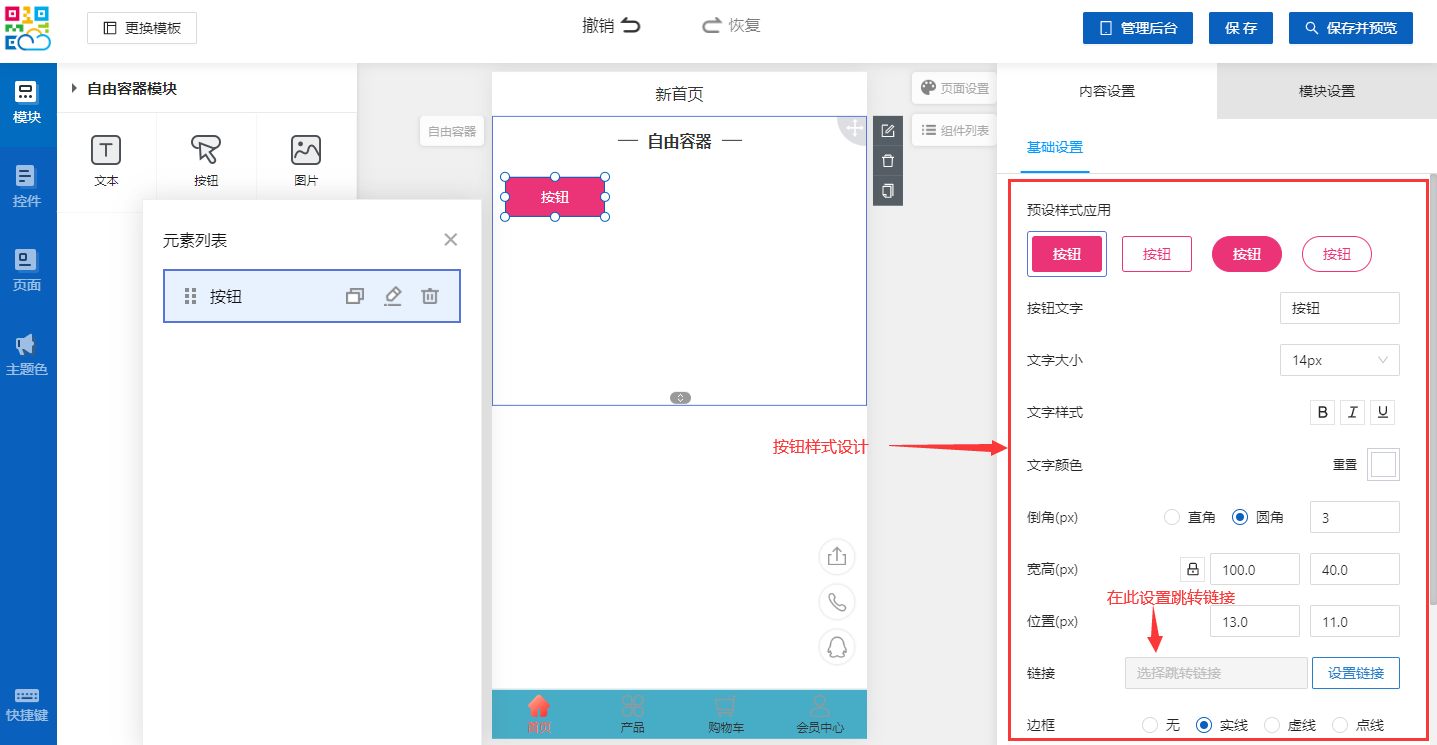
关于按钮组件
添加按钮组件,设置按钮样式,或者根据小设置按钮的文字和跳转链接。如下图所示:

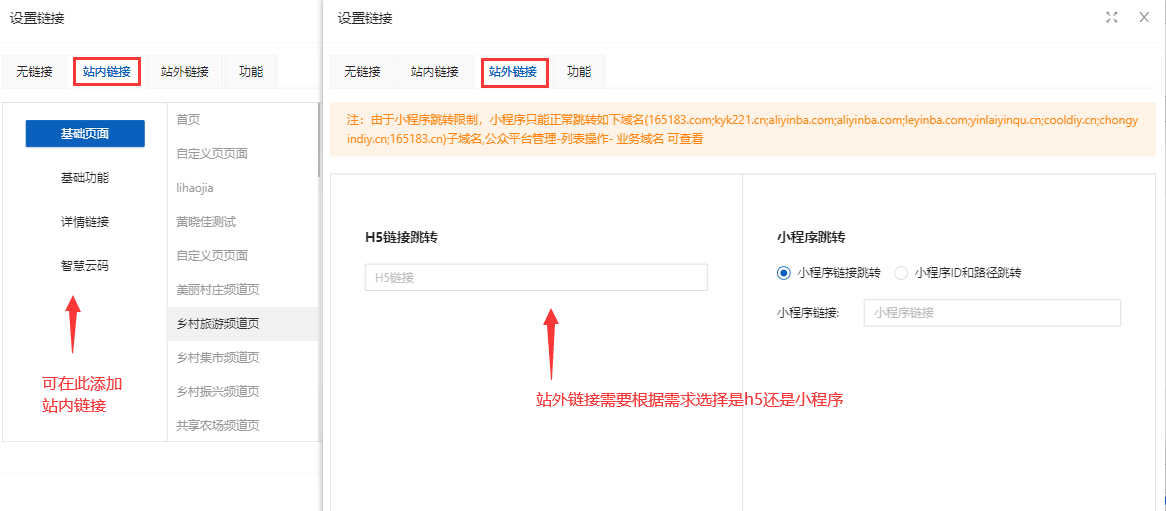
关于站内站外链接
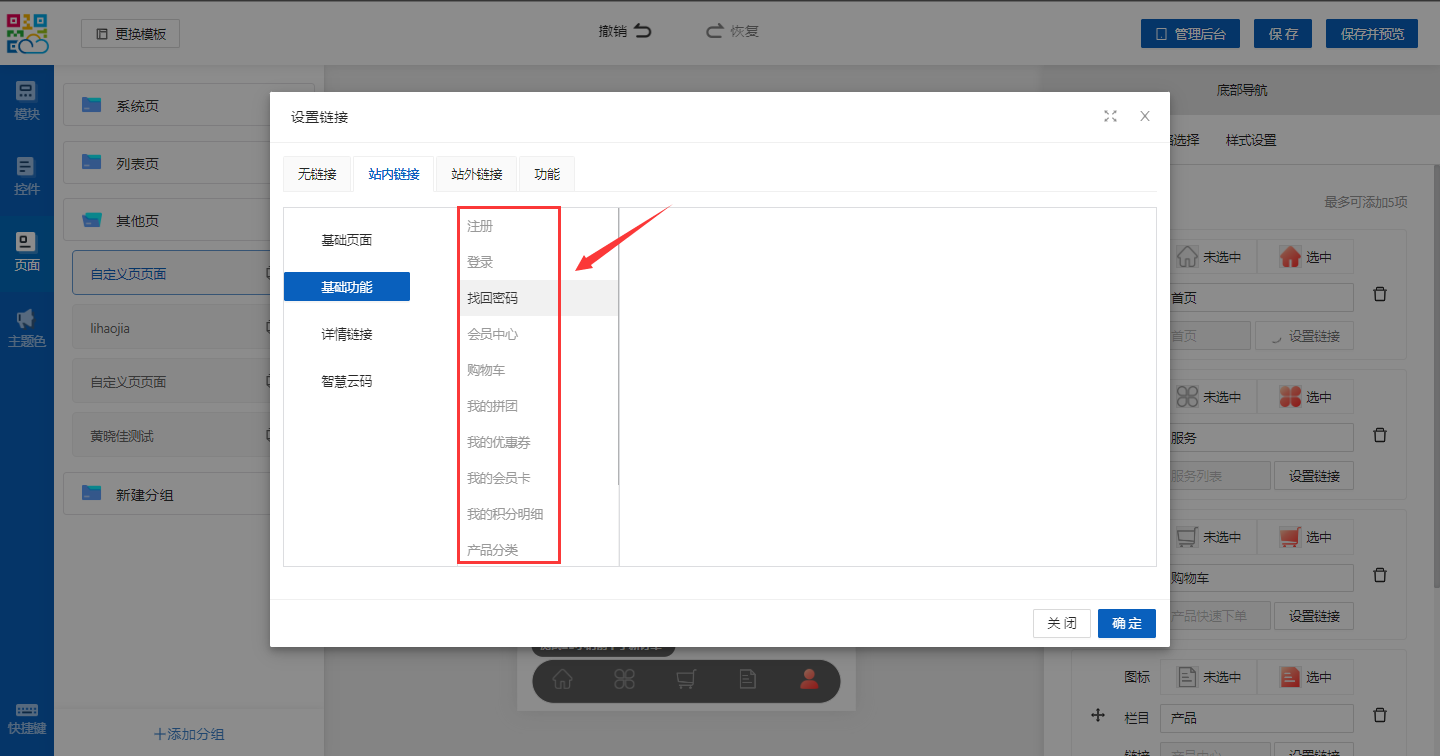
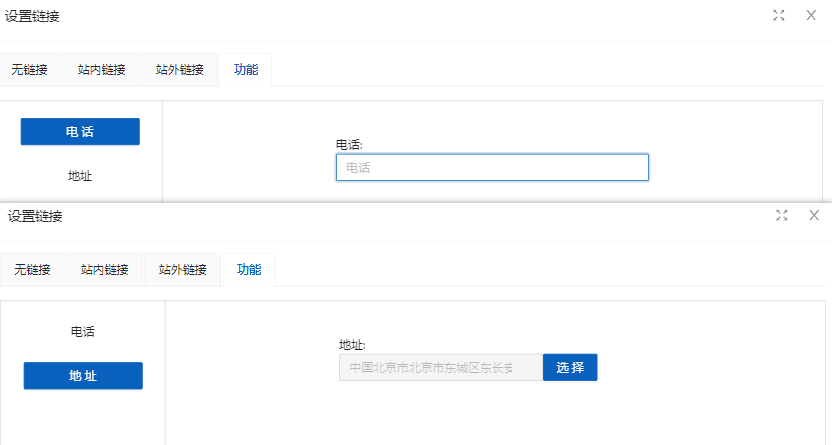
点击设置链接会跳转到链接界面,在链接界面有4种选项,无链接,站内链接,站外链接,以及功能,功能项可以添加手机号或者是定位地址。点击按钮会根据设置进行相应操作。如下图所示:


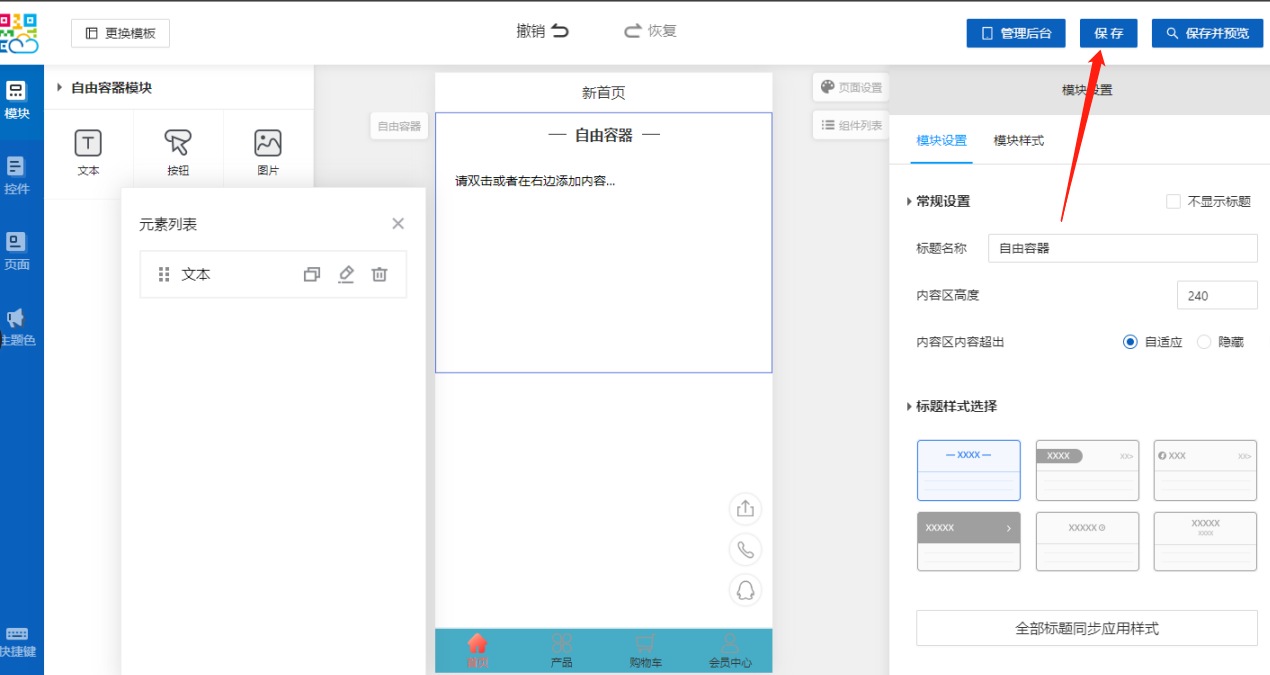
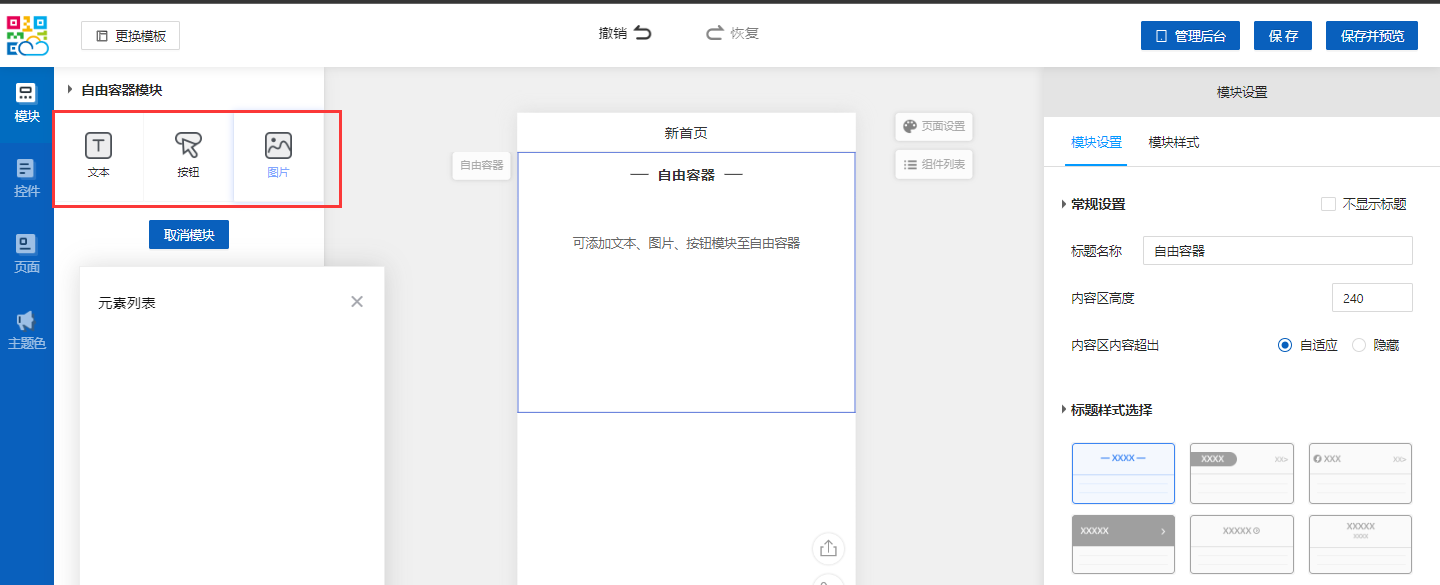
关于自由容器组件
直接点击左边组件添加即可,自由容器内可以进行文本,图片,按钮三种组件的任意搭配。如下图所示:

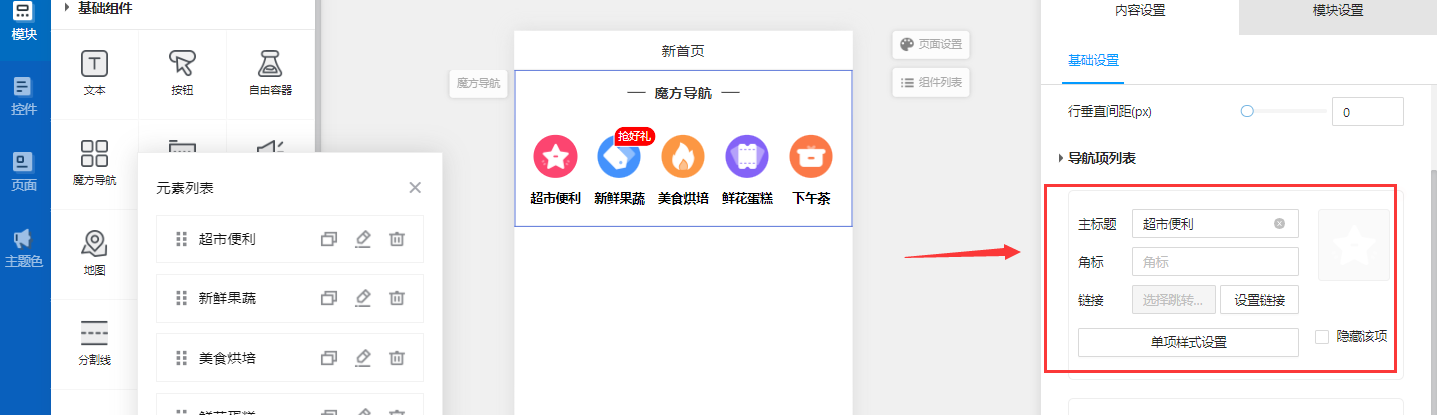
关于魔方导航组件
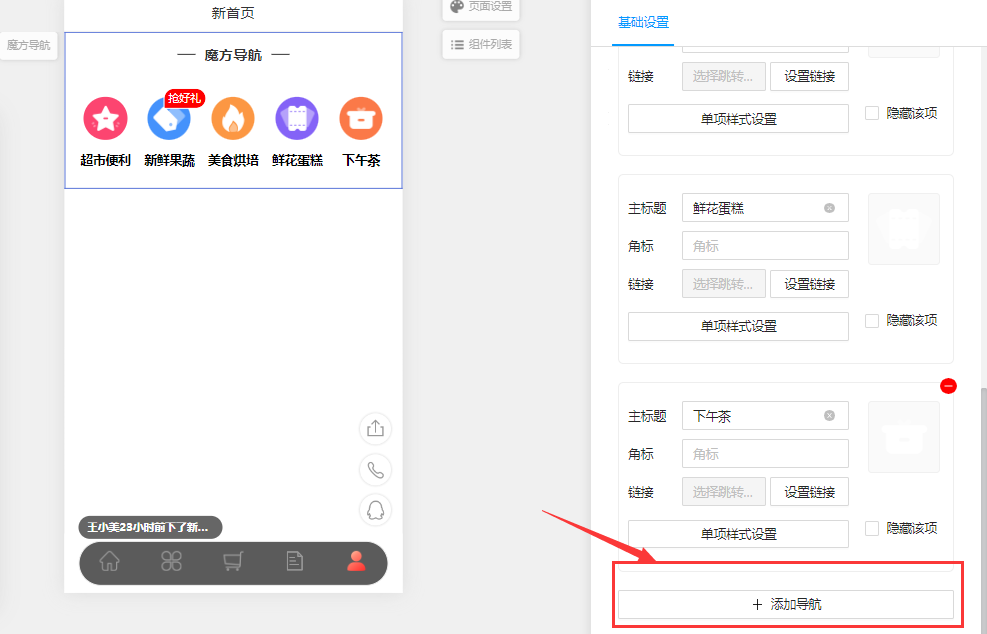
添加【魔方导航】组件,在右侧进行导航项列表的依次设置,并添加需要跳转的链接。如需添加导航项则在设置底部点击添加导航。如下图所示:


关于标签组件
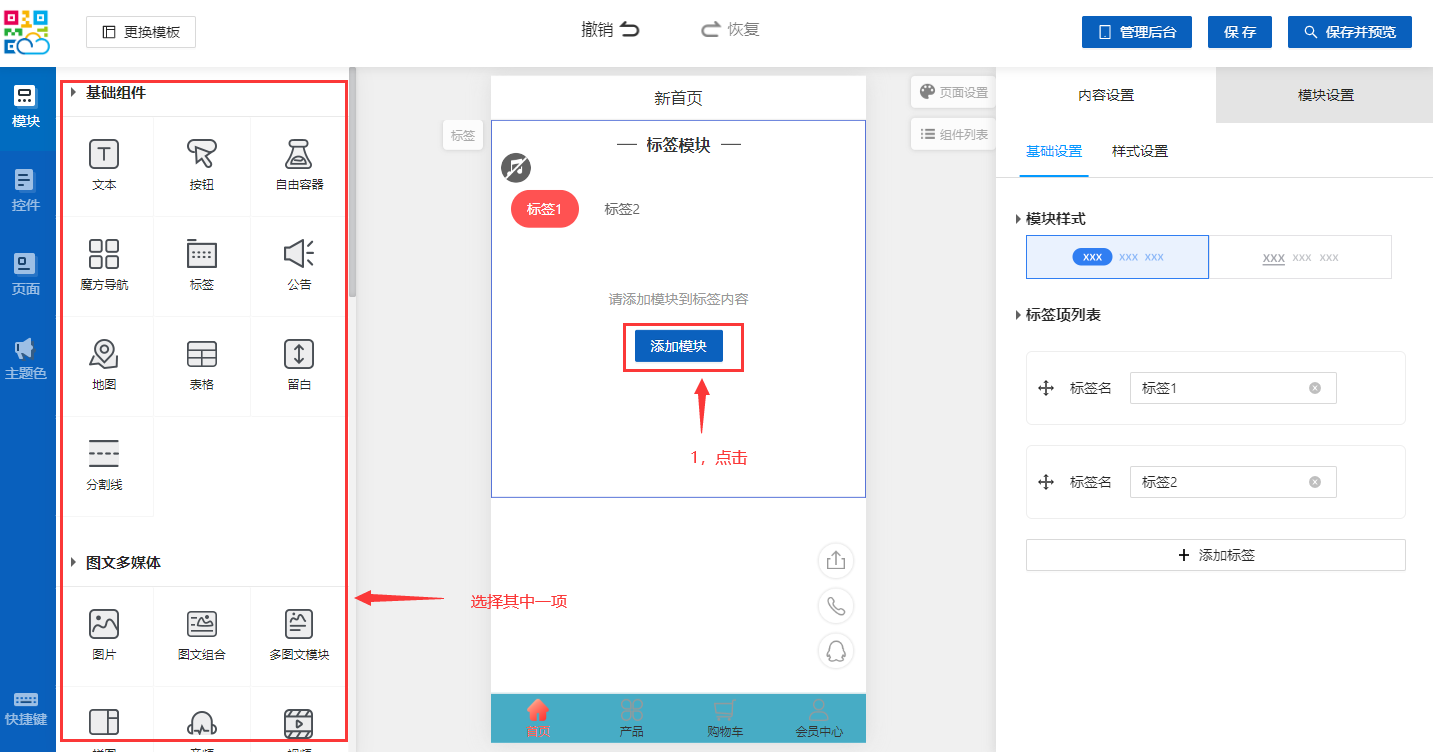
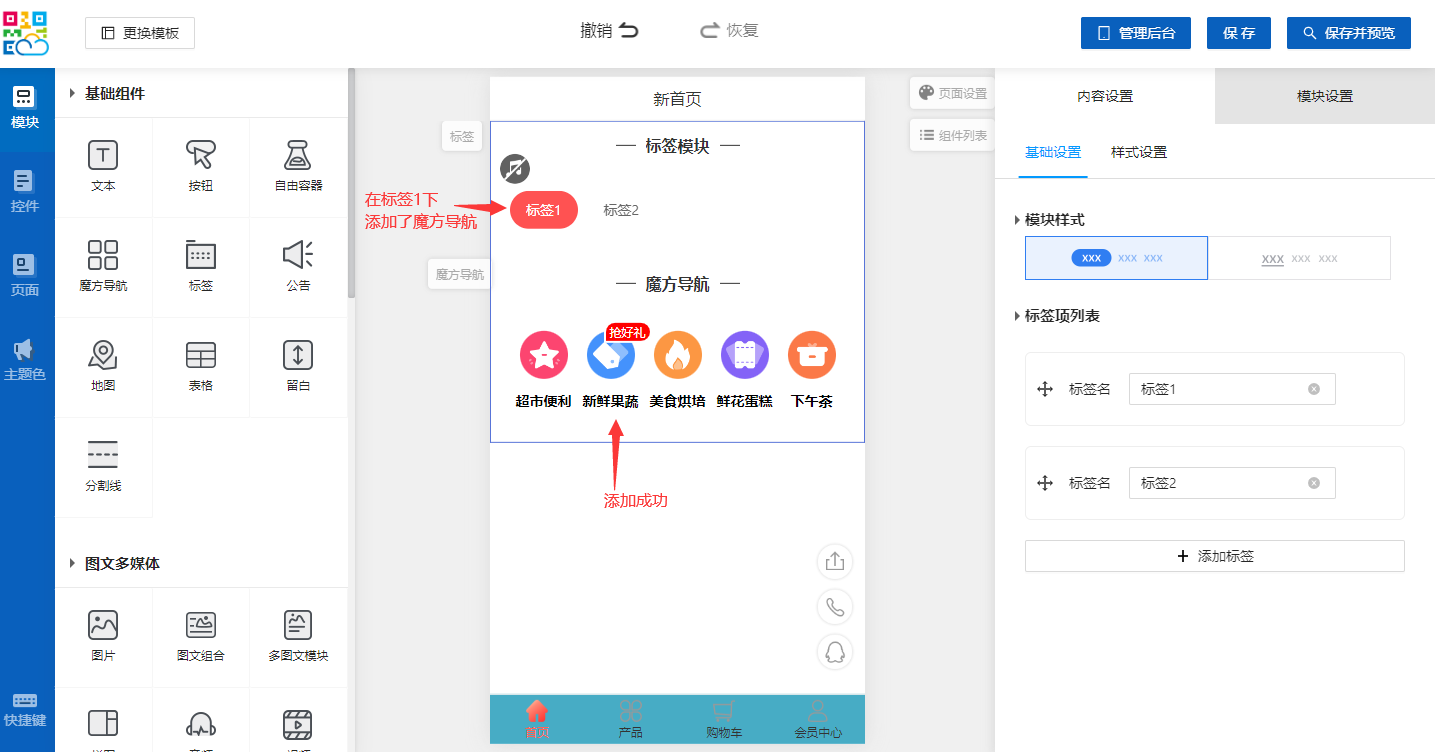
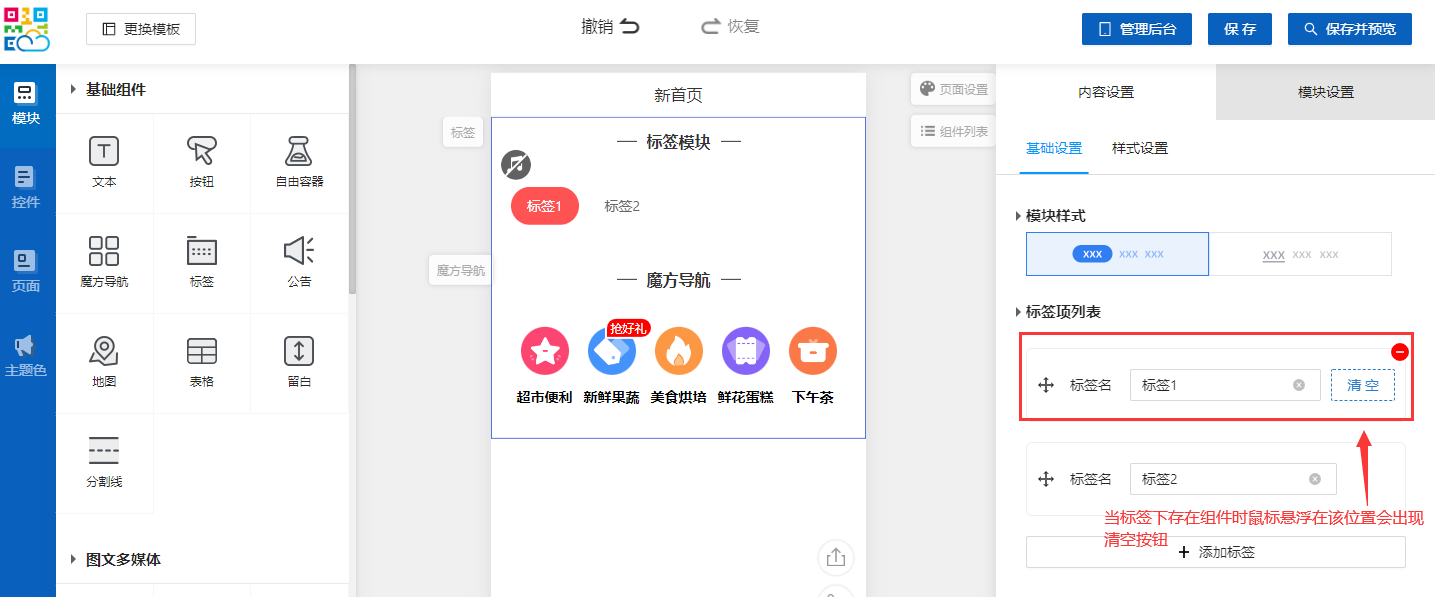
点击【添加模块】,再选取左侧组件。清空单项标签内容。如下图所示:



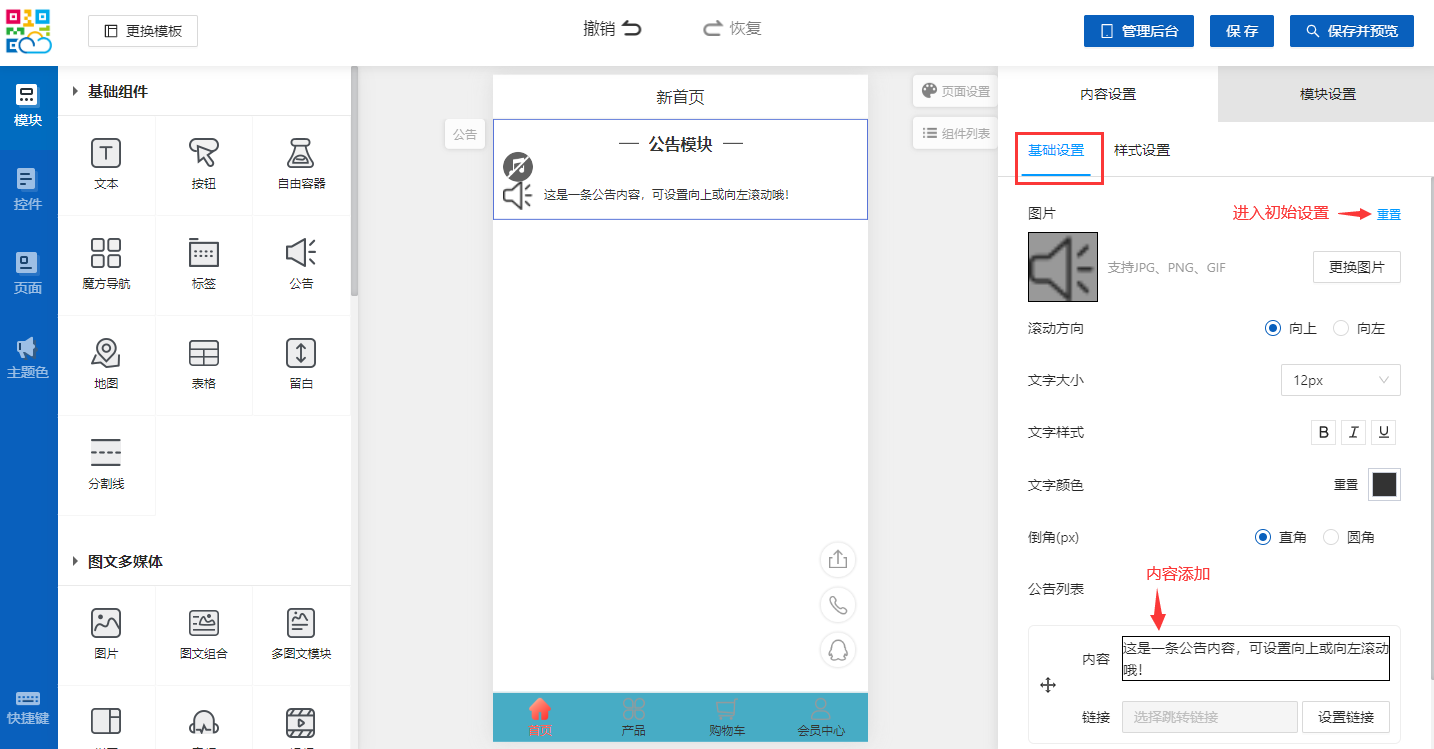
关于公告组件
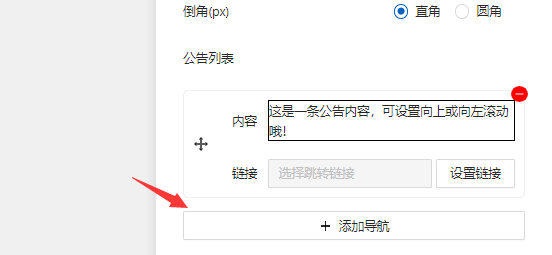
添加公告组件,在右侧设置内容,右侧的重置可以将选项都初始化。添加内容项,点击【添加导航】。如下图所示:


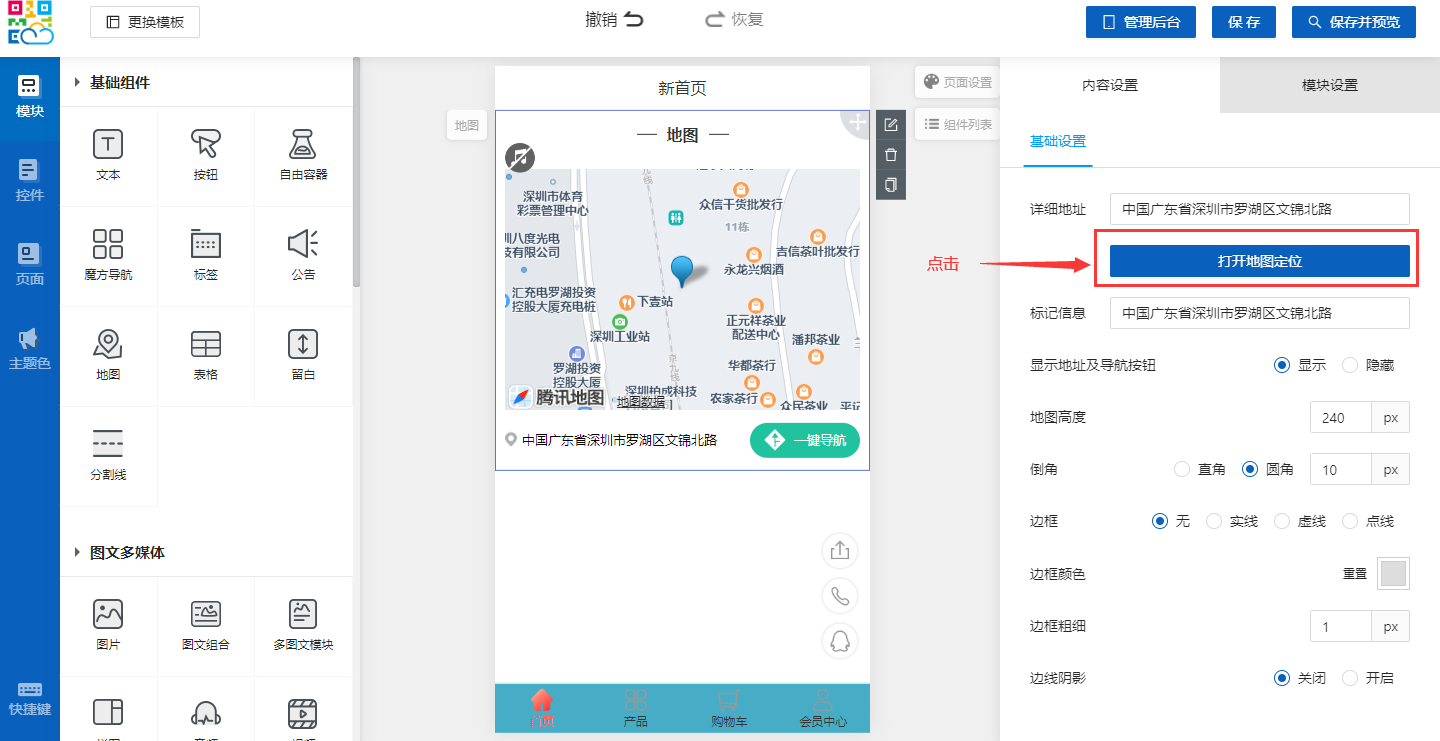
关于地图组件
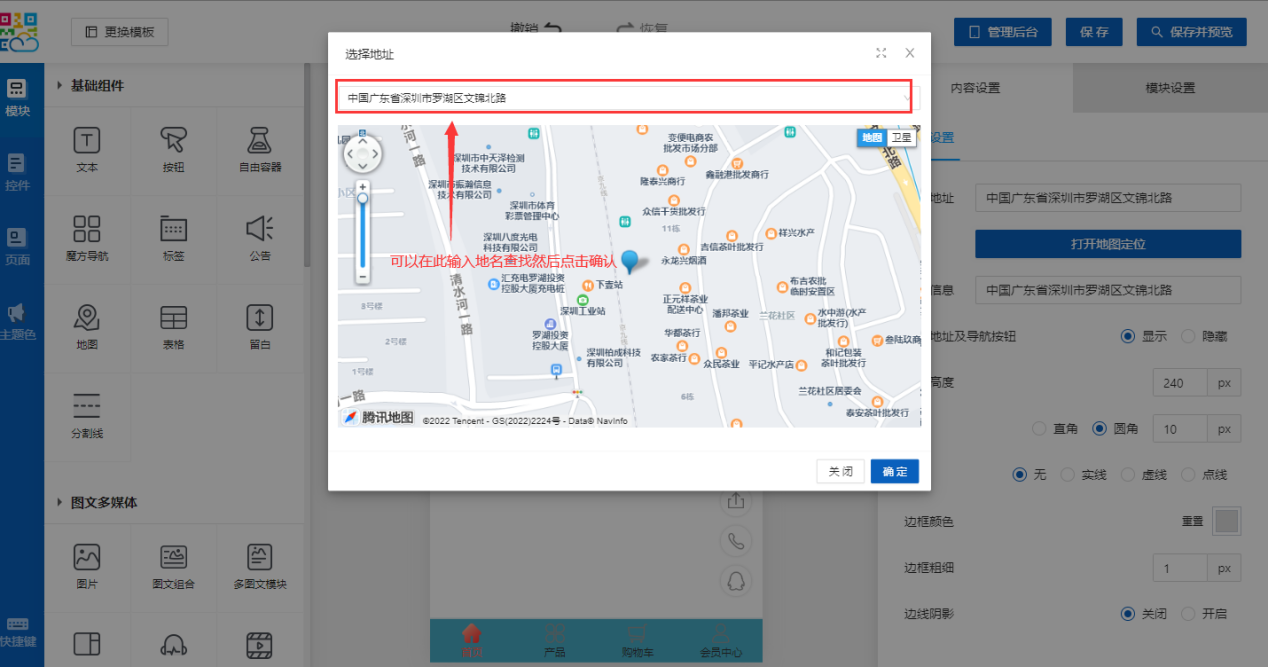
选择地图组件,根据实际地址,添加详细地址设置地图坐标即可。如下图所示:


关于表格组件
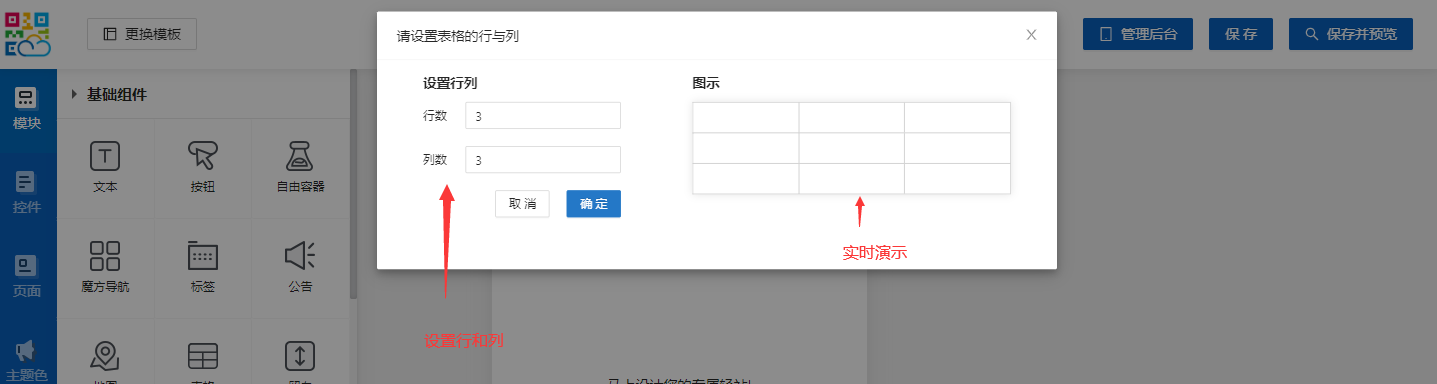
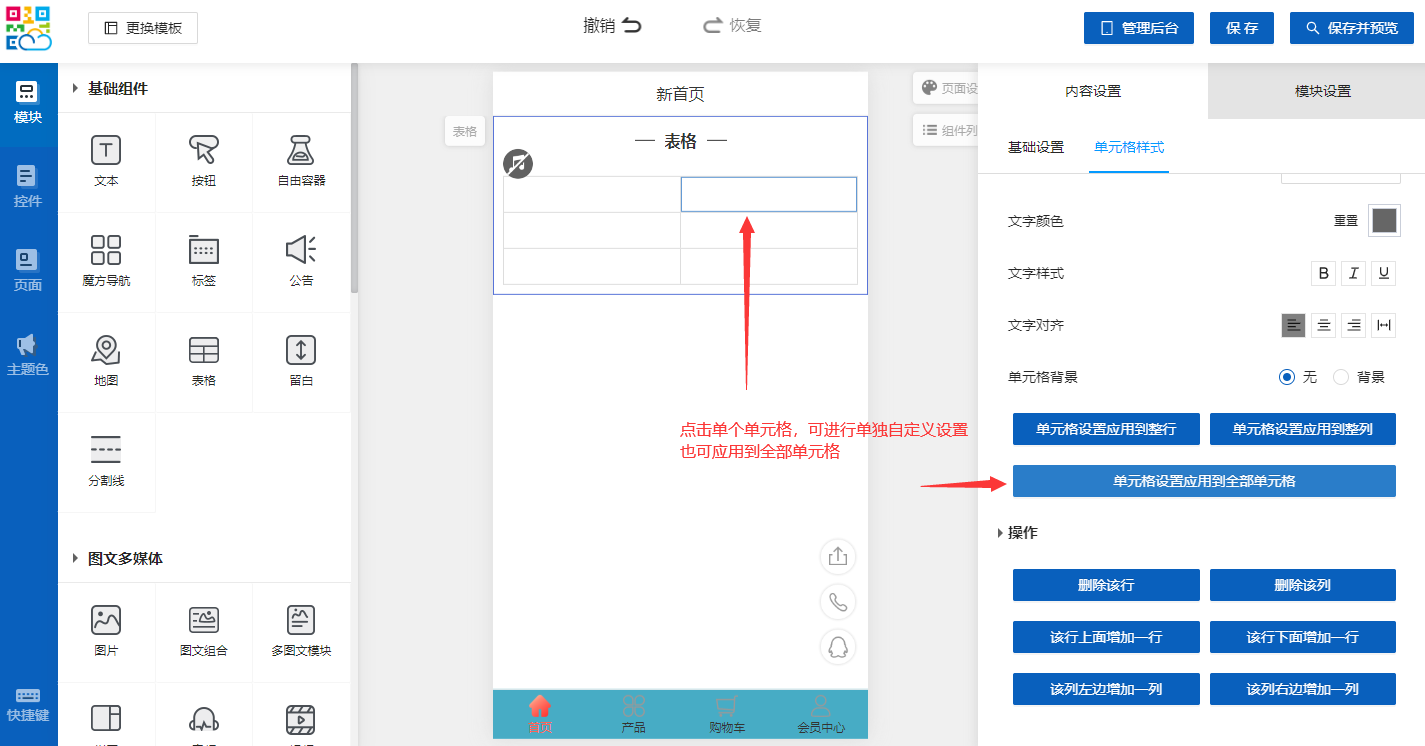
点击添加完表格组件后,设置好行和列再点击确认,如下图操作所示:


关于留白组件
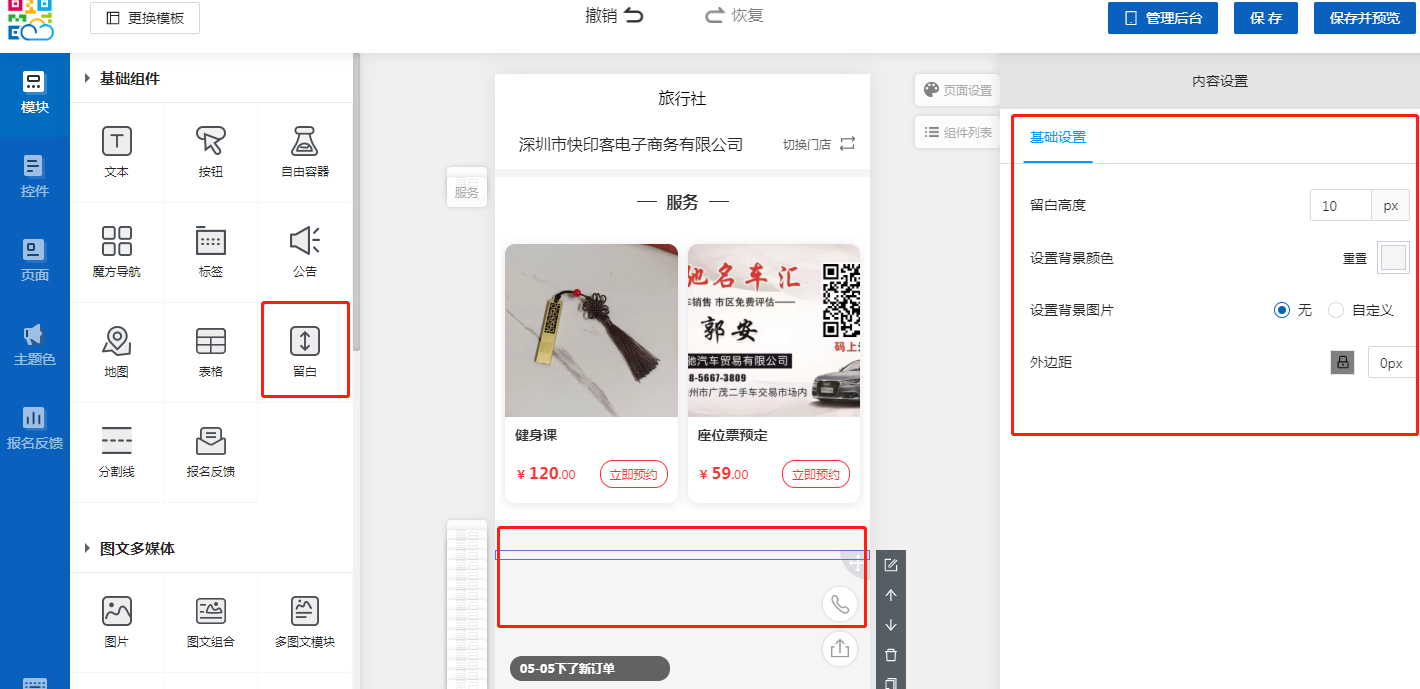
直接添加即可,可在右侧设置。如下图所示:

关于分割线组件
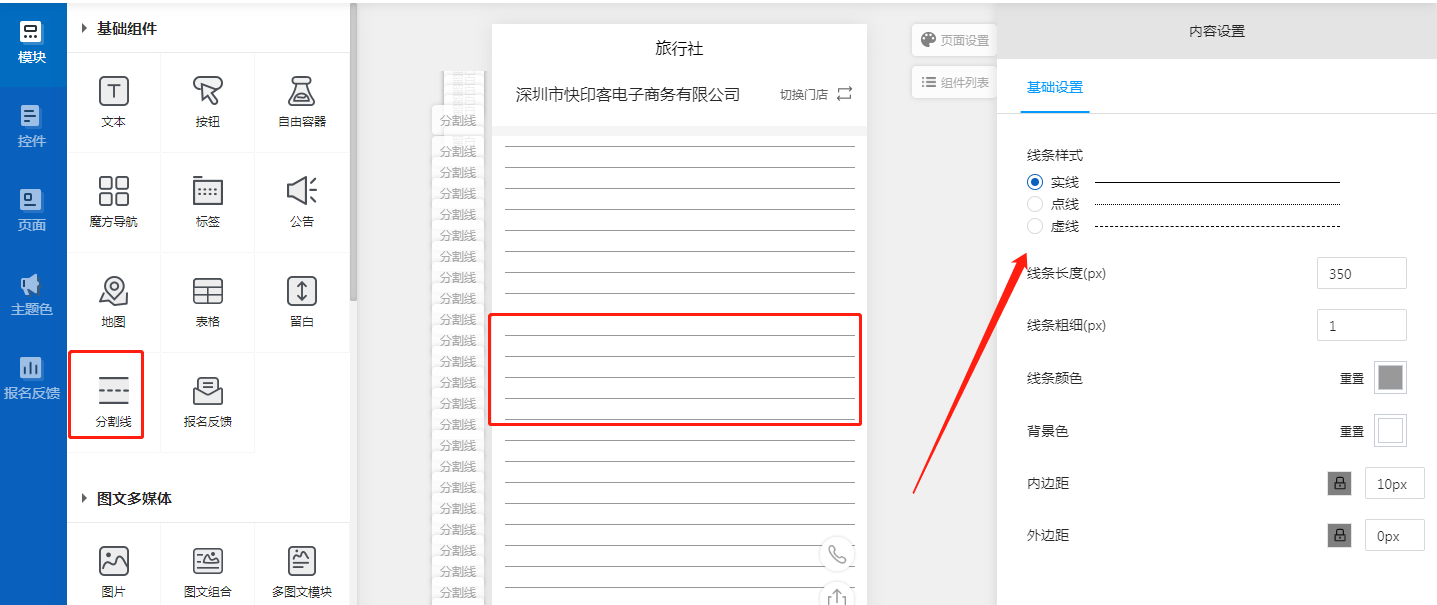
直接添加即可,可在右侧设置线形以及颜色,粗细等。如下图所示:

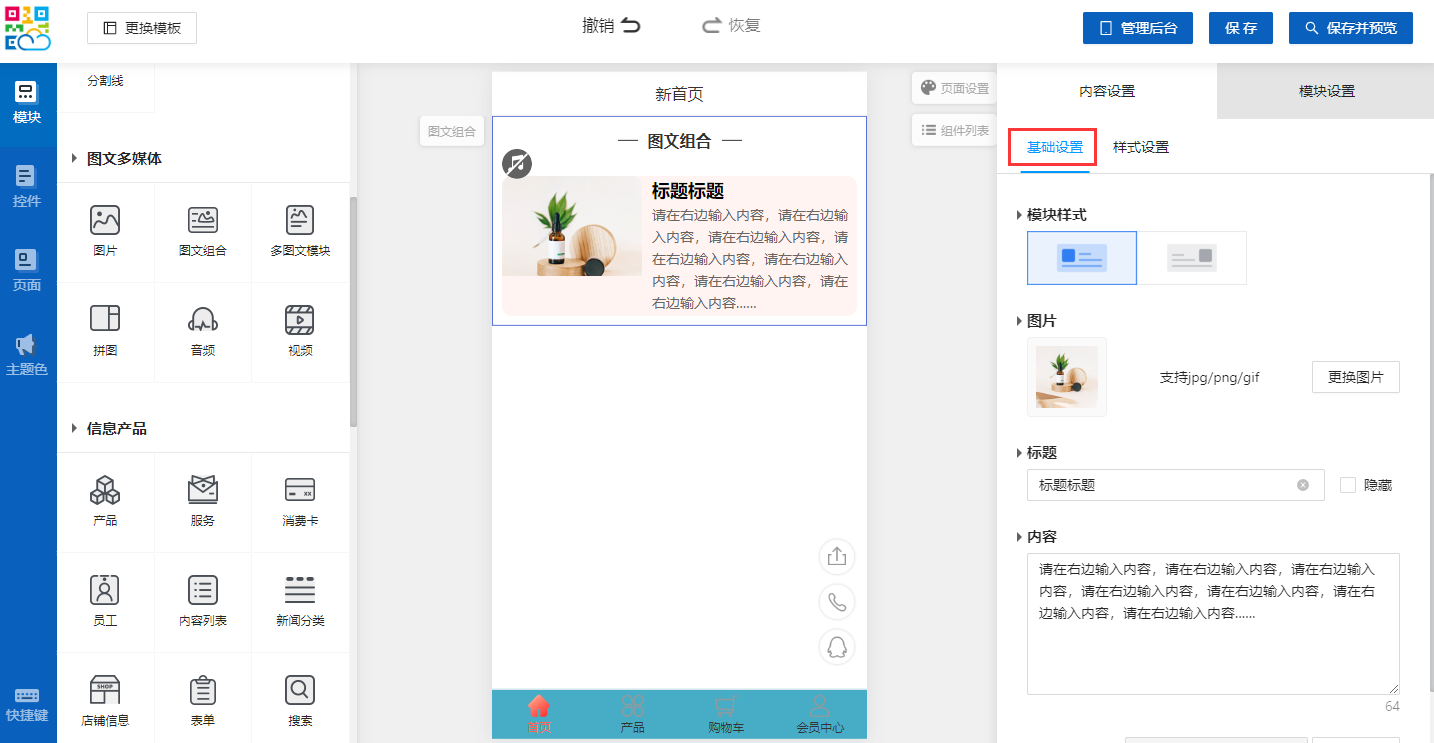
关于图文组合组件
内置了9种样式,可根据不同样式设置不同的效果展示,选取一个模板进入。在右侧基础设置内添加图片,标题,内容。如下图所示:


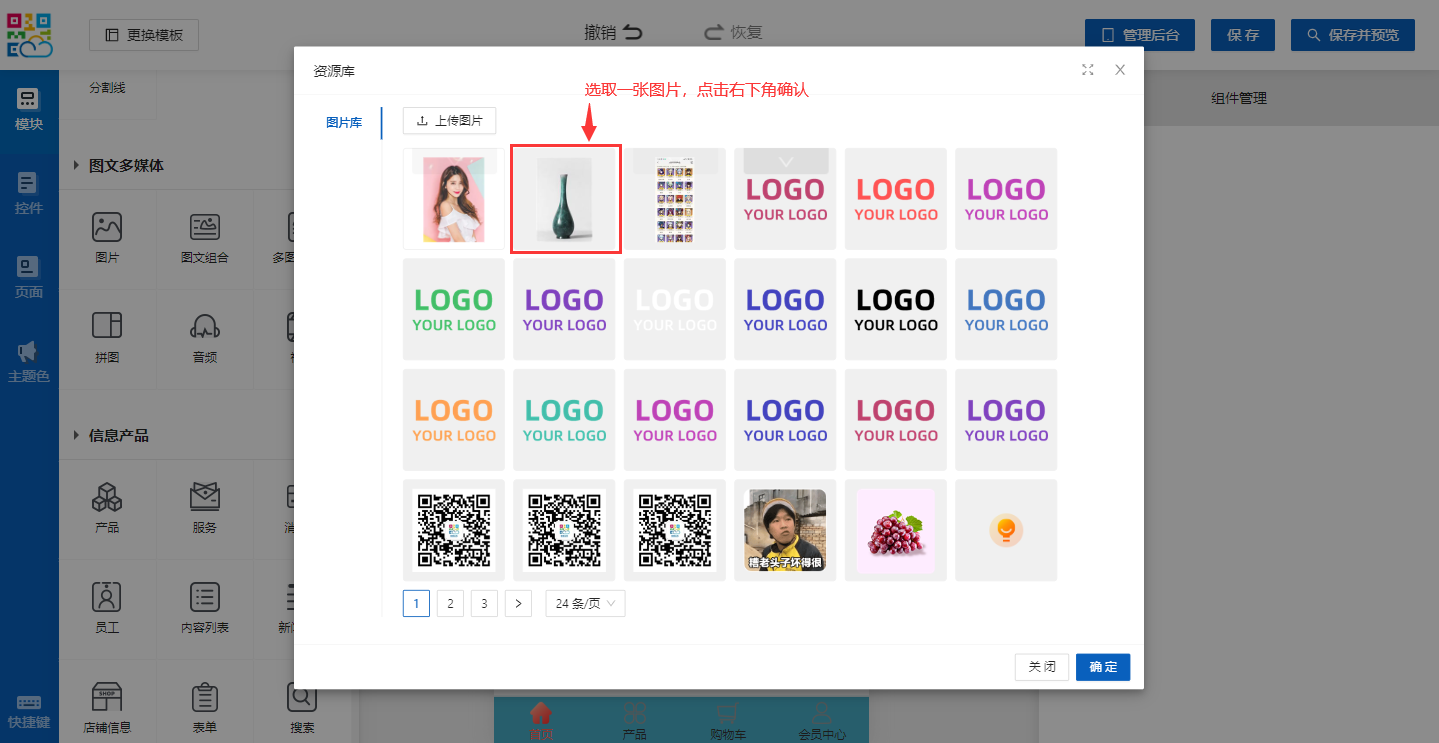
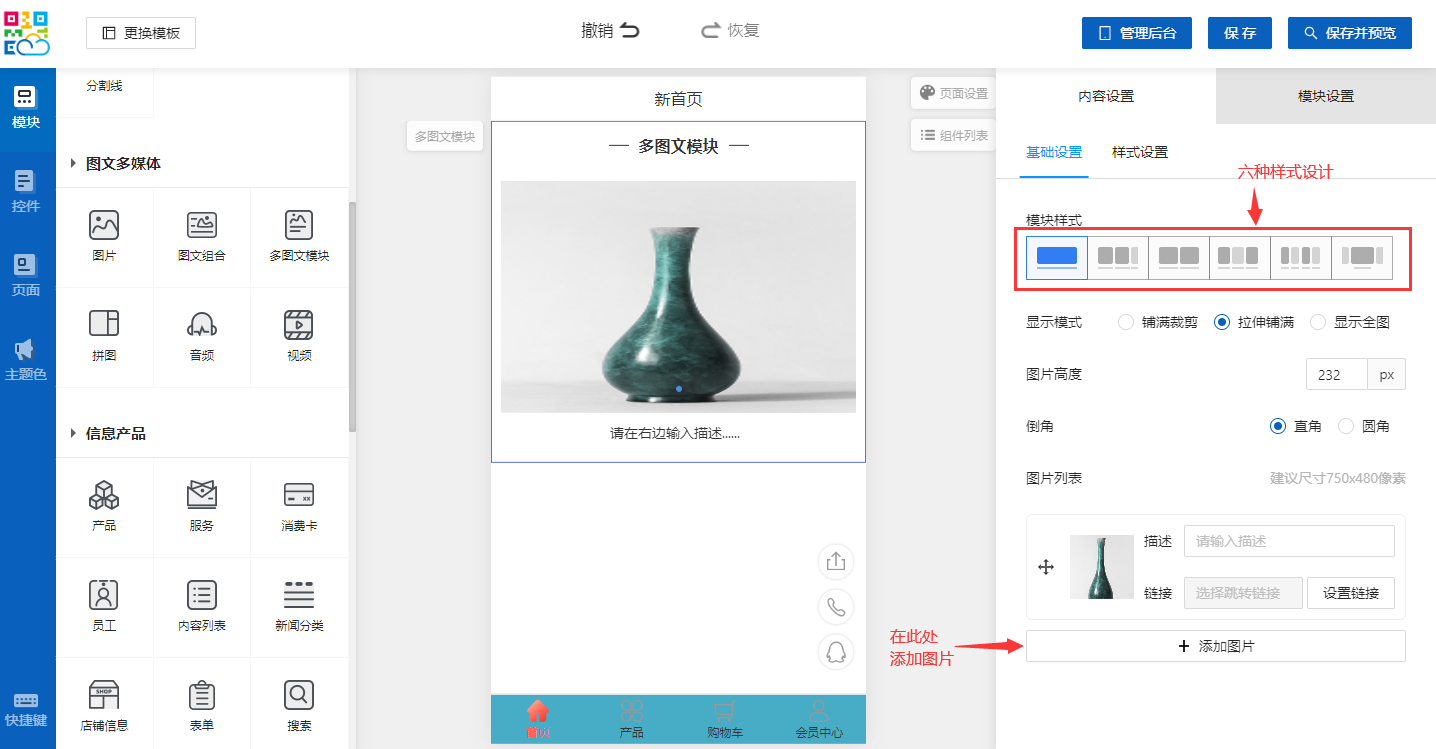
关于多图文组件
选择多图文组件,根据需求选取一张图片进入。进行样式的选择,在图片列表里添加文本描述。如需多张图片则点击下方的添加图片。如下图所示:


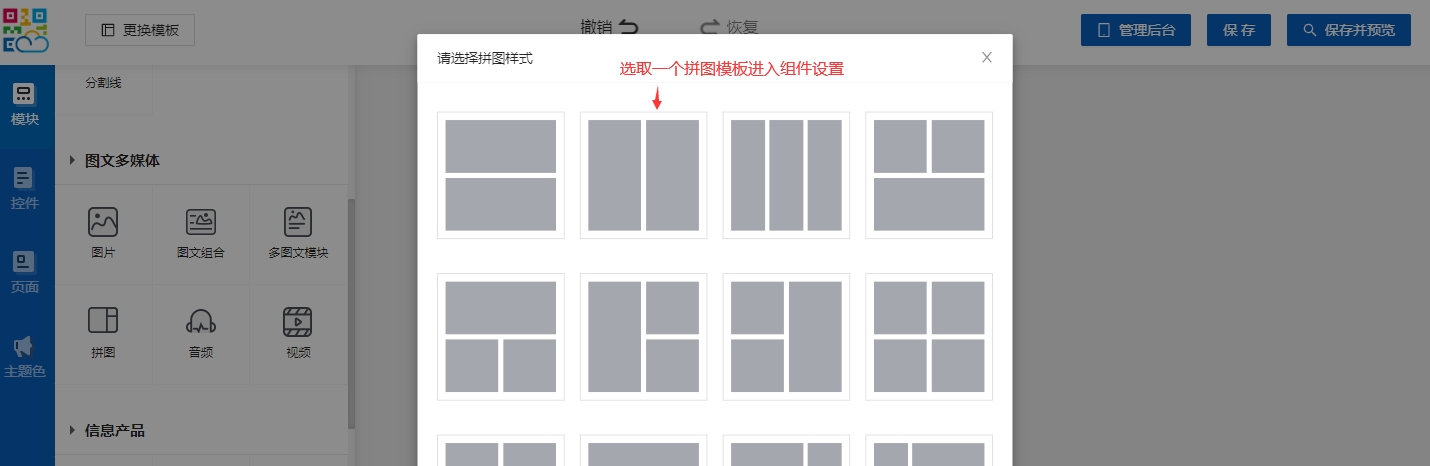
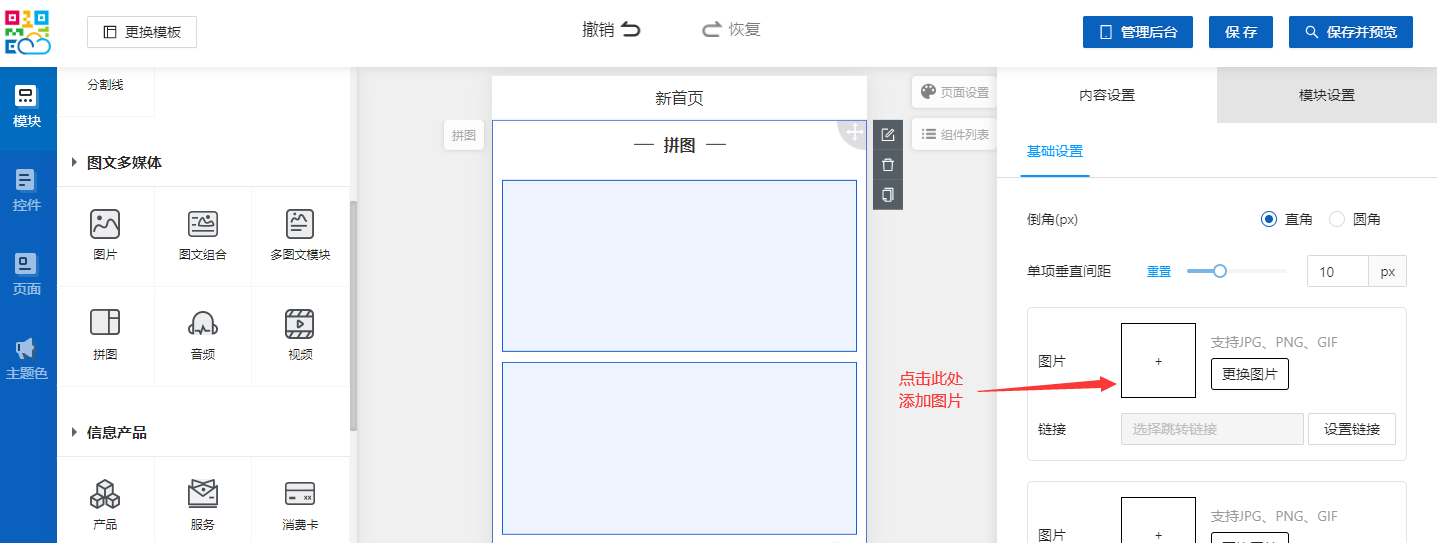
关于拼图组件
选取一个拼图模板,并上传多张图片显示即可。如下图所示:


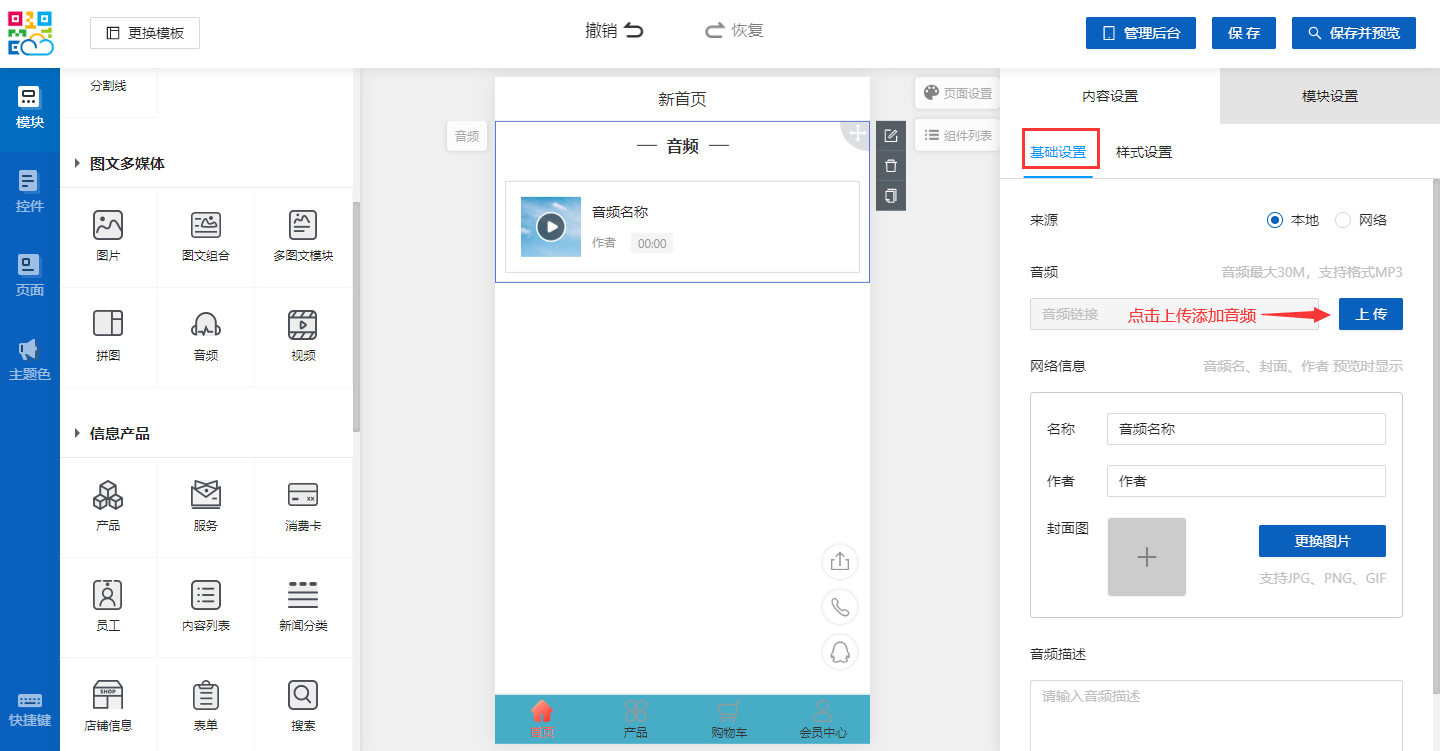
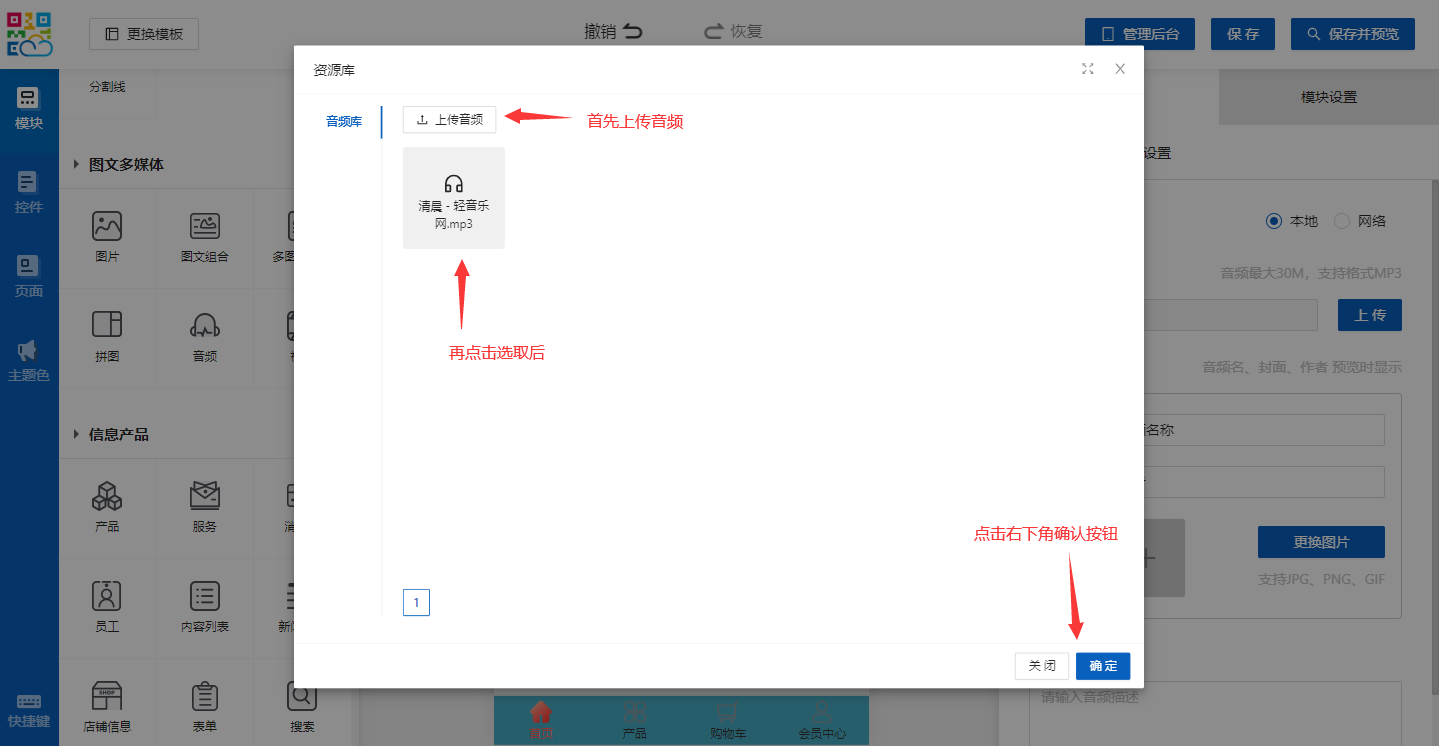
关于音频组件
在音频组件上传音频文件即可。如MP3格式的音频。如下图所示:


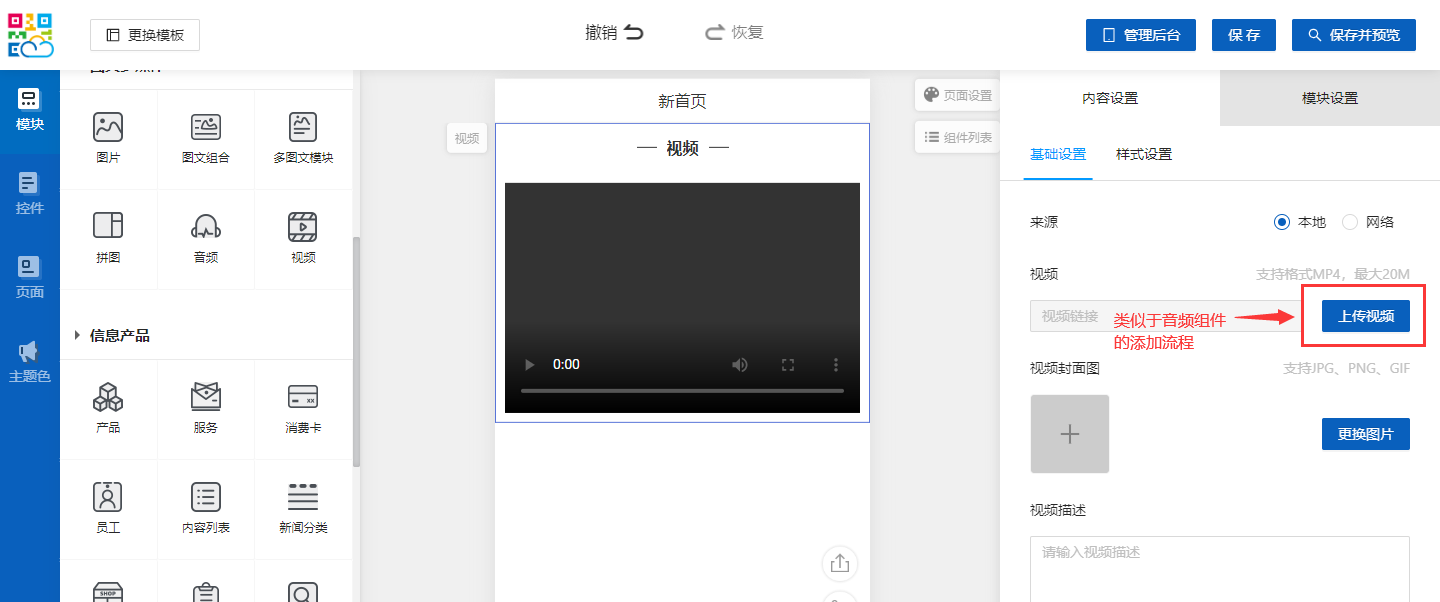
关于视频组件
在视频组件上传视频文件即可。视频建议使用MP4格式的视频。大小不超过30M。如下图所示:

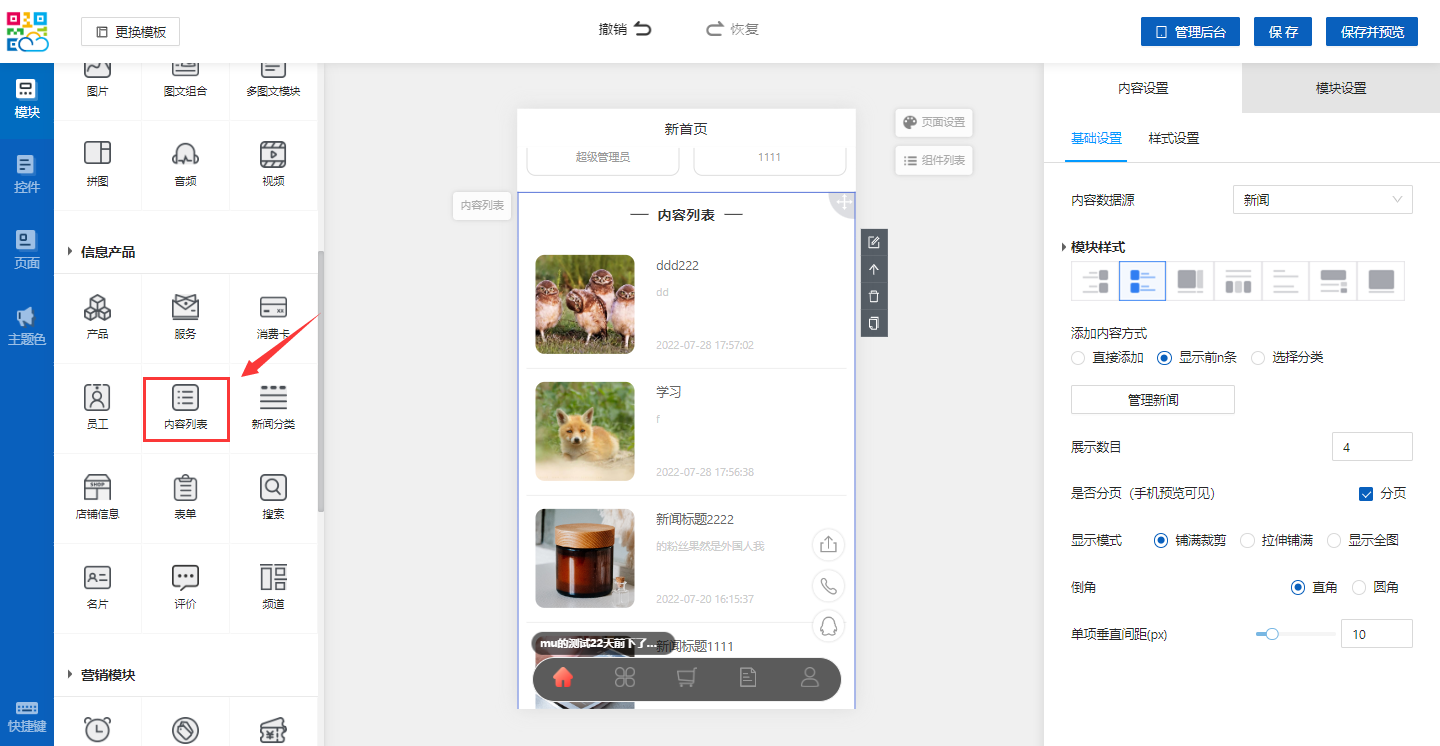
关于内容组件
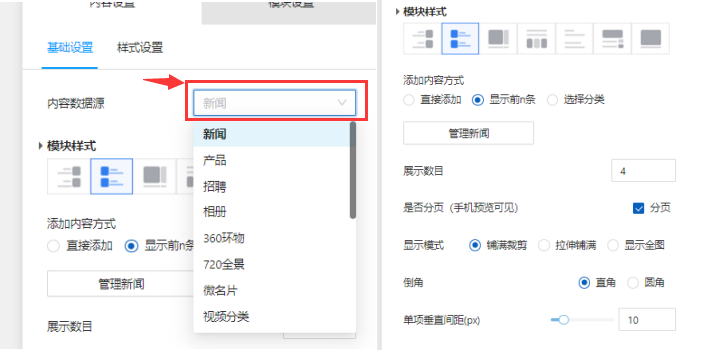
添加一个内容列表组件。选择数据源,以及各种展示设置。如下图所示:


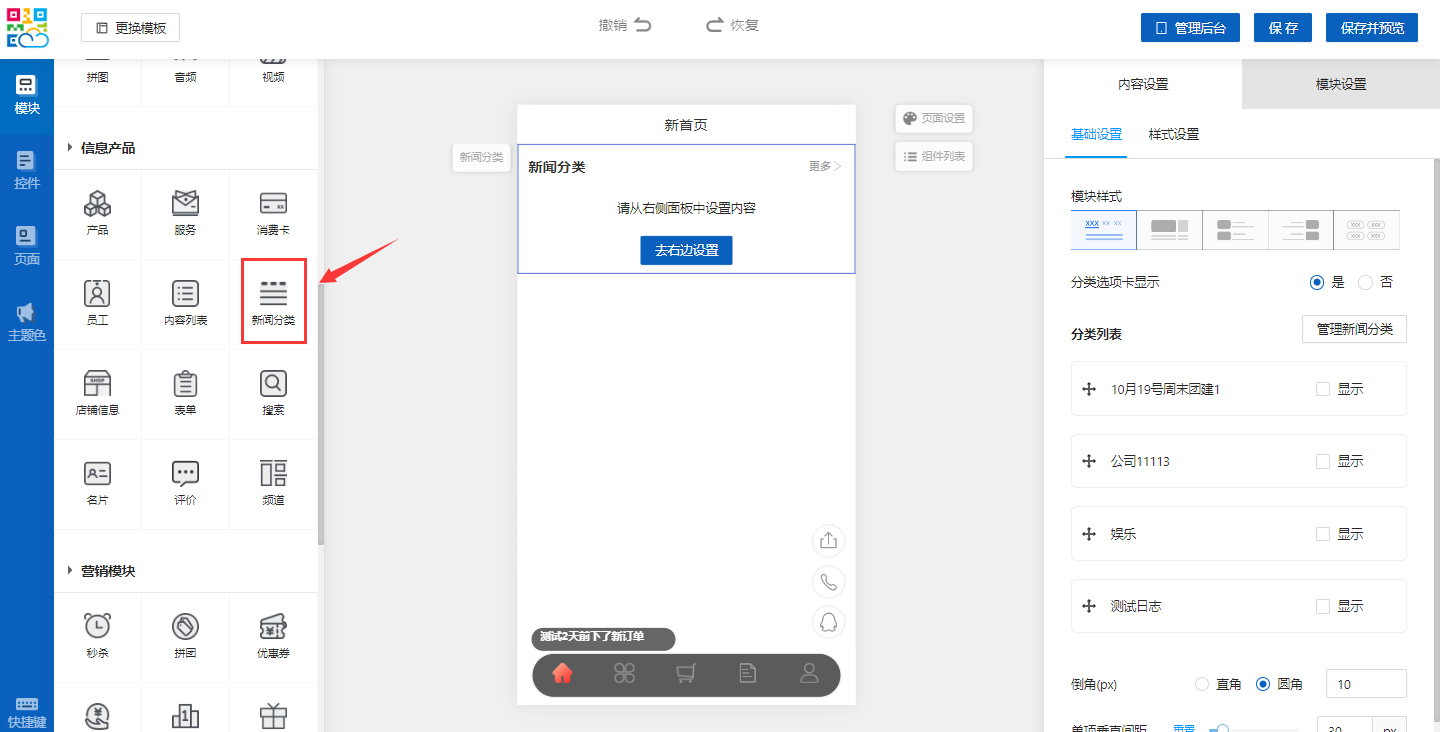
关于新闻分类组件
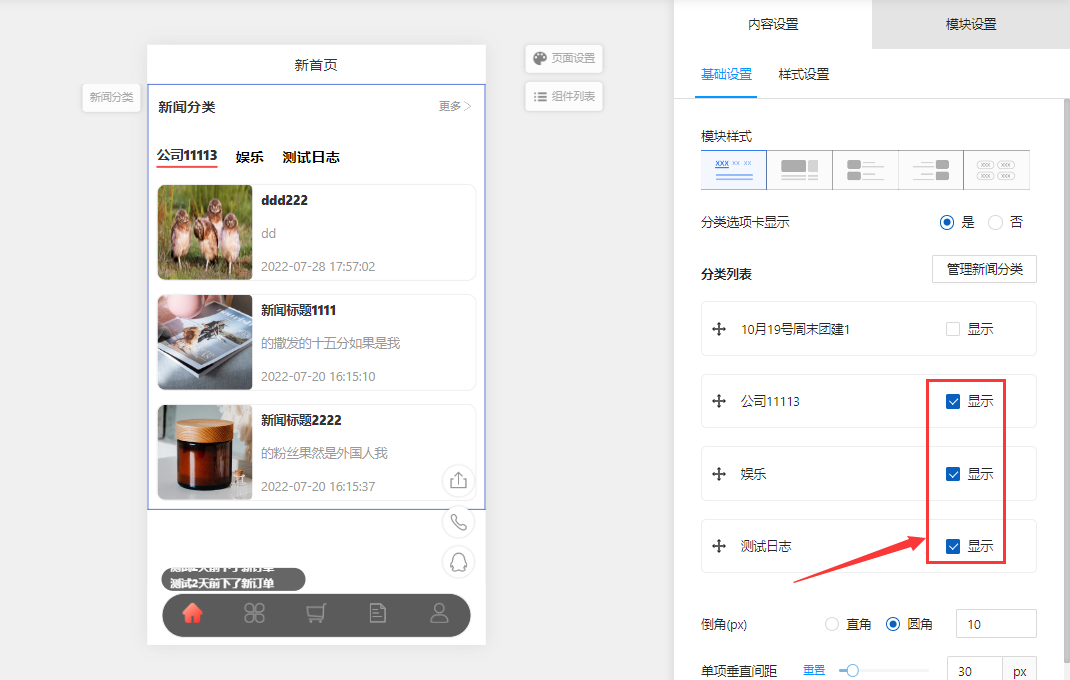
添加新闻分类组件。在基础设置中勾选需要展示的分类。如下图所示:


关于表单组件
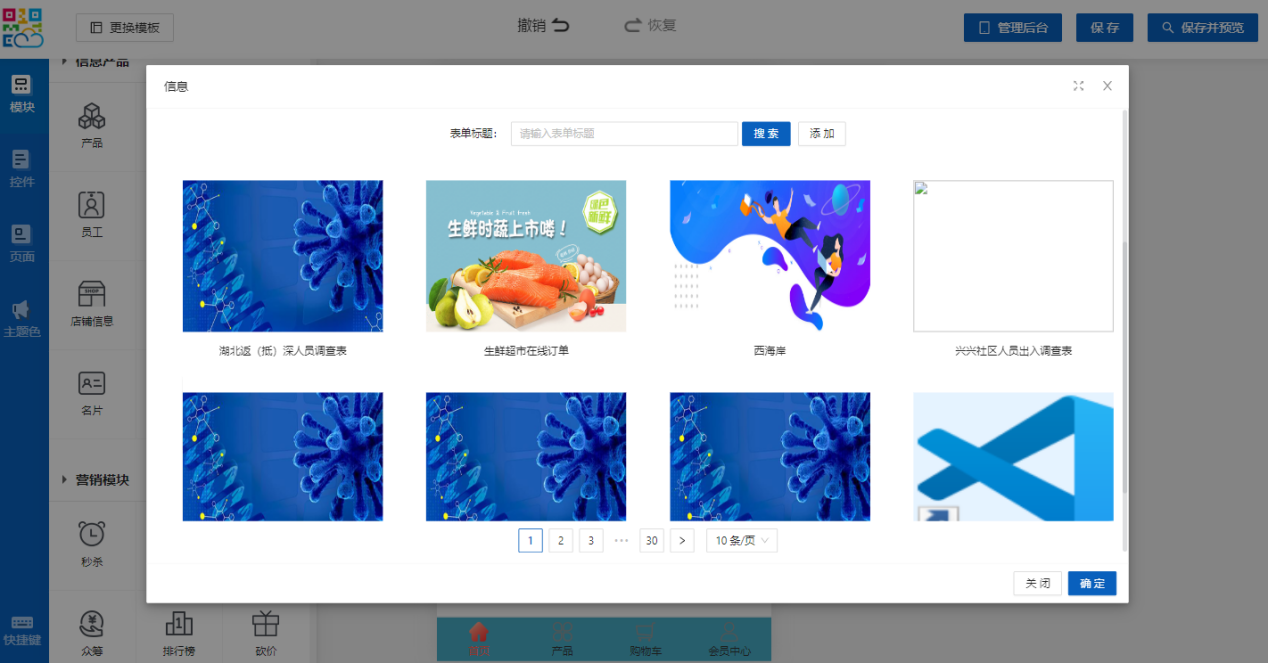
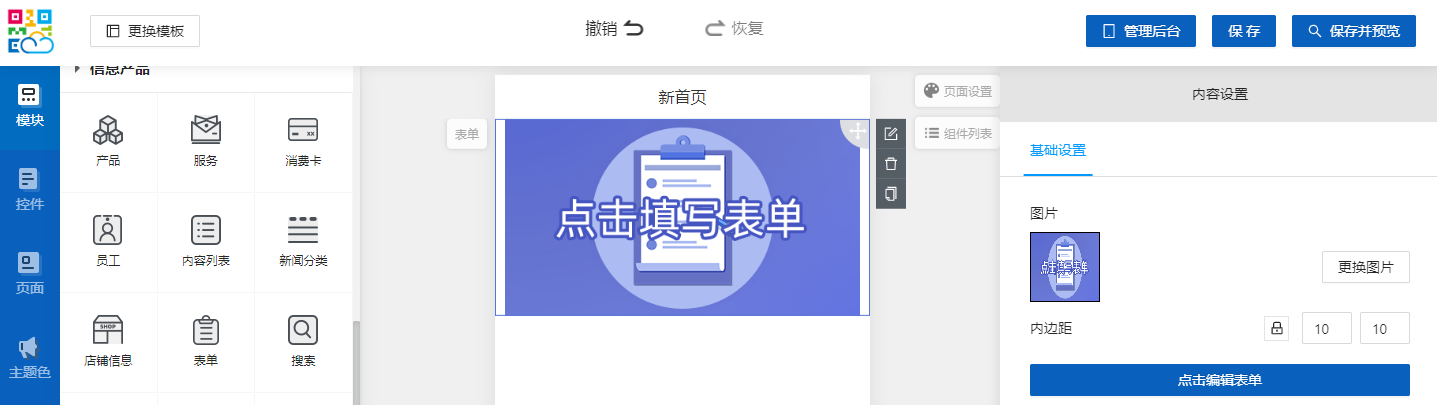
点击添加表单组件,会弹出一个信息页面,选取你需要添加的表单即可。如下图所示:


关于搜索组件
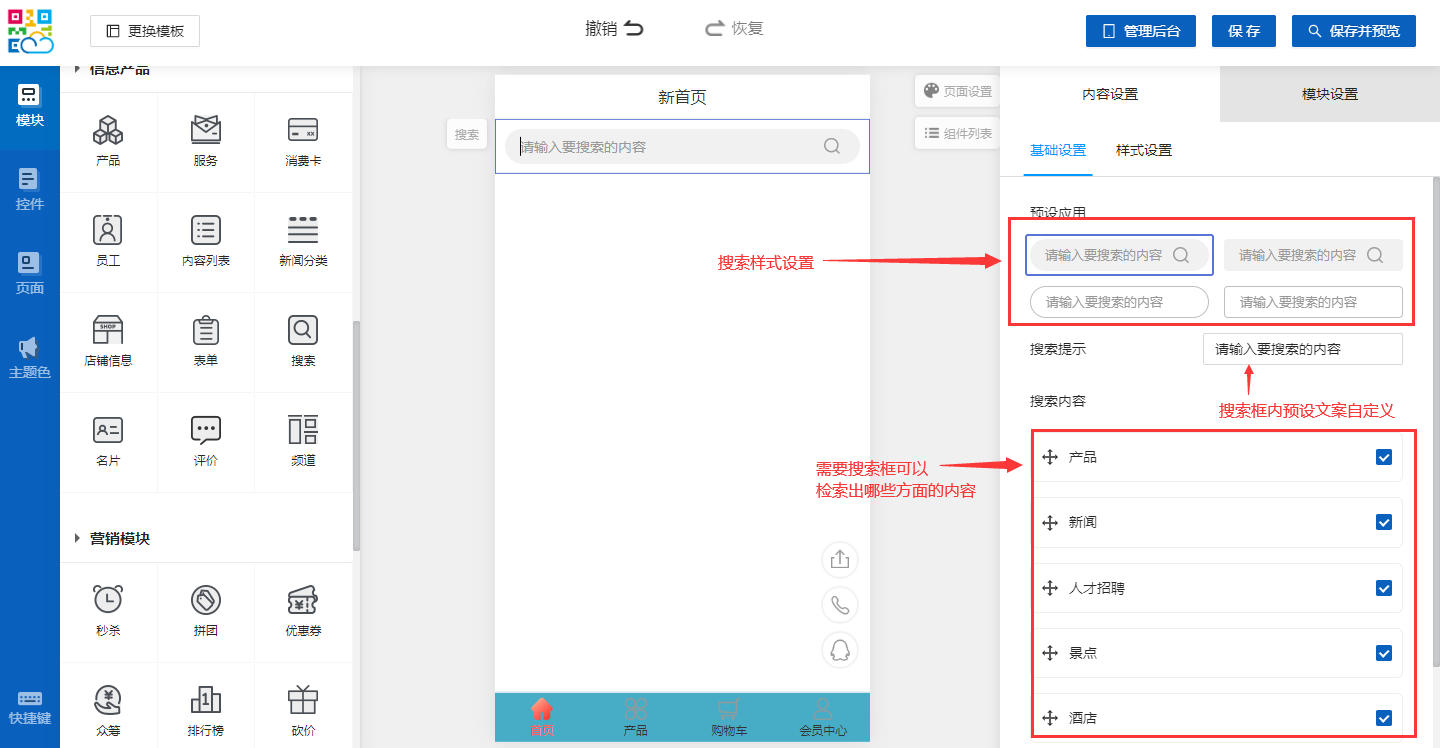
添加一个搜索组件,在右侧选择预设的样式,以及勾选检索的范围。如下图所示:

关于名片组件
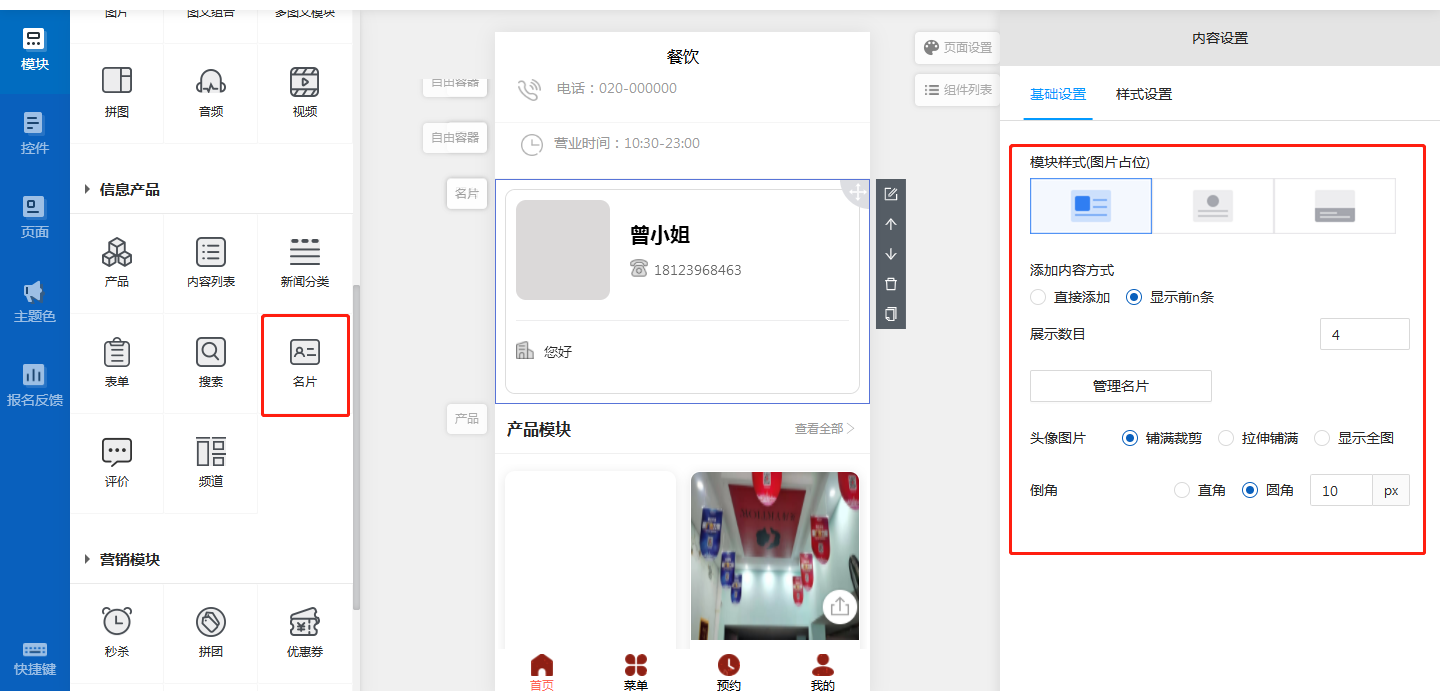
点击添加名片组件。选择名片展示的样式以及展示的条数。也可以自行添加需要展示的名片。如下图所示:

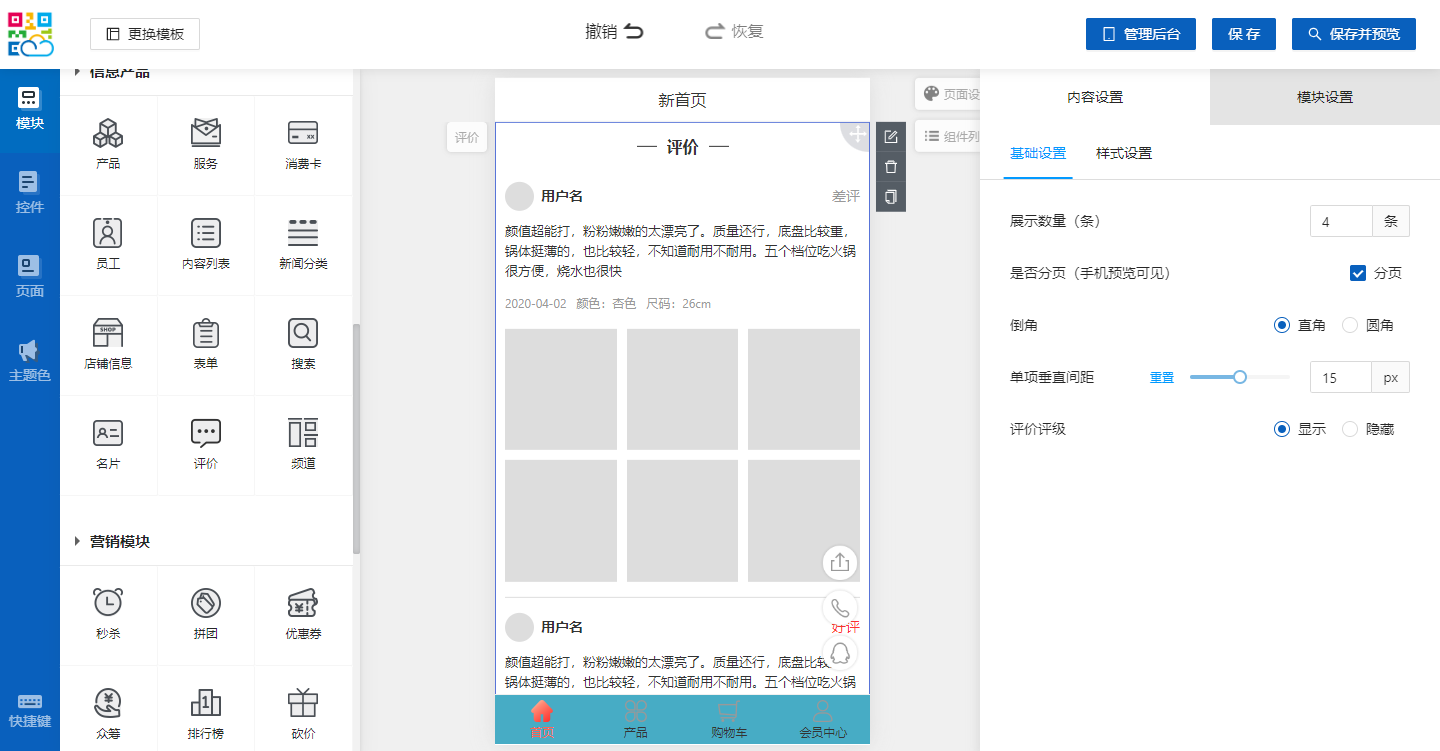
关于评价组件
添加一个评价组件,选择需要展示的条数。如下图所示:

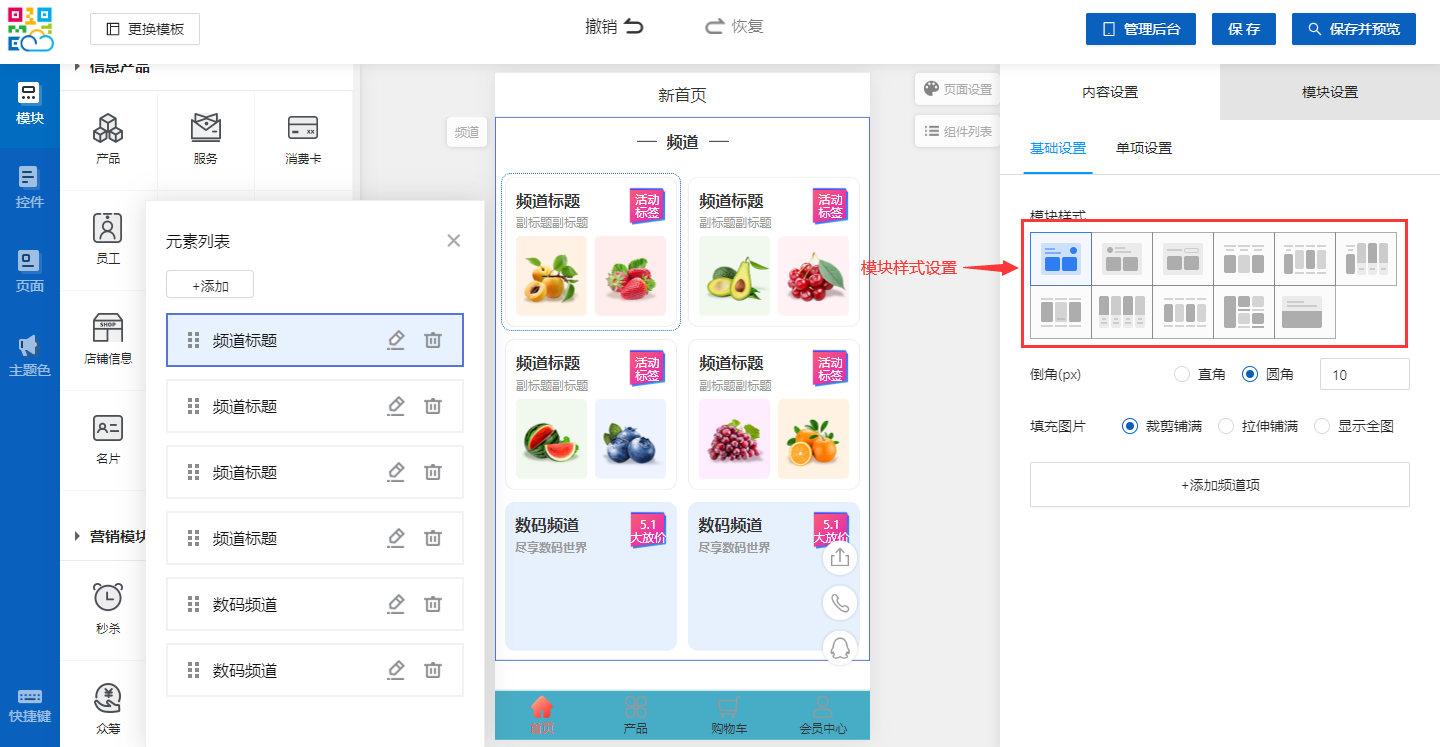
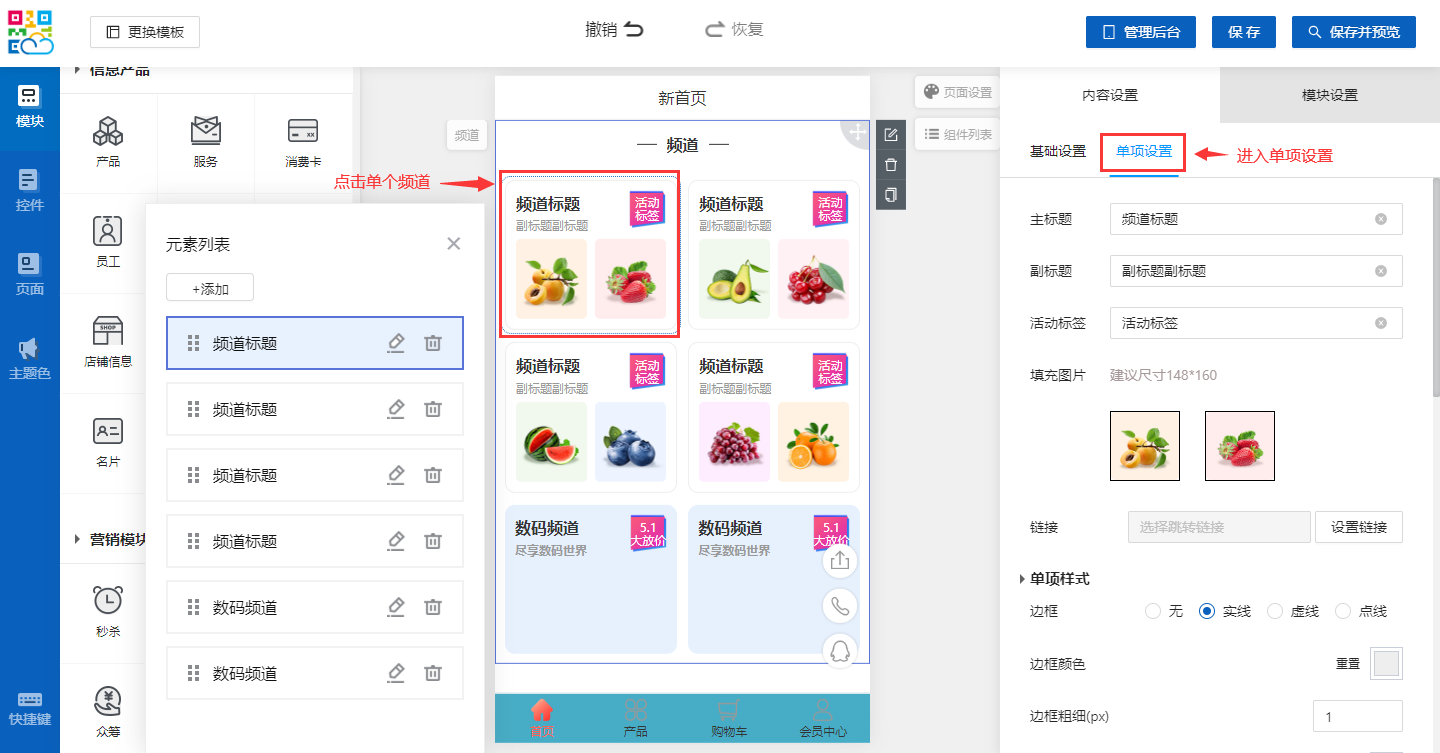
关于频道组件
添加频道组件,在右侧选择一个模块样式。点击单个频道,触发单项设置,在右侧进行个性化设置。如下图所示:


四、商城板块设置
工作台:右上角店铺首页装修即进入轻站编辑器搭建,站点手机预览则轻站的二维码入口,工作台首页属于商城页面设置。如下图所示:

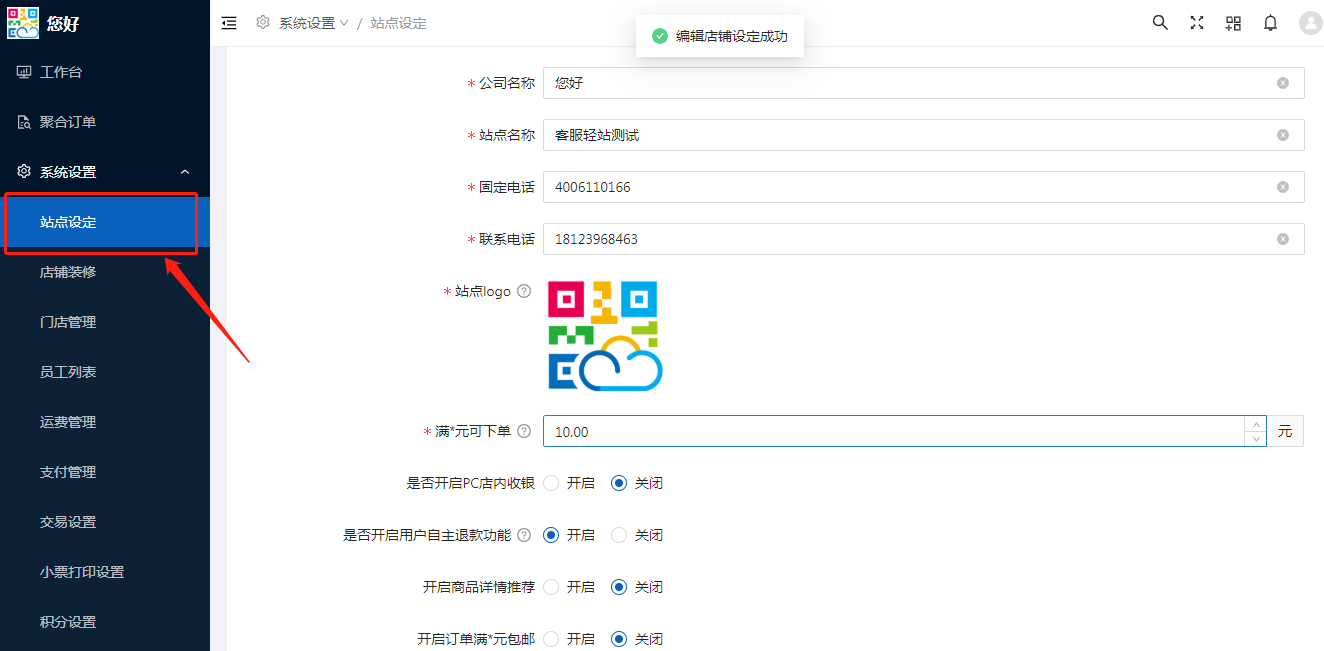
1、站点设定:设定店铺具体信息的入口。如公司名称,联系方式,公司简介,商品下单的规定等(带星号为必填项)。如下图所示:

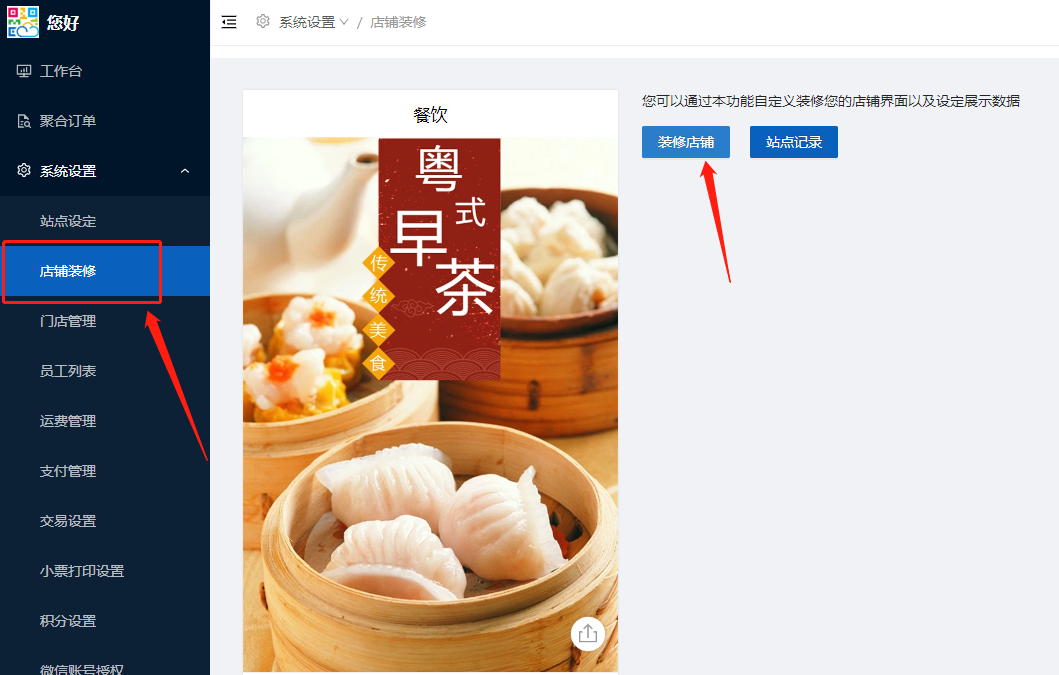
2、店铺装修:店铺的手机预览效果,点击【编辑店铺】可跳到轻站编辑器进行店铺装修。如下图所示:

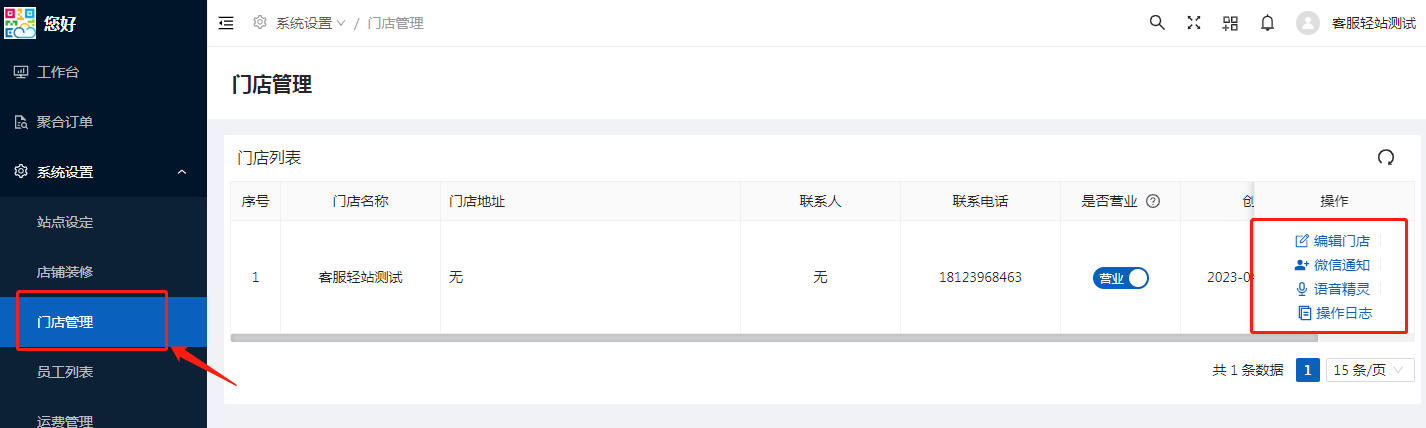
3、门店管理:可编辑门店信息,绑定微信接收通知人,设置语音精灵播报,查看系统操作日志。如下图所示:

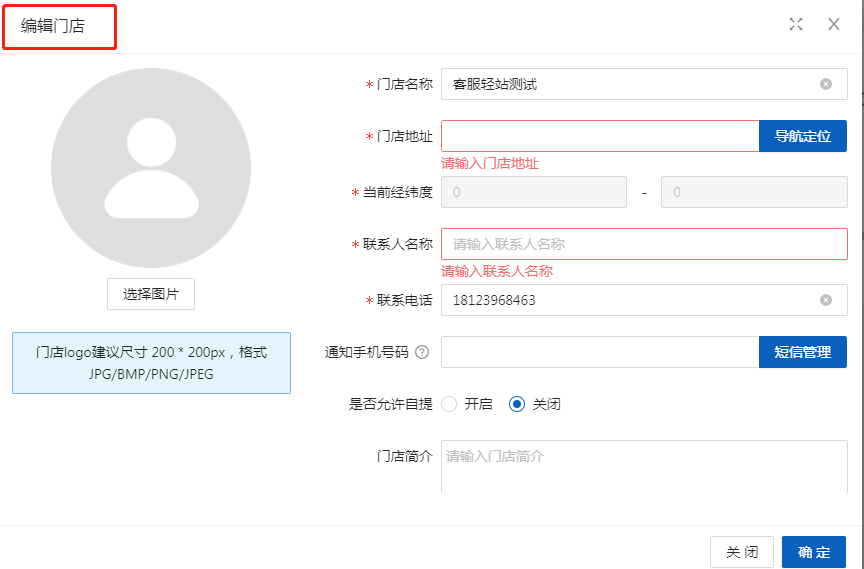
编辑门店

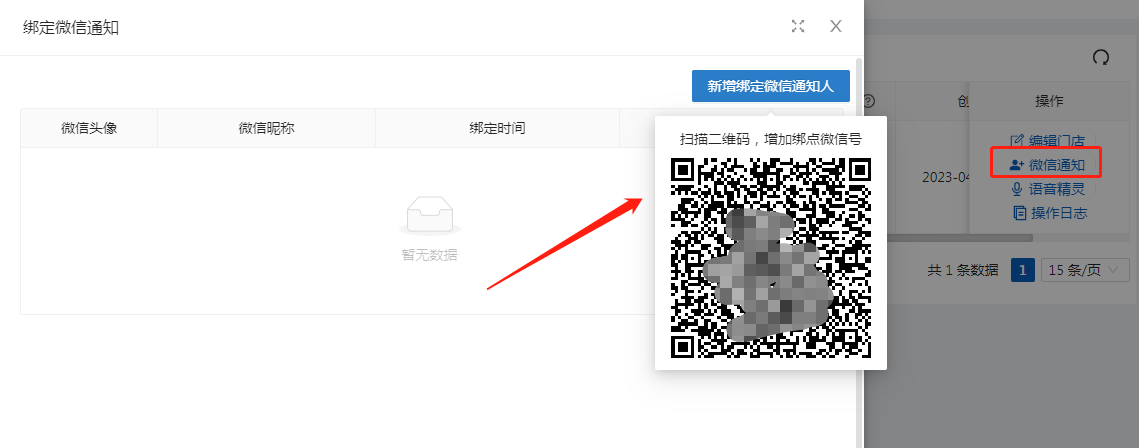
绑定微信通知

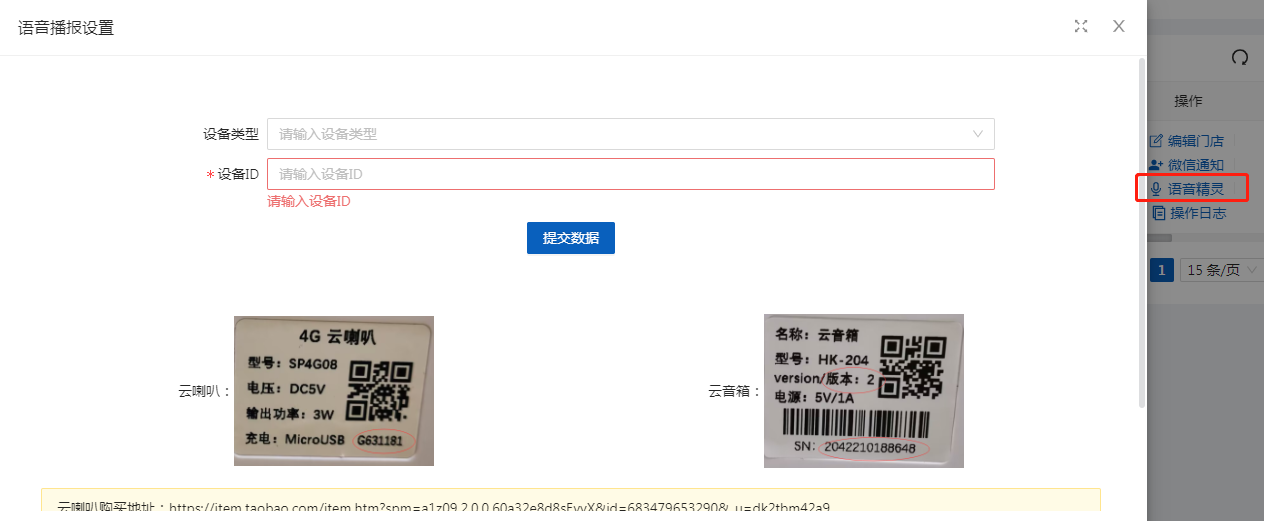
语音精灵播报:在门店绑定云音箱设备后,即可实时语音播报商城通知,让您可以快速直观的获取(听到)商城订单和提现等通知信息。
目前系统支持两款不同品牌的云音响,可自行到电商平台按品牌购买后到系统绑定即可。如下图所示:

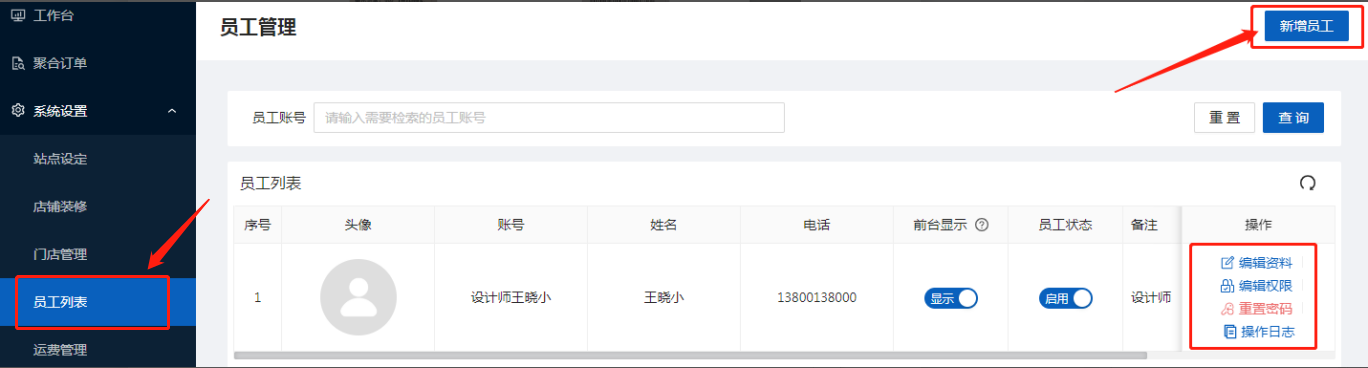
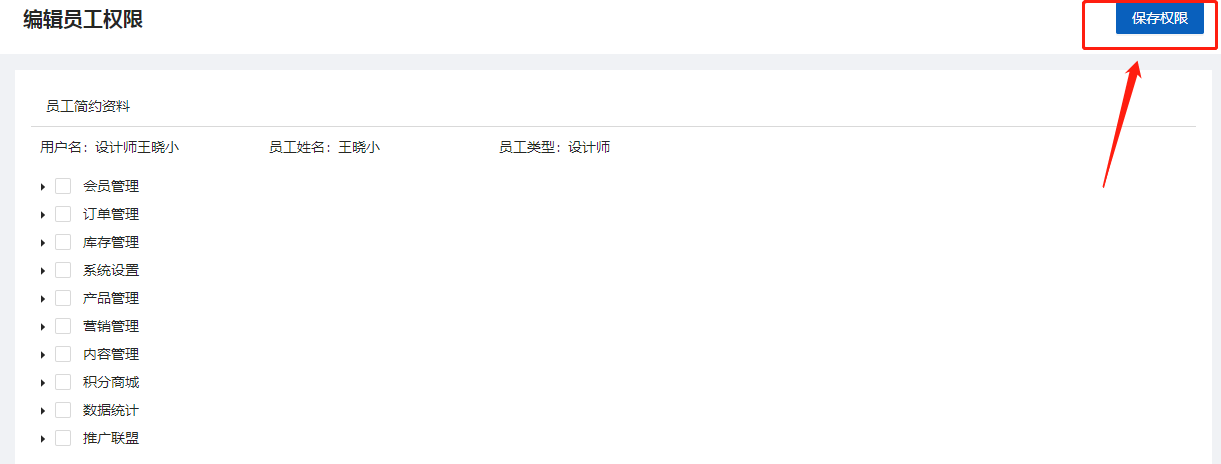
4、员工列表:设定站点员工信息,分配员工所属职位和权限设置。根据门店需求可自行新增员工。如下图所示:


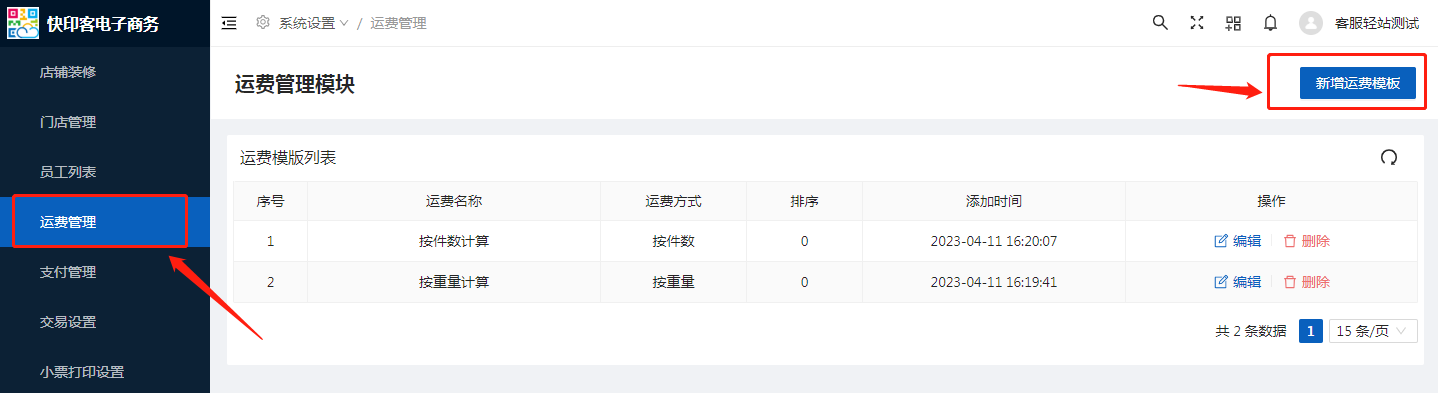
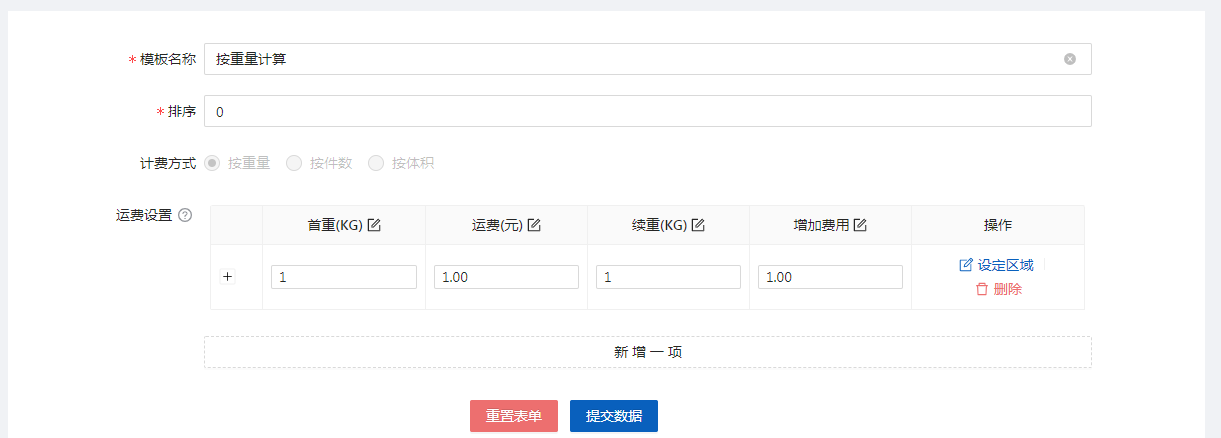
5、运费管理:新增运费模板,可用于商品的运费结算规则。根据需要可以设置按重量,按件数,按体积。以及可以限制配送区域选择。如下图所示:


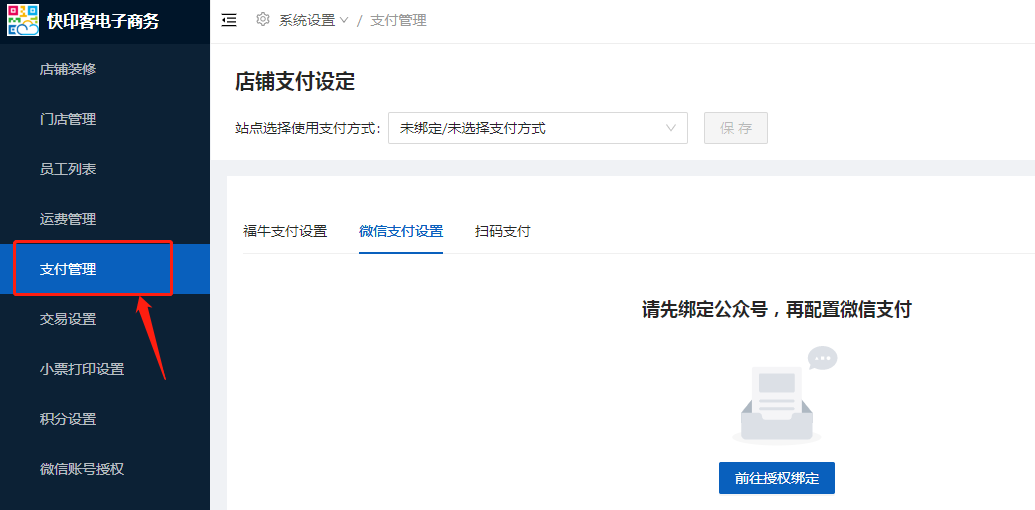
6、支付管理:支持配置福牛支付和微信支付,用于商品支付(需要先提前申请福牛支付账户,或者微信支付商户号,此处请先联系客服老师对接沟通申请的流程和后续协助配置)。如下图所示:

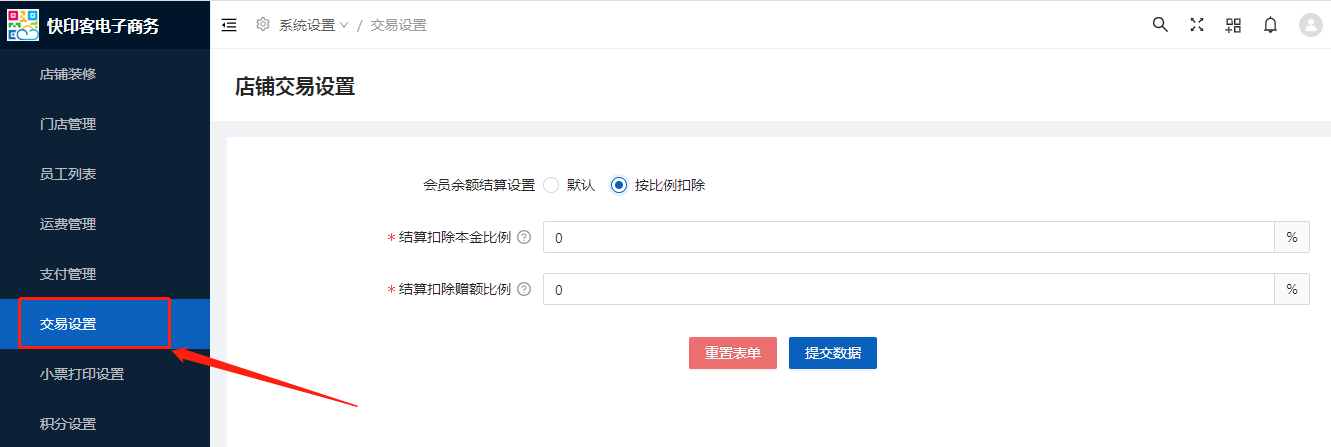
7、交易设置:设置店铺的会员余额结算扣除比例。如下图所示:

8、小票打印设置:设置小票打印的样式显示。如下图所示:

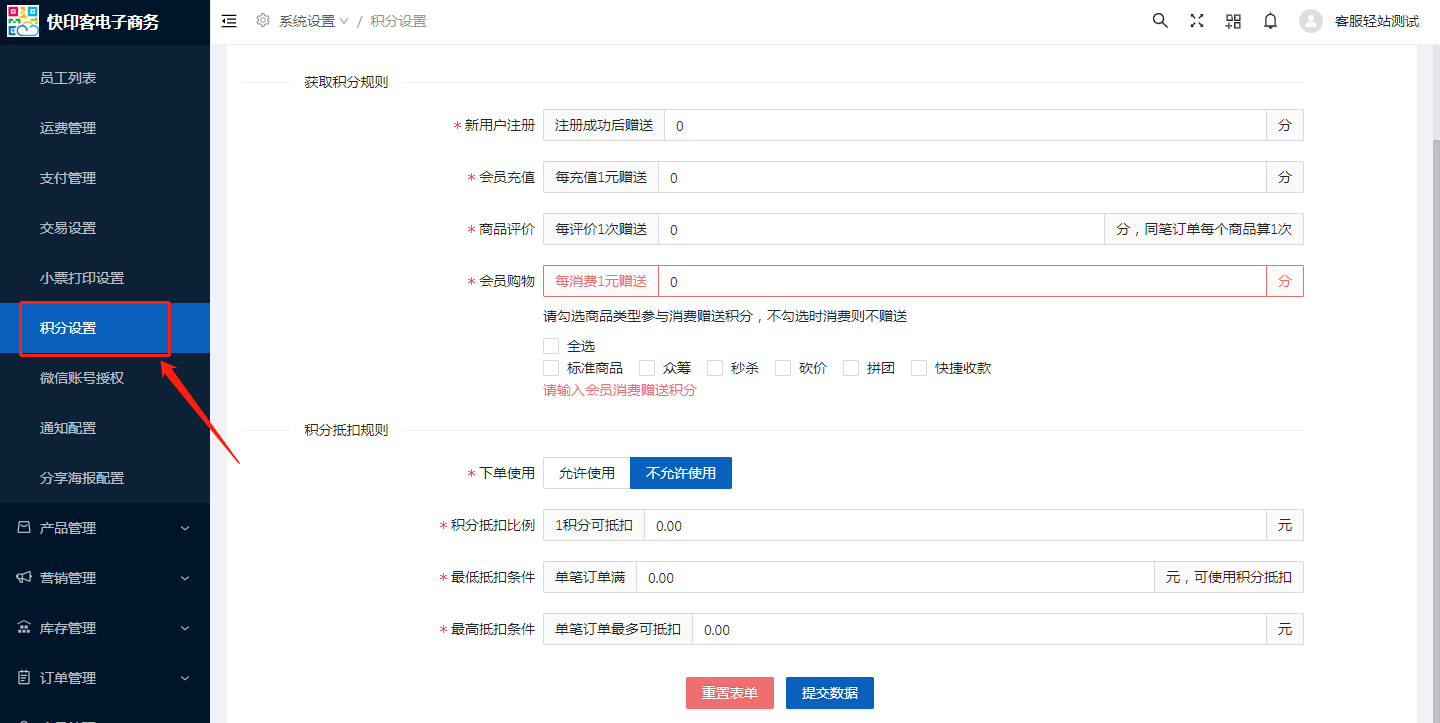
9、积分设置:设置店铺的积分获取和使用规则。如下图所示:

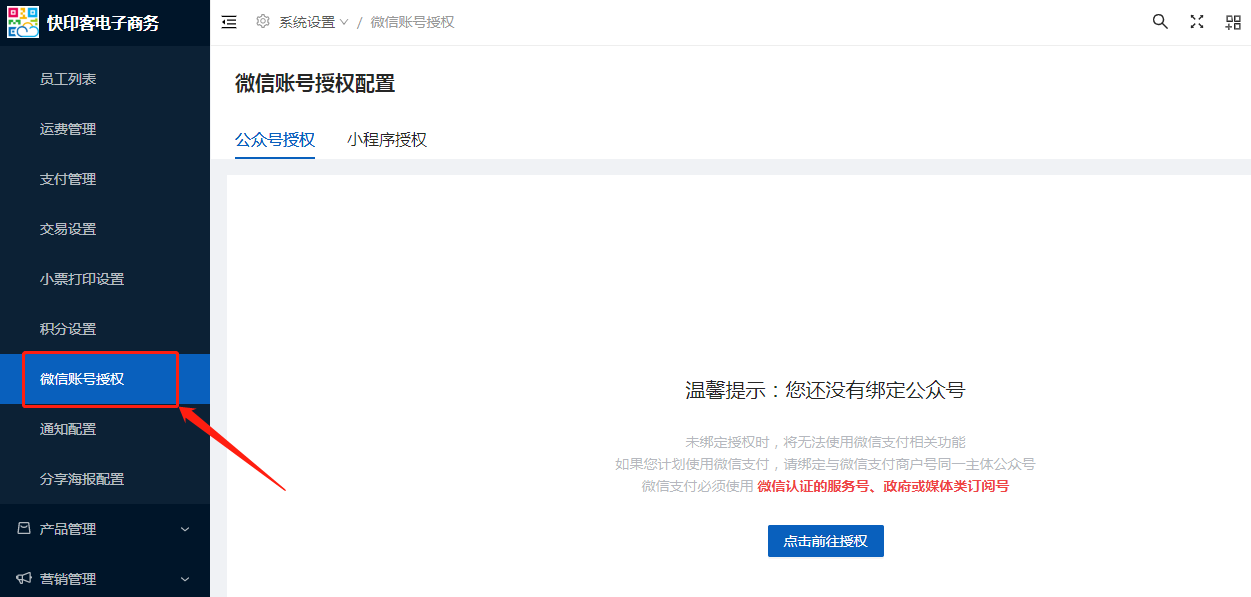
10、微信账号授权:支持绑定微信服务号和微信小程序(同上:此处需要先提前申请微信服务号和微信小程序,请联系客服老师协助)。如下图所示:

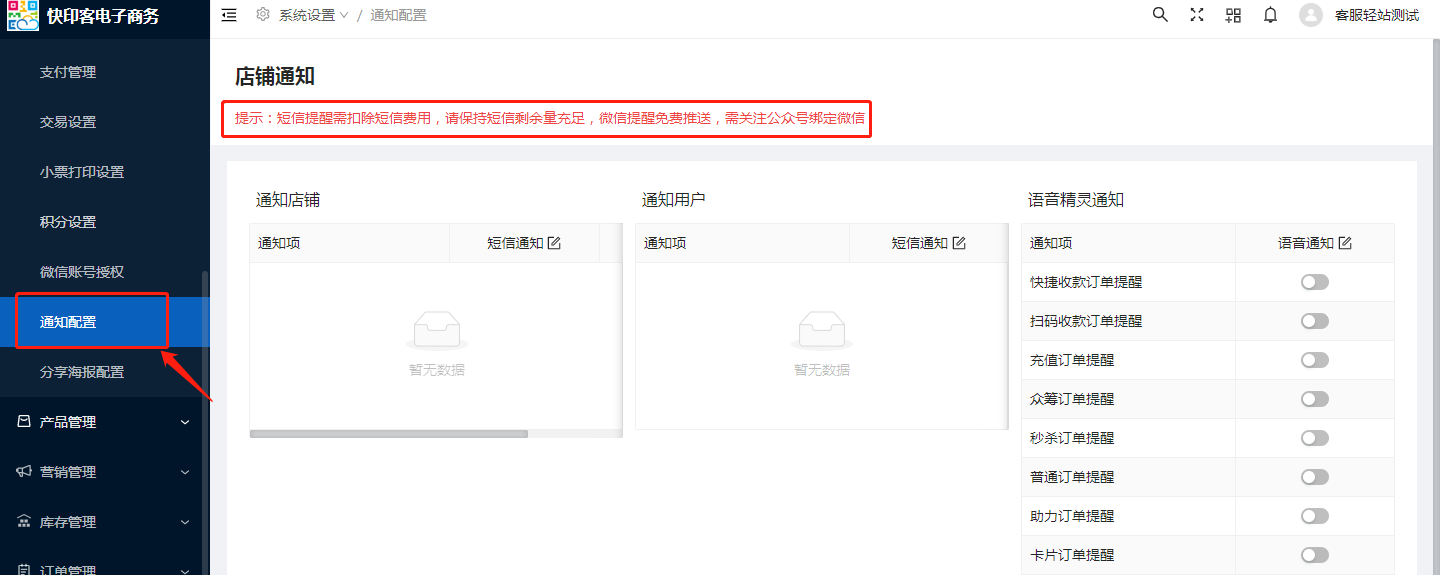
11、通知配置:即接收店铺动态消息提醒,可以通过微信接收,也可以通过短信提醒,短信提醒需充值短信,扣除短信费用。如下图所示:

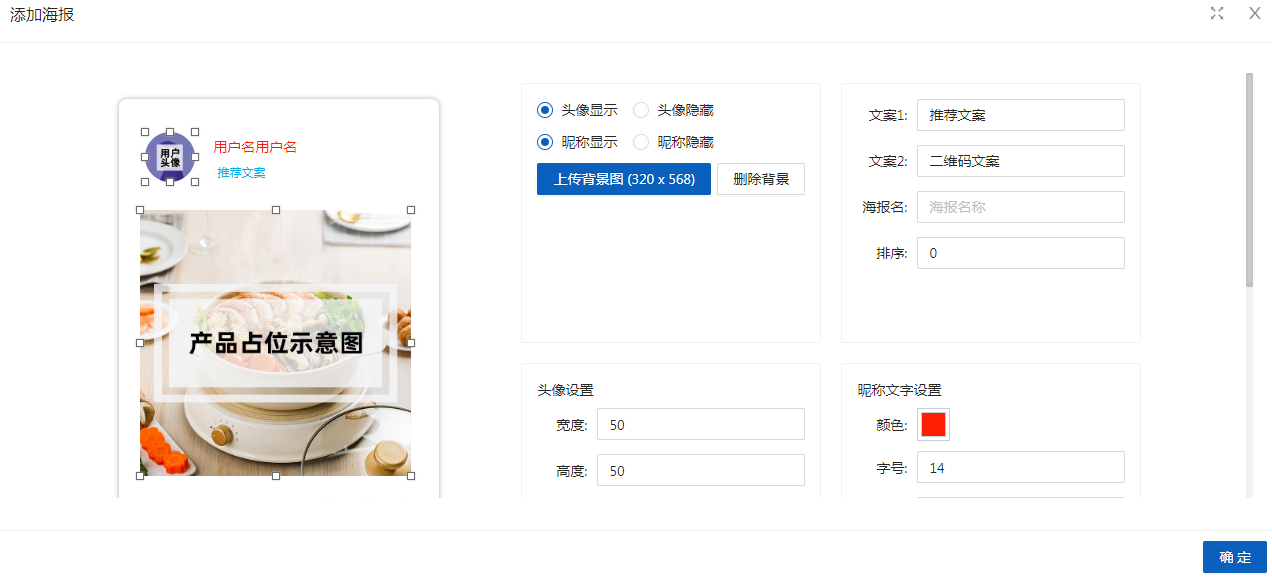
12、分享海报设置:设置商品分享时的分享海报,可自行设置海报背景和文案文字。如下图所示:


五、产品管理
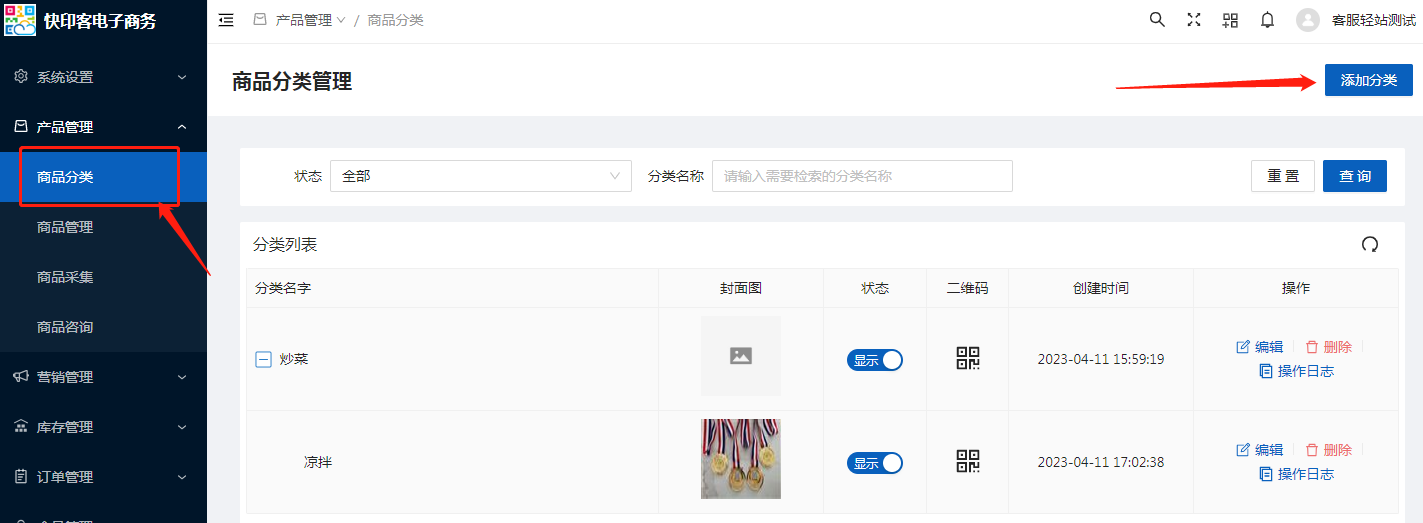
1、商品分类:添加商品对应所含的类别,可以设置主分类,子分类的启用状态,编辑,删除(有商品正在使用的分类,不可删除)如下图所示:

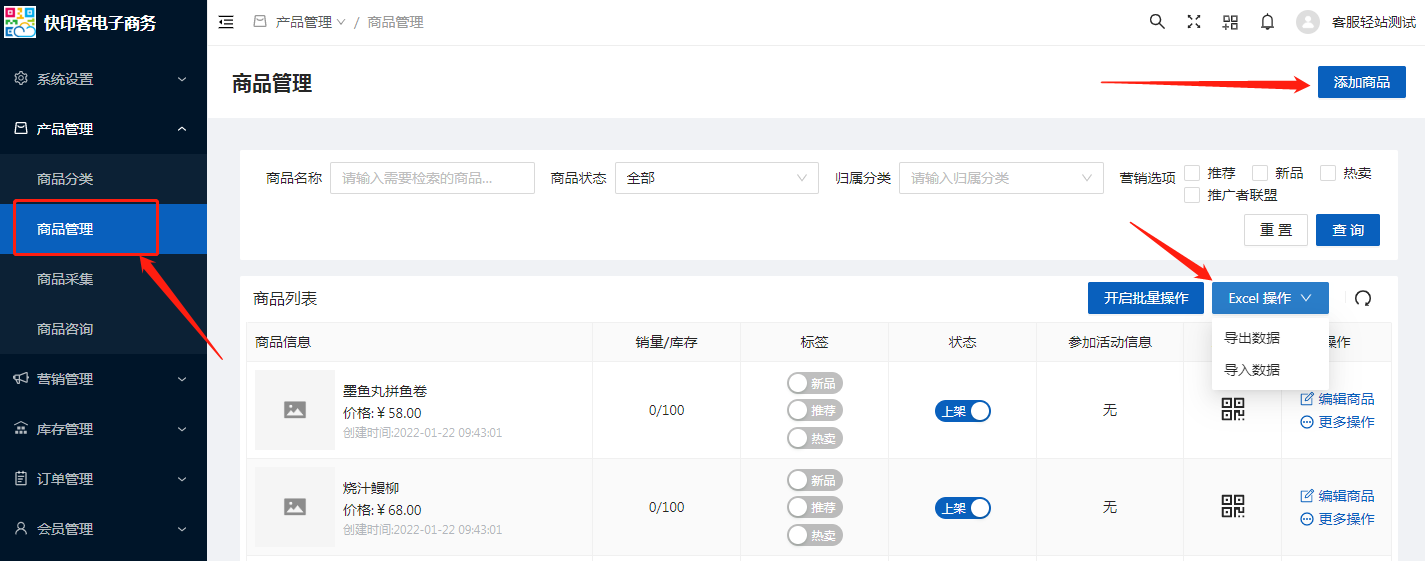
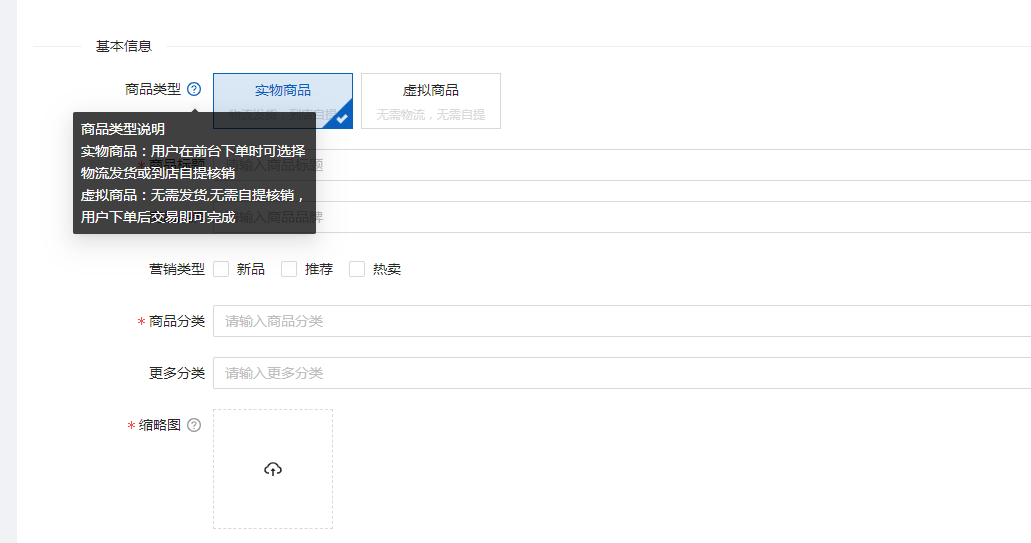
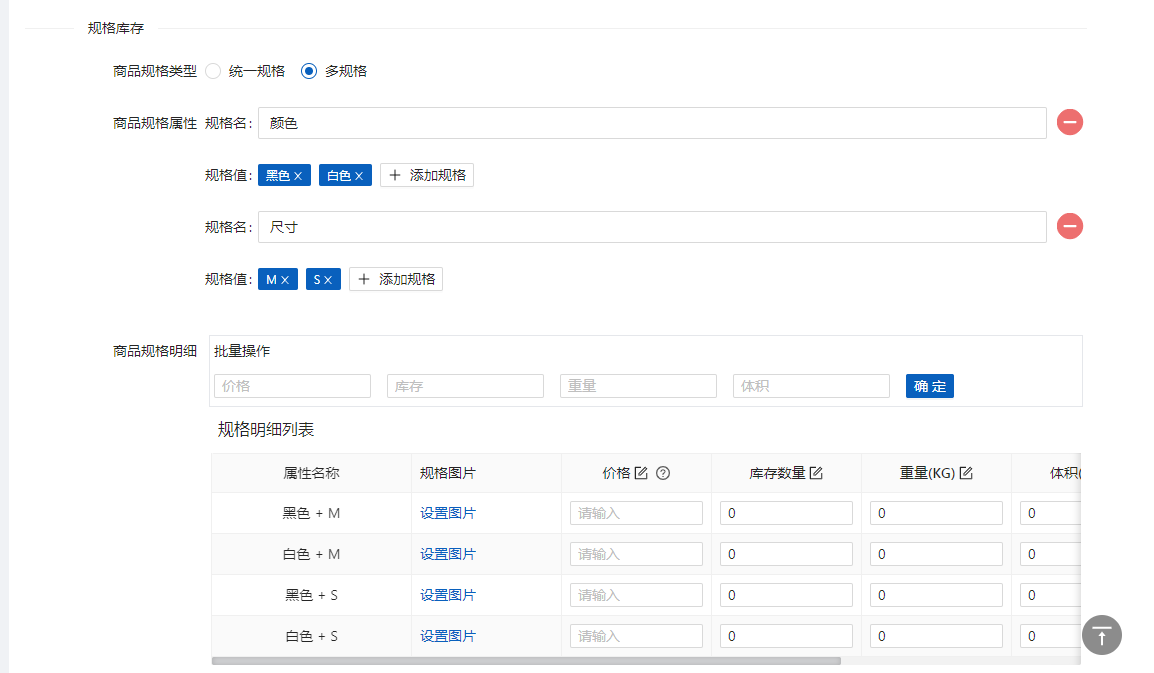
2、商品管理:可自行单个新增商品,或者修改原有商品的信息,同时也支持批量导入商品数据。注意:?号可以查看字段填写的说明。带星号的为必填项。可以增加产品多规格设置,和单独设置不同规格的产品图和库存等。如下图所示:



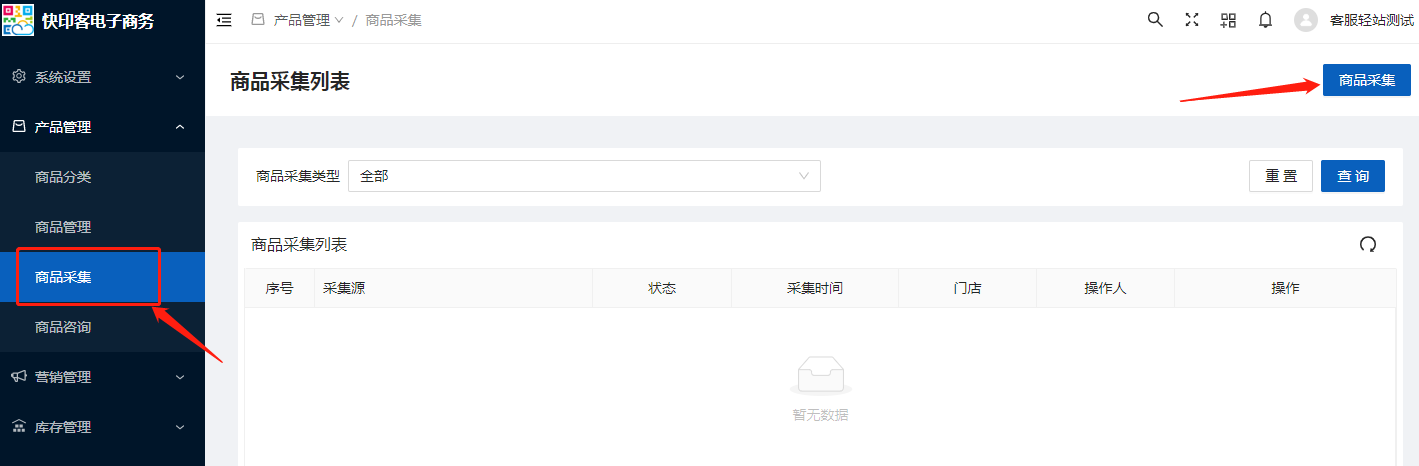
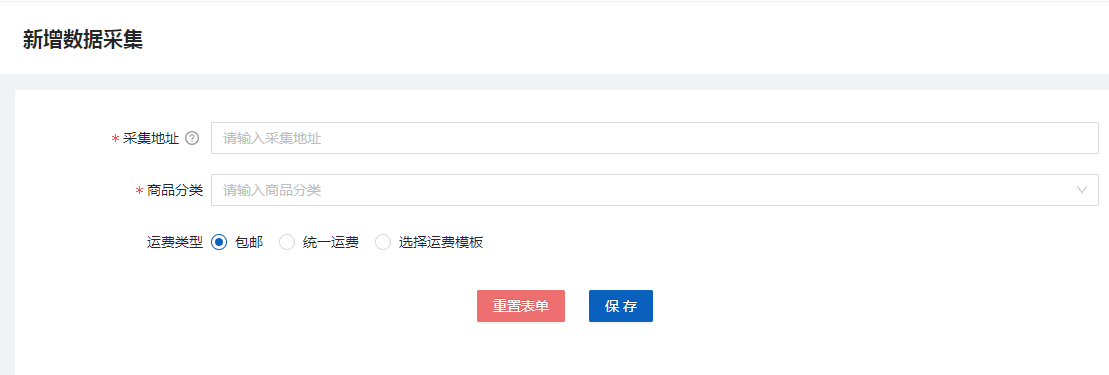
3、商品采集:复制粘贴目标商品地址,比如京东、淘宝、天猫 商品一键搬家至智慧轻站。如下图所示:


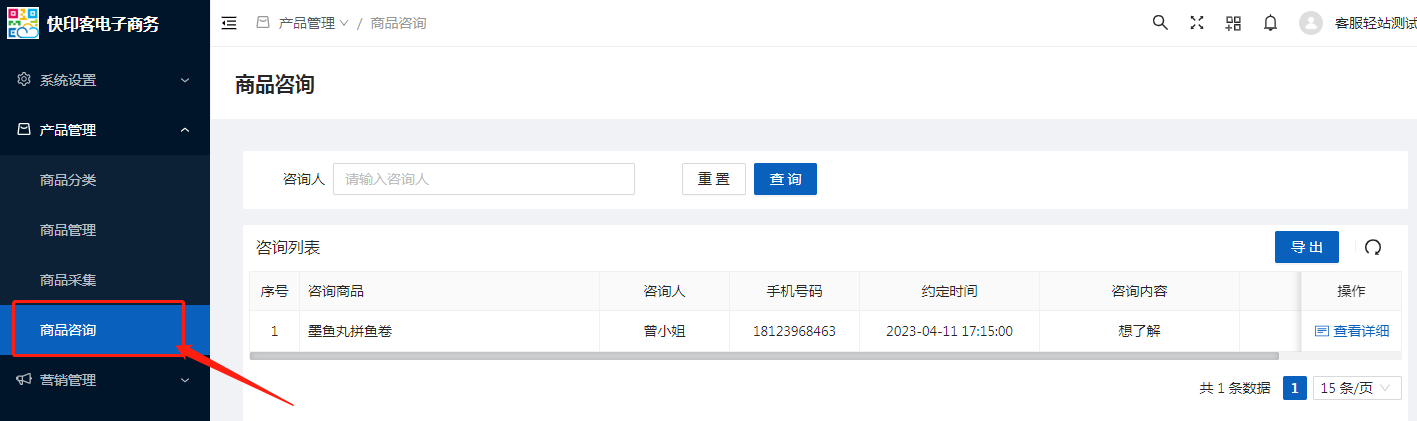
4、商品咨询:商品咨询主要是针对面议类的商品,顾客提交产品咨询,手机号码和时间等。商家可根据提交的咨询信息联系顾客。如下图所示:

六、营销管理
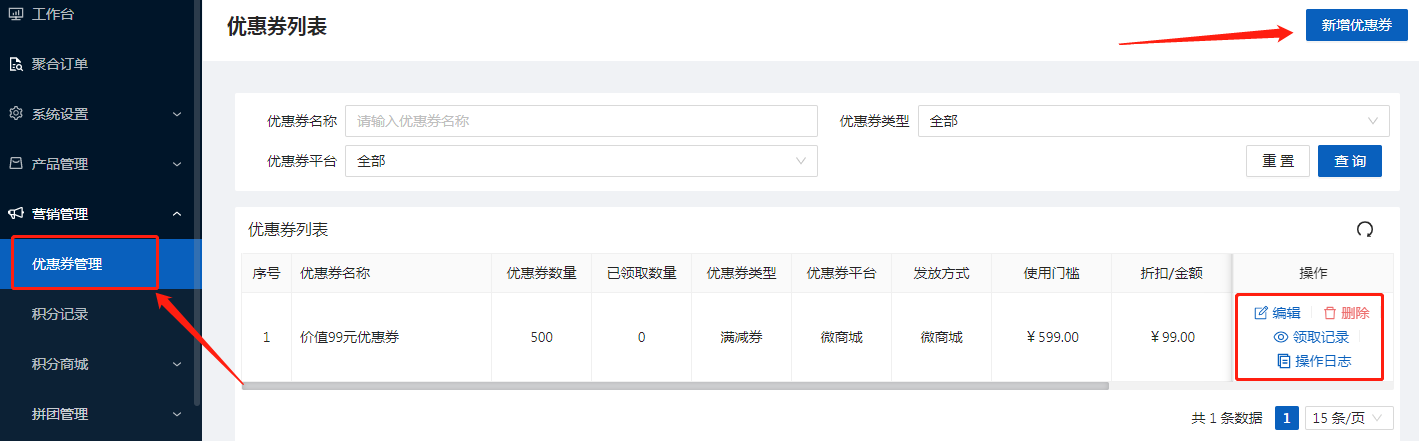
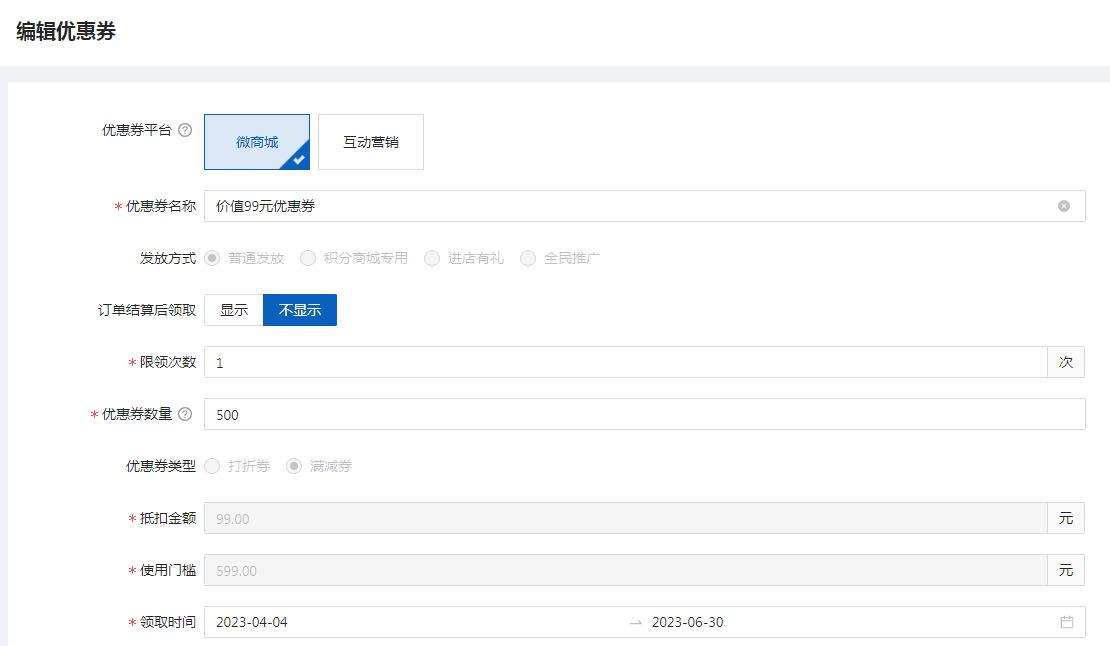
1、优惠券管理:可以直接点击【新增优惠券】按钮。设置优惠券内容。如使用平台,总数量,使用门槛,领取时间等。带星号的必填项必须填写,点保存即可。如下图所示:


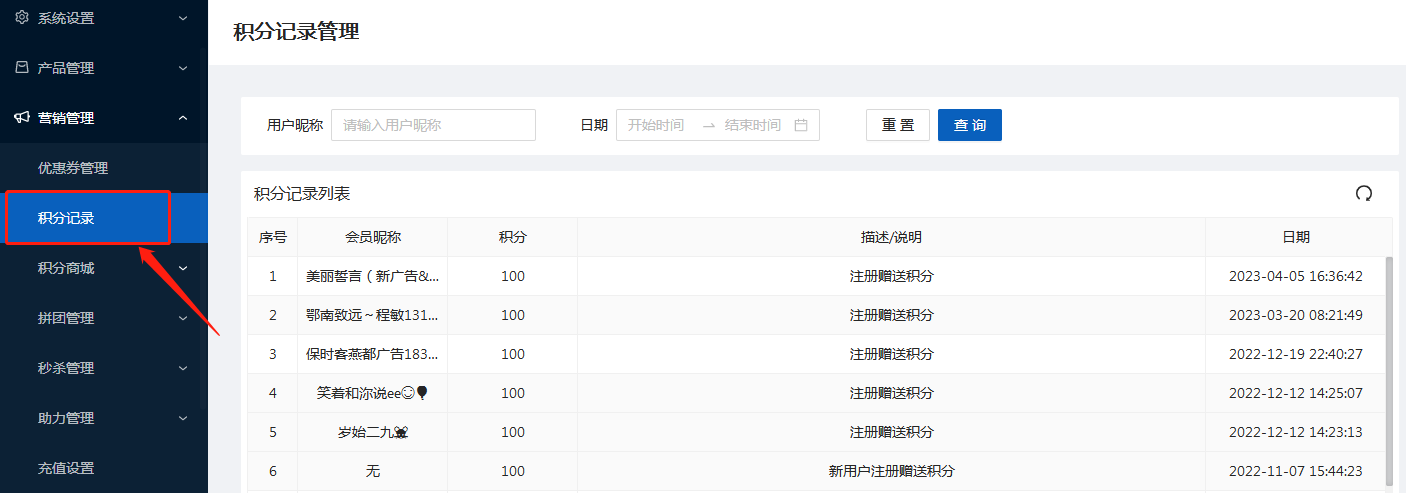
2、积分记录:主要用来查看用户的积分情况和使用说明。可以根据用户昵称和日期来搜索用户的积分使用记录和积分结余情况。如下图所示:

3、积分商城
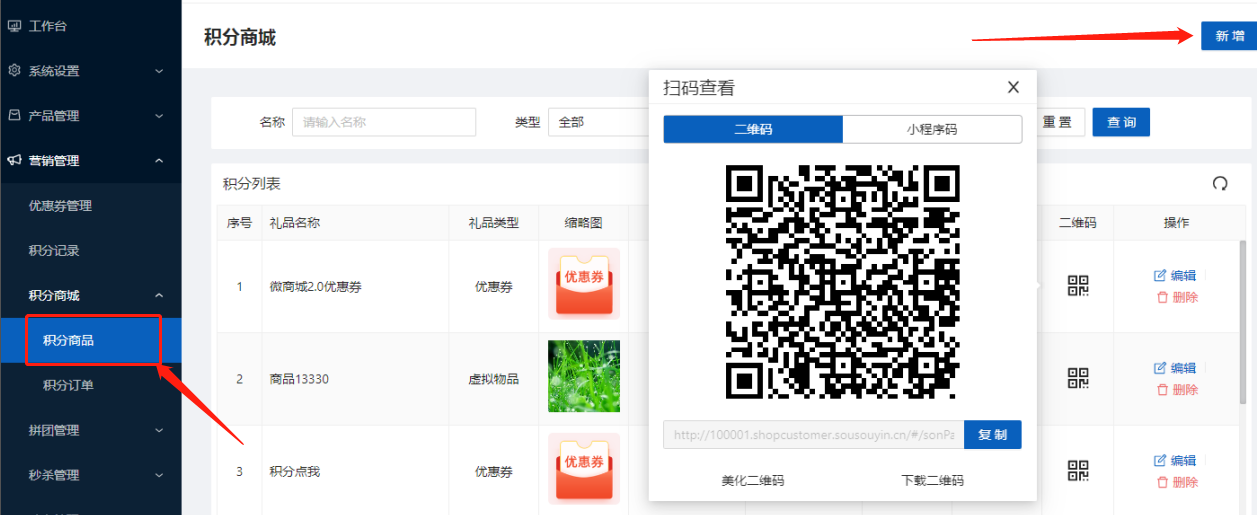
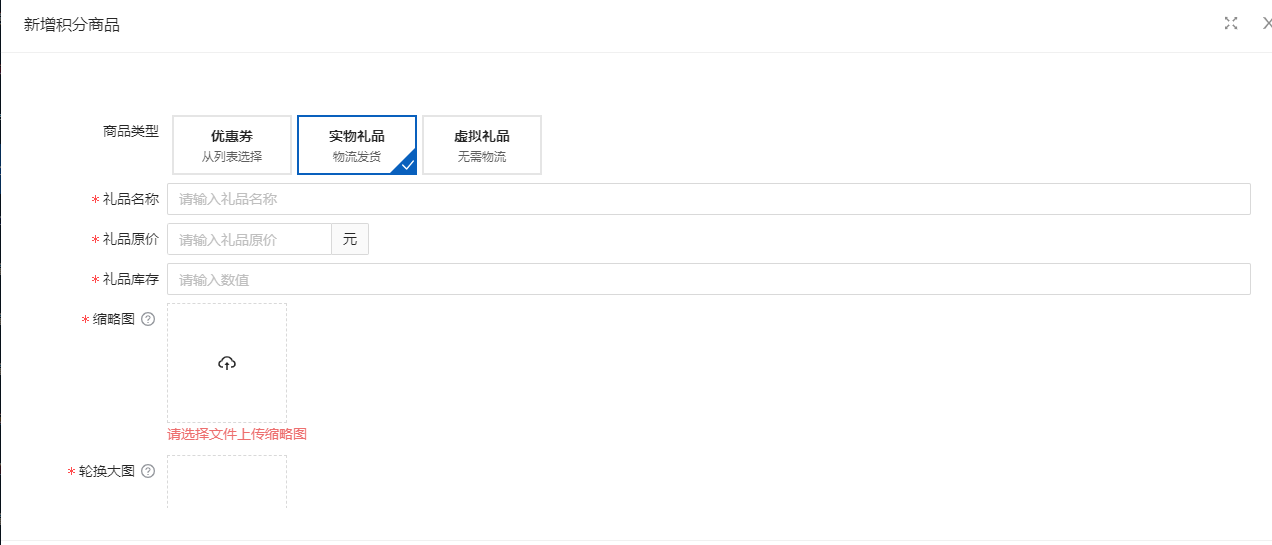
3.1积分商品:点击积分商品的【新增】按钮。选择积分商品的类型,保存即可增加积分商品。注:优惠券类的积分商品需在优惠券列表增加可使用的优惠券。
实物礼品走物流,虚拟物品不走物流。如下图所示:


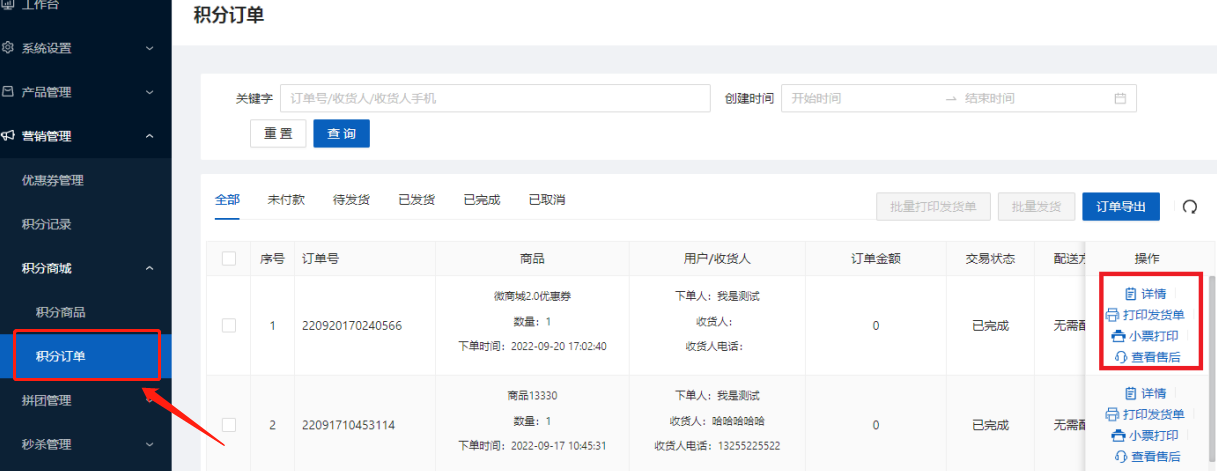
3.2积分订单:用户通过手机端下单了积分订单后,后台管理中点击积分订单的【详情】功能,可以查看订单订单的详情信息。点击【打印发货单】和【小票打印】可以连接加盟店的打印机设备,打印订单的发货和小票单据。如下图所示:

4、拼团管理
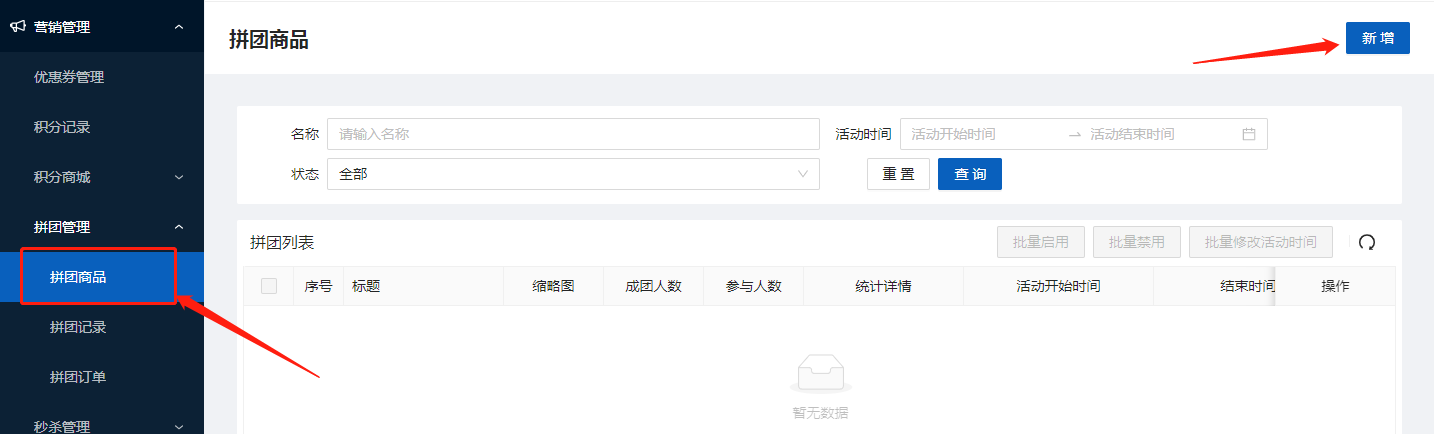
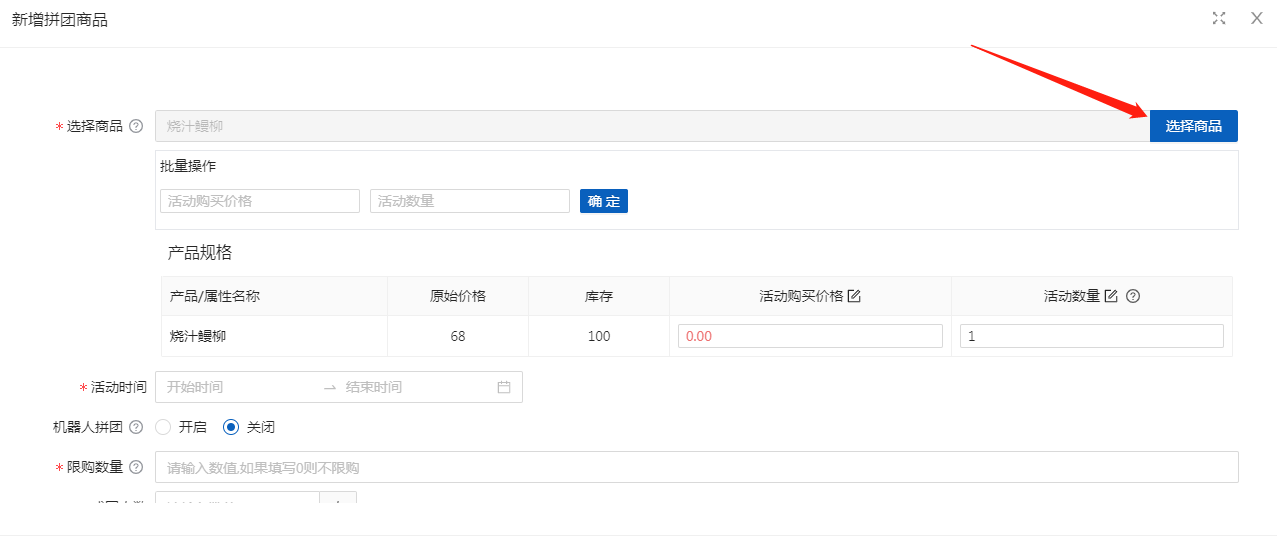
4.1 拼团商品:点击拼团商品的【新增】按钮。点击【添加商品】按钮,选择需要参加拼团的商品,购买价格,活动时间,拼团规则等内容,保存提交。注:机器人拼团开启后,拼团时间到点后且人数不够时,系统会自动拼团成功。机器人拼团关闭,在拼团时间到点后且人数不够时,拼团失败。如下图所示:


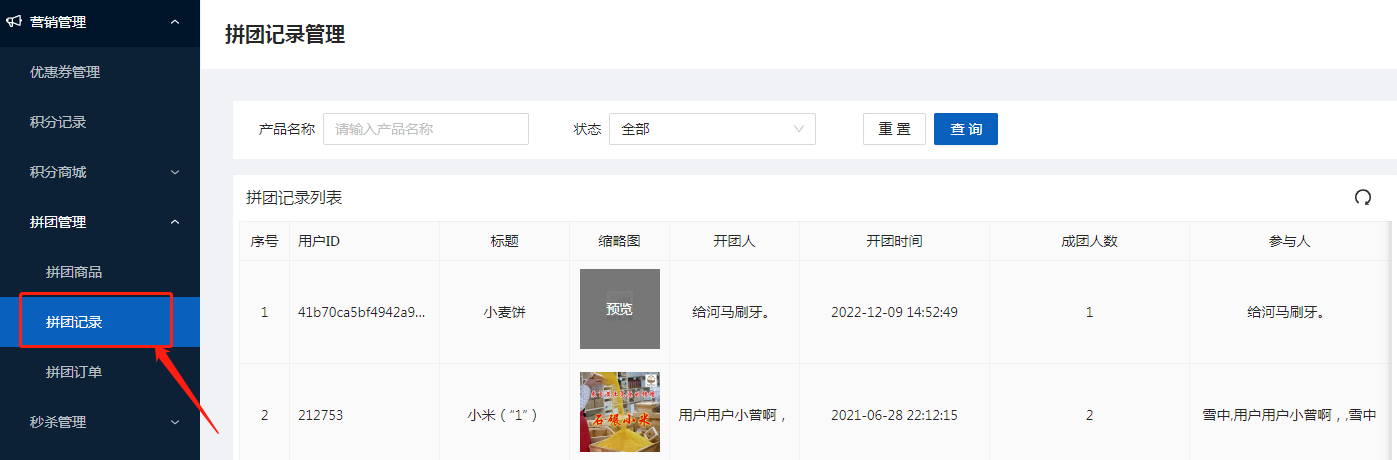
4.2 拼团记录:则是后台拼团成功的用户详情。如下图所示:

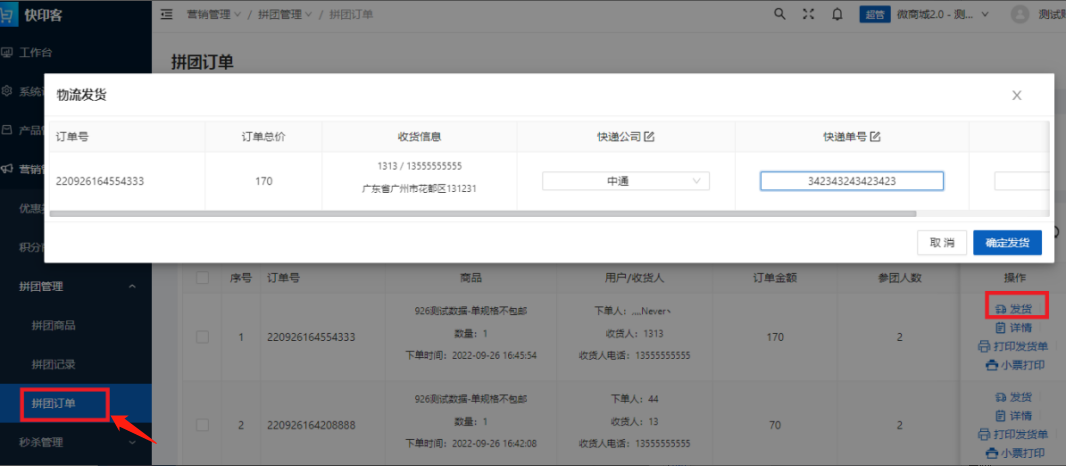
4.3拼团订单:点击顾客已支付的拼团订单,点击【发货】,选择快递公司并输入快递单号,点击【确认发货】商家发货后,顾客在手机端确认收货,则订单状态显示已完成。商家可以打印发货单和小票。如下图所示:


5、秒杀管理
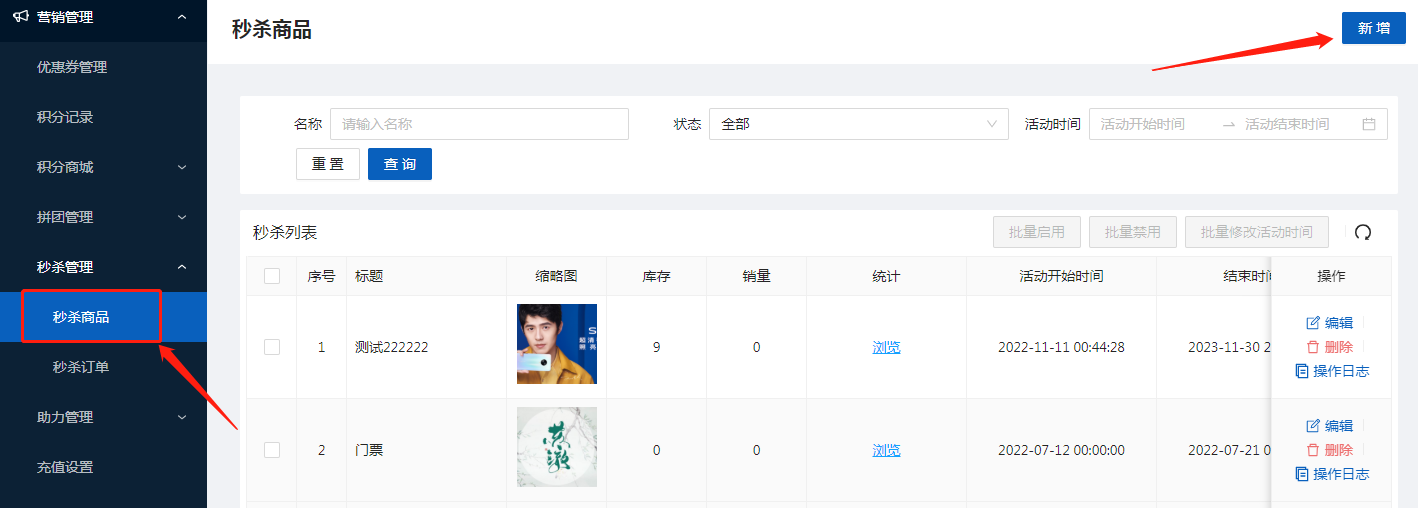
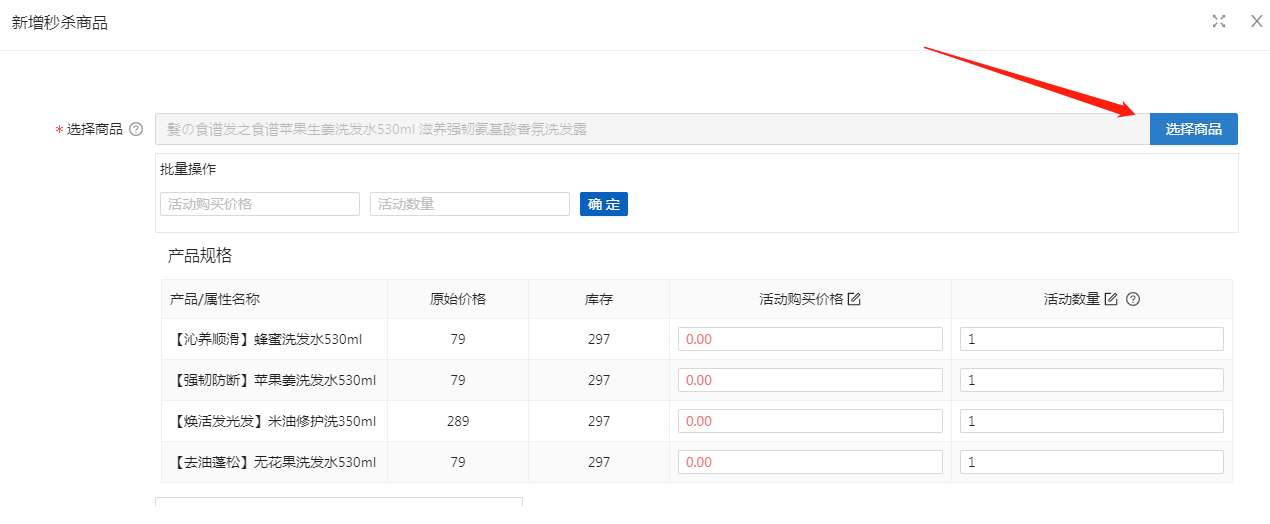
5.1 秒杀商品:点击【添加商品】按钮,选择需要参加秒杀的商品,购买价格,秒杀库存数量,限购数量等内容,保存提交。如下图所示:


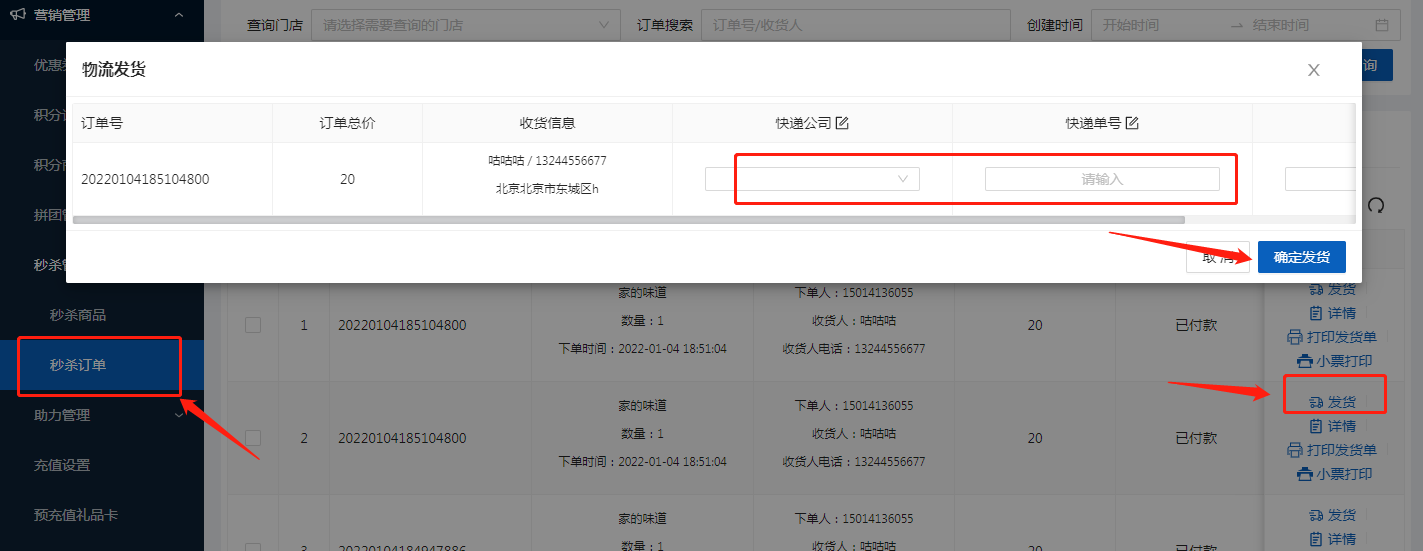
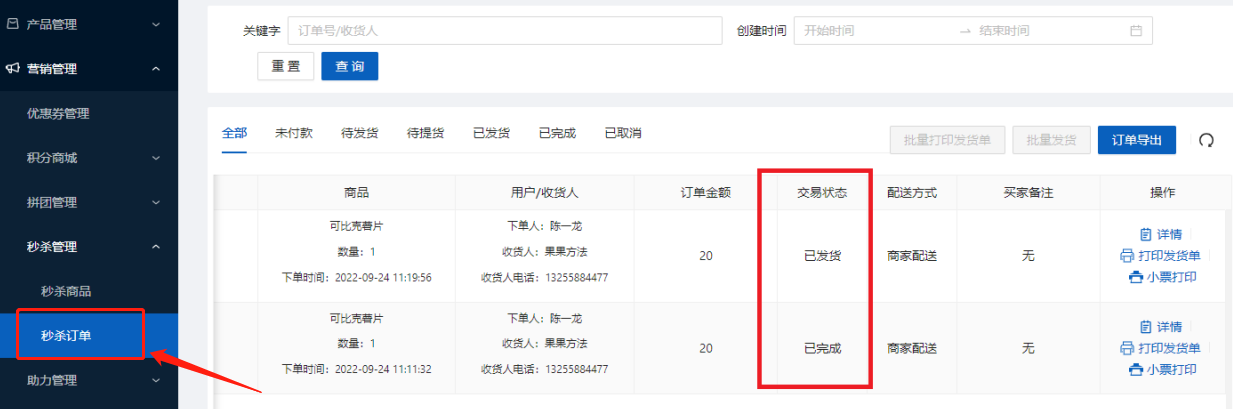
5.2秒杀订单:点击顾客已支付的秒杀订单,点击【发货】。选择快递公司并输入快递单号,点击【确认发货】。如下图所示:

商家发货后,顾客在手机端确认收货,则订单状态显示已完成。商家可以打印发货单和小票。如下图所示:

6、助力管理
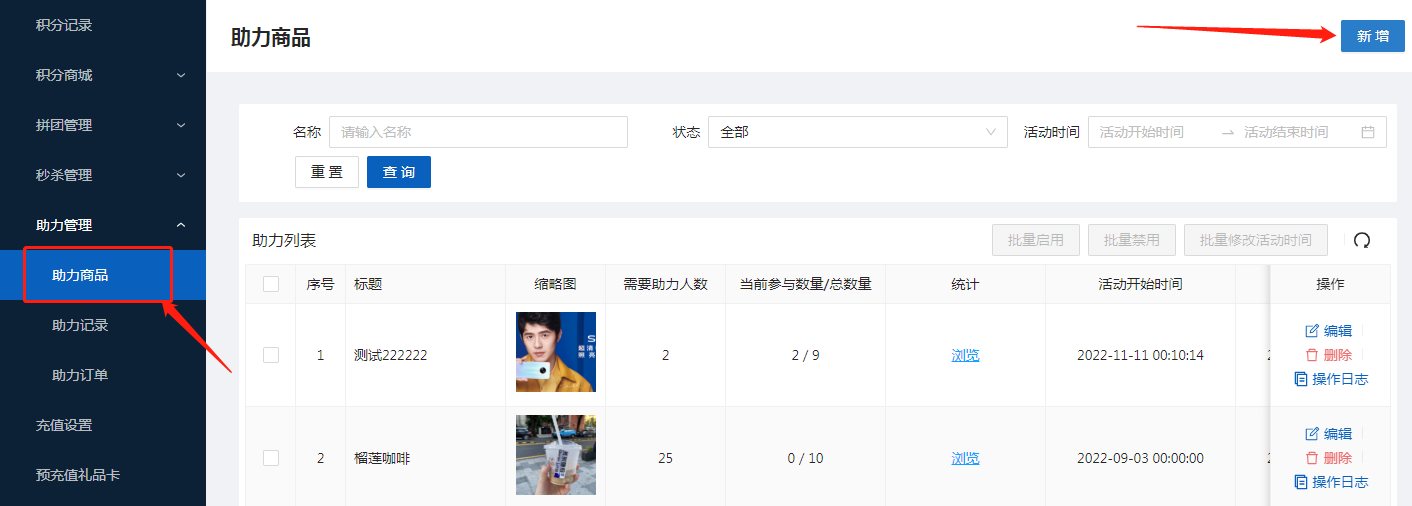
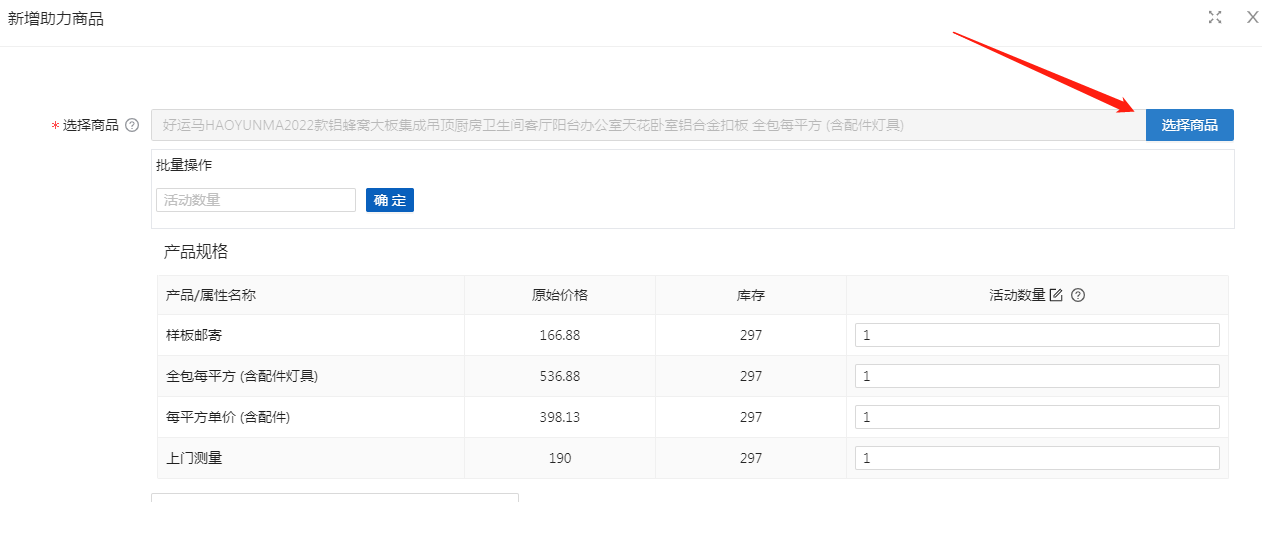
6.1 助力商品:点击助力商品的【新增】按钮,点击【添加商品】按钮,选择需要参加助力的商品,助力数量,人数,时间等内容,保存提交。如下图所示:


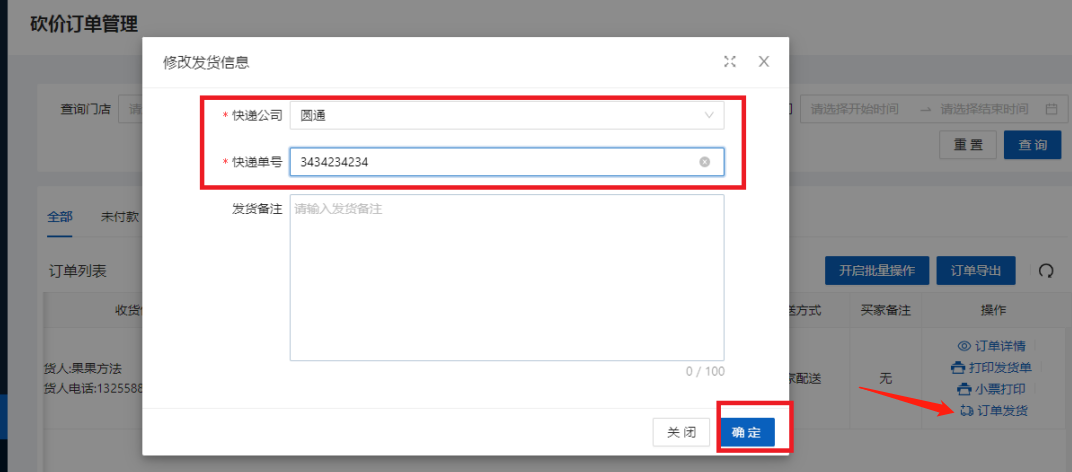
6.2 助力订单:点击顾客已支付的助力订单,点击【订单发货】,输入快递公司和快递单号,点【确认】按钮。如下图所示:

商家发货后,顾客在手机端确认收货,则订单状态显示已完成。商家可以打印发货单和小票。如下图所示:

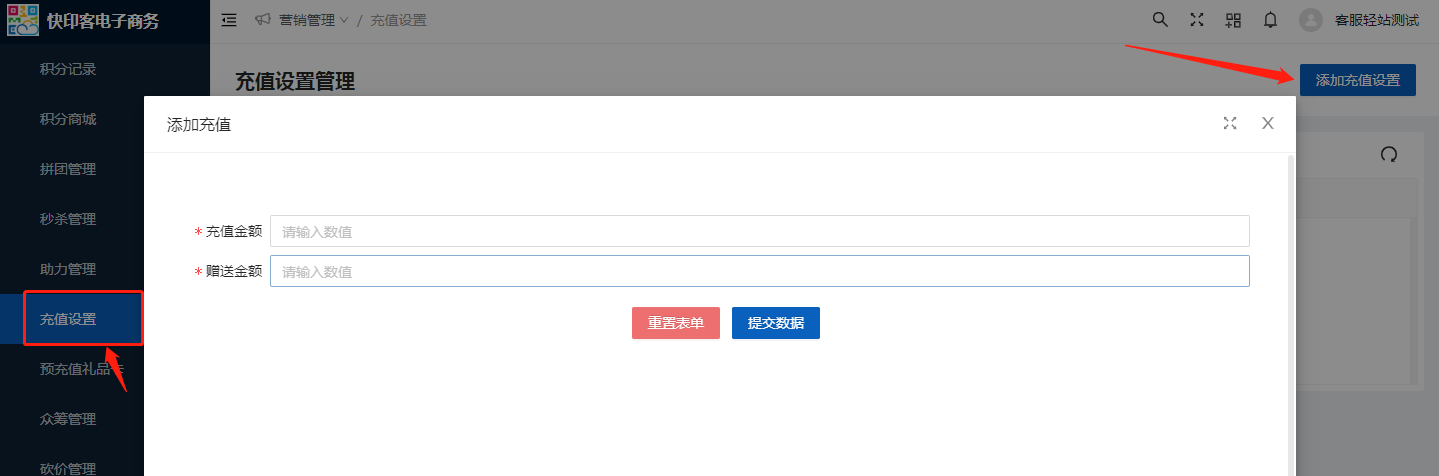
7、充值设置:点击充值设置管理里的,【添加充值设定】按钮。充值设置设定好之后,买家可以在门店收银台找商家进行余额充值或者直接手机端进行充值。如下图所示:

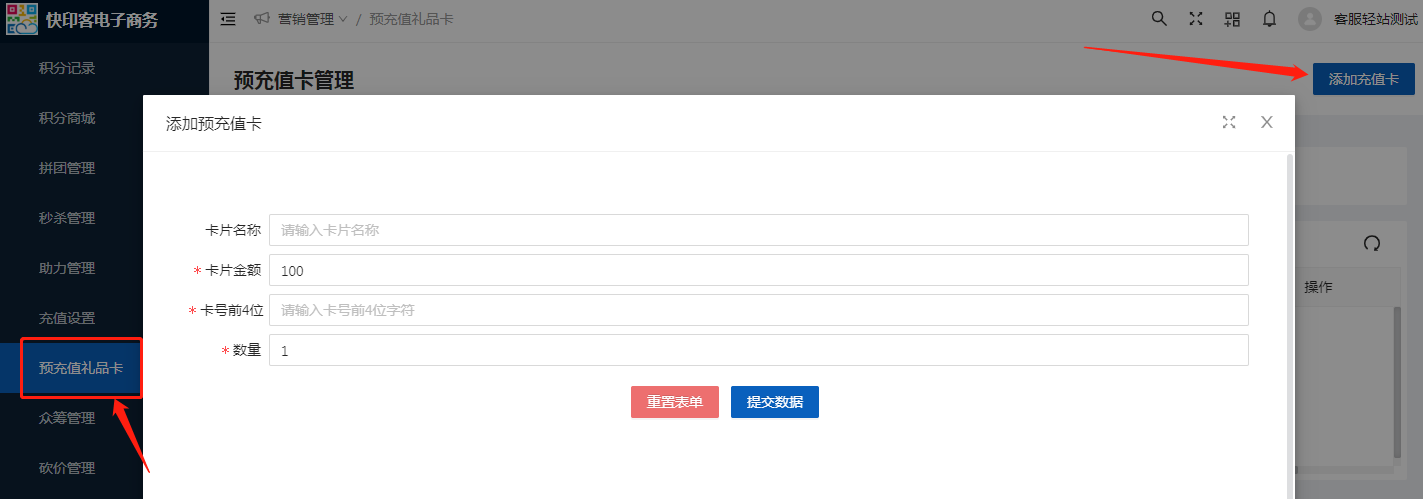
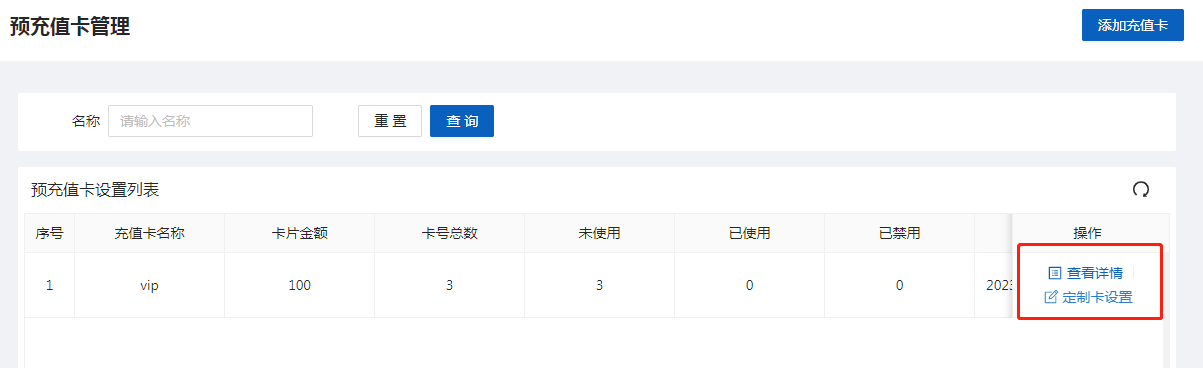
7.1预充值礼品卡:在系统中按需求设计、生成实体卡面及卡片金额并生成数据,批量导出印刷实体卡,通过打折促销、购物赠品、大客户送礼 等多种途径发放至用户手中,用户在智慧轻站中绑定卡号卡密,即可进行线上消费!如下图所示:


8、众筹管理
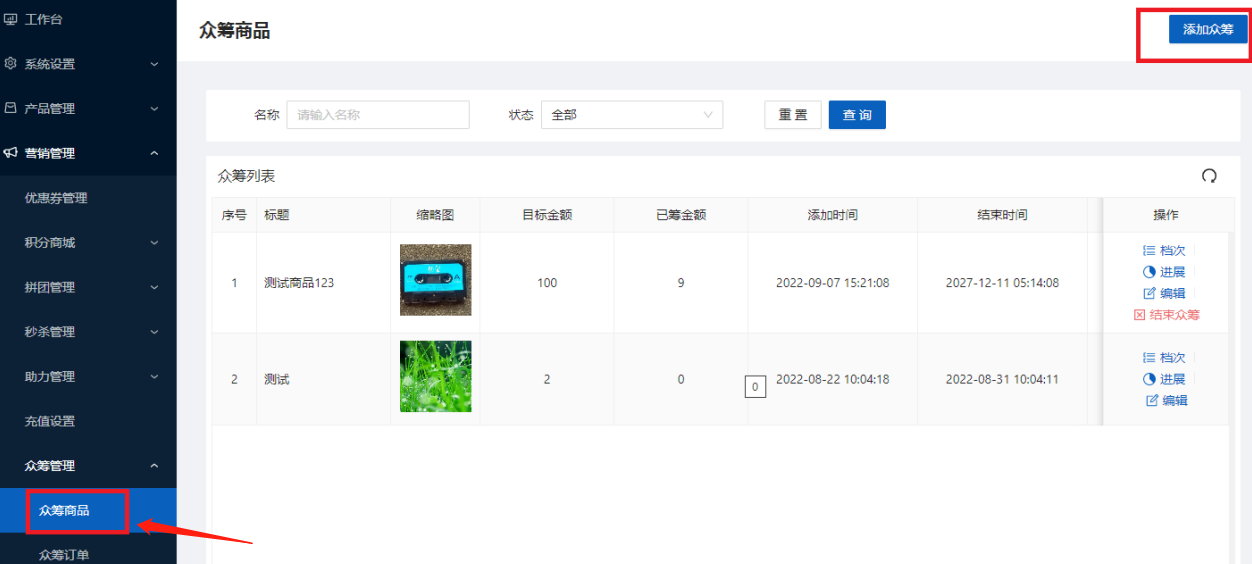
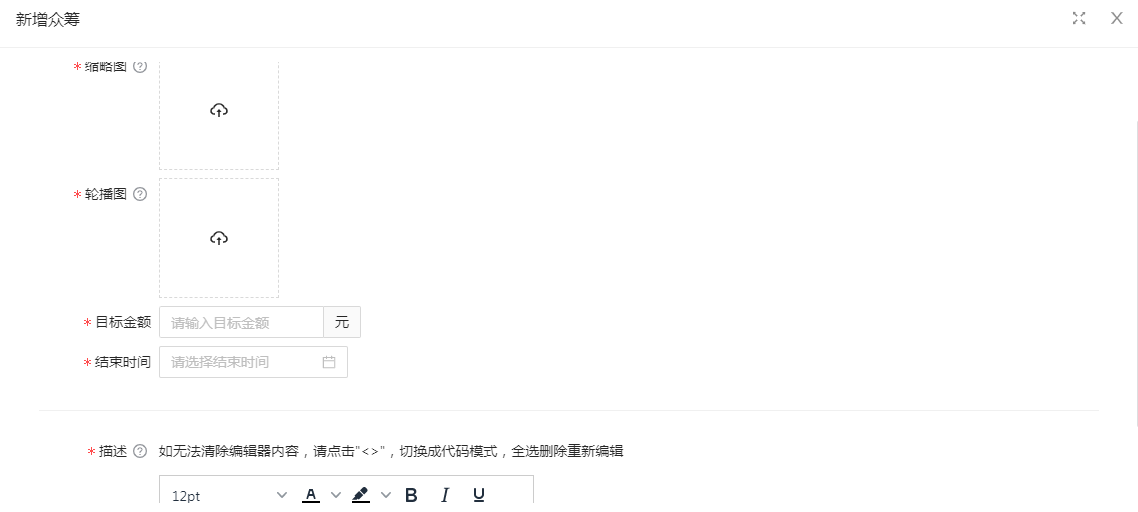
8.1 众筹商品:点击助力商品的【新增众筹】按钮。输入众筹标题,目标,时间,保存提交。添加众筹的档次和进展。到了众筹结束时间仍未筹齐目标金额的,或者商家点击【结束众筹】的,众筹都将显示失败。反之,达到目标金额则众筹成功。如下图所示:


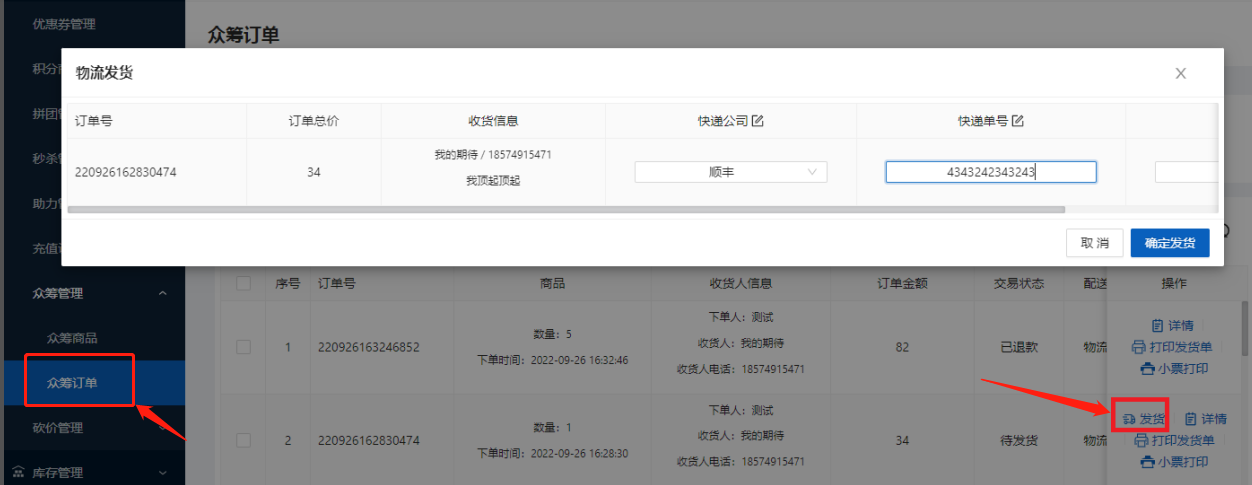
8.2 众筹订单:点击顾客已支付的众筹订单,点击【发货】。选择快递公司并输入快递单号,点击【确认发货】。如下图所示:

商家发货后,顾客在手机端确认收货,则订单状态显示已完成。商家可以打印发货单和小票。如下图所示:

9、砍价管理
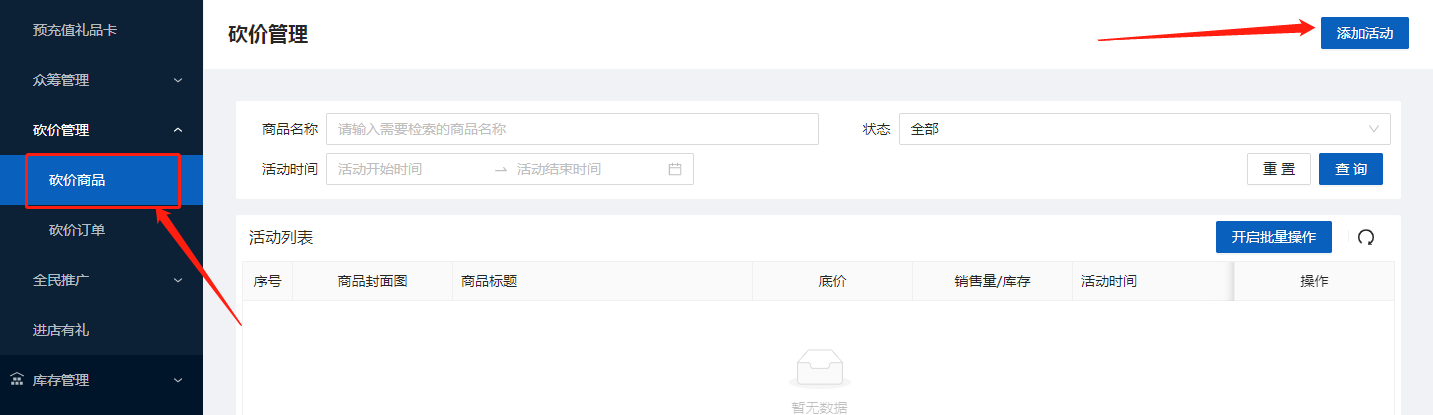
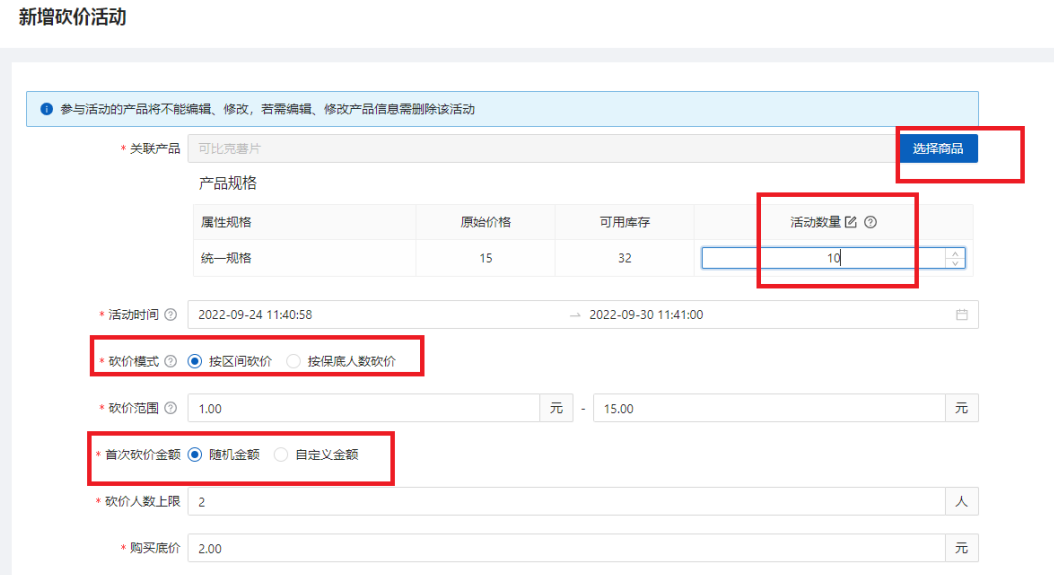
9.1 砍价商品:点击砍价商品的【添加活动】按钮。选择一款商品为砍价商品,输入砍价库存数量,模式,时间等保存提交即可。注:砍价分为两种模式,一种按价格区间模式模式,一种按保底人数模式。分别保存后不可以修改。点击?号,可以查看 。如下图所示:


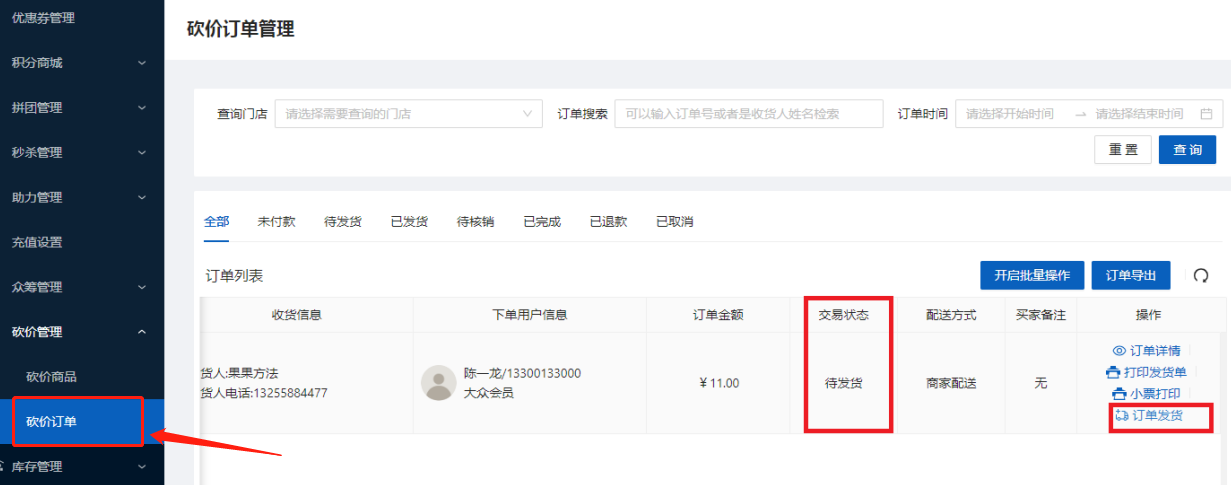
9.2 砍价订单:点击顾客已支付的砍价订单,点击【订单发货】。输入快递公司和快递单号,点【确认】按钮。商家发货后,顾客在手机端确认收货,则订单状态显示已完成。商家可以打印发货单和小票。如下图所示:


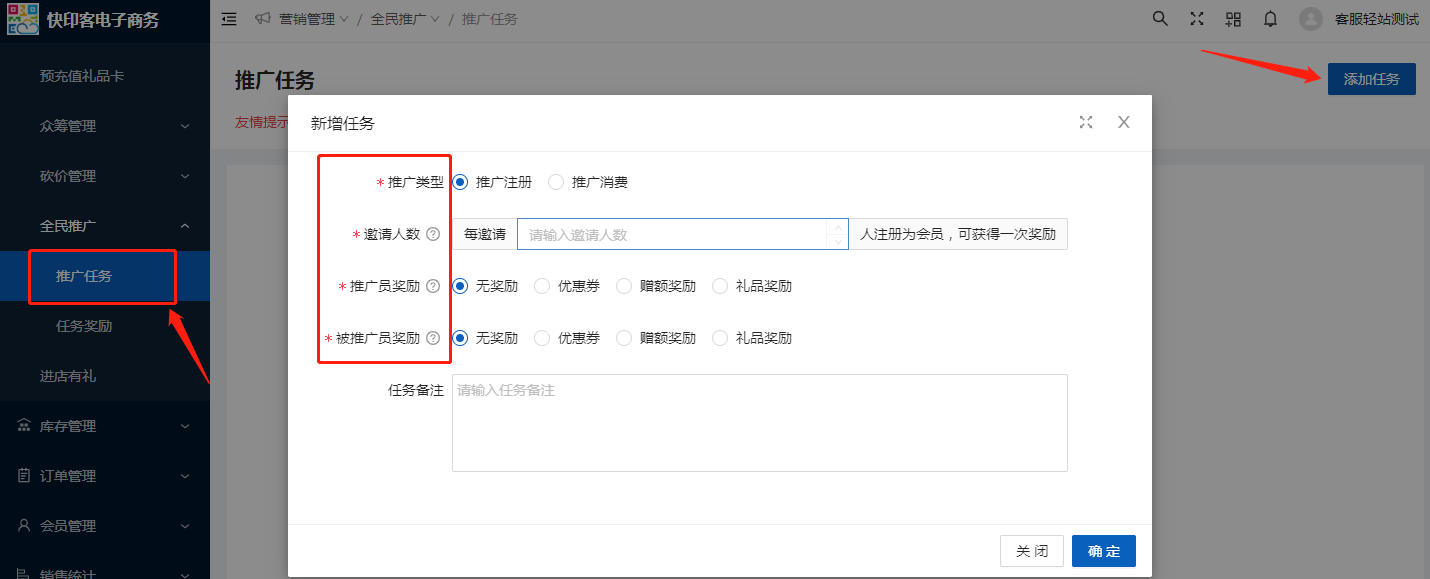
10、全民推广:即添加推广注册任务】最大只能存在一个,【推广消费任务】最大可以存在两个。如下图所示:

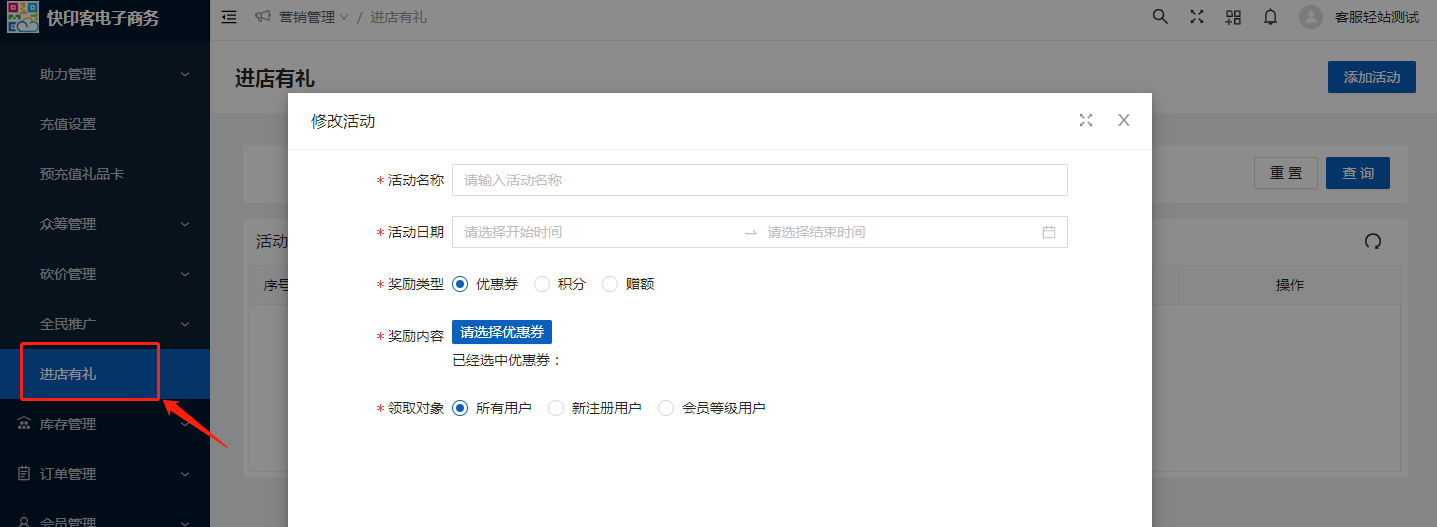
11、进店有礼:添加推广活动,可以设置活动奖励,活动对象。如下图所示:

七、库存管理
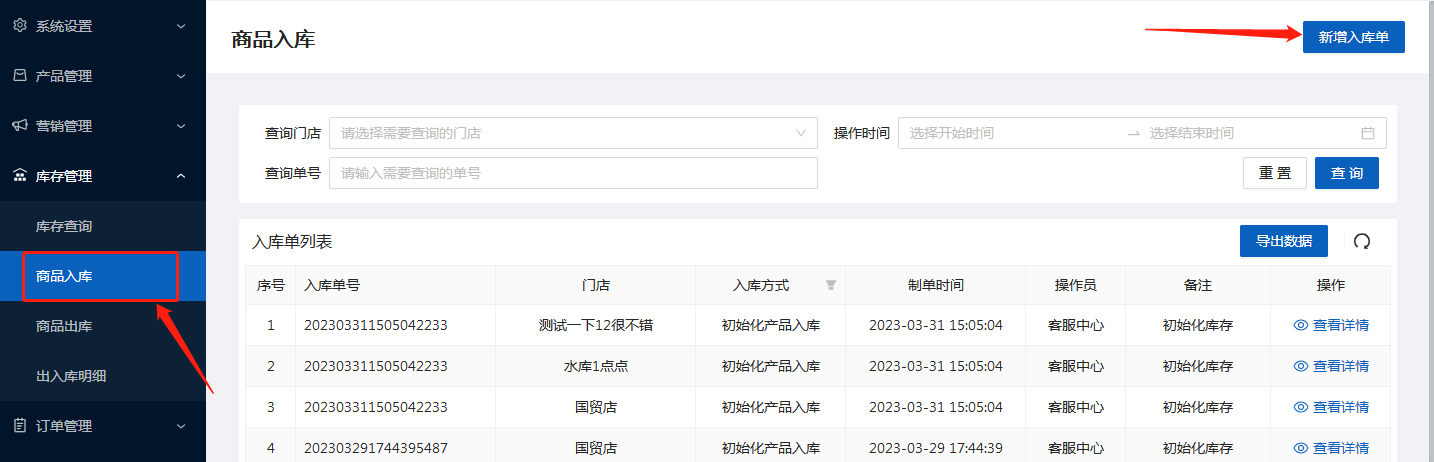
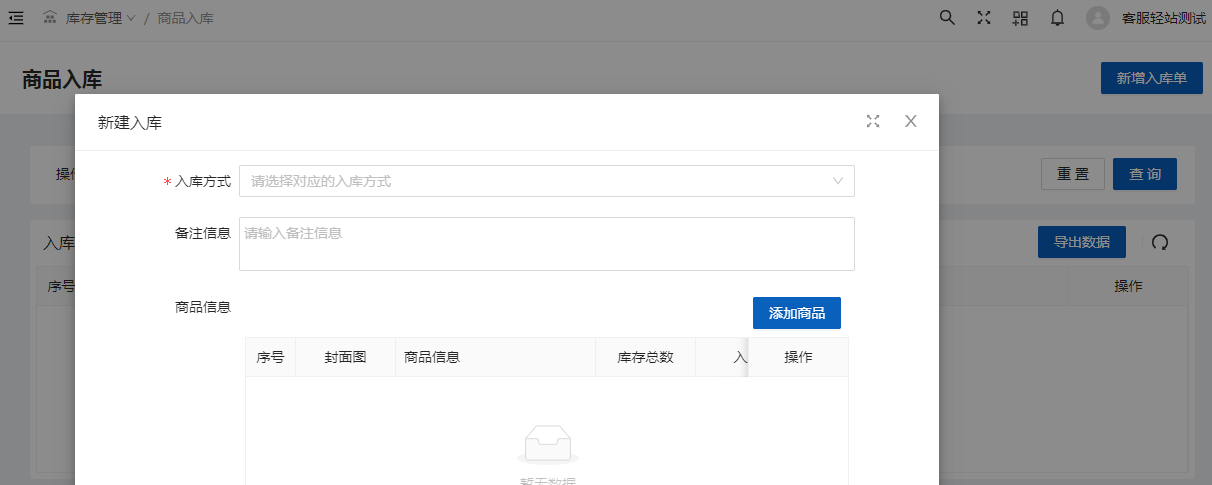
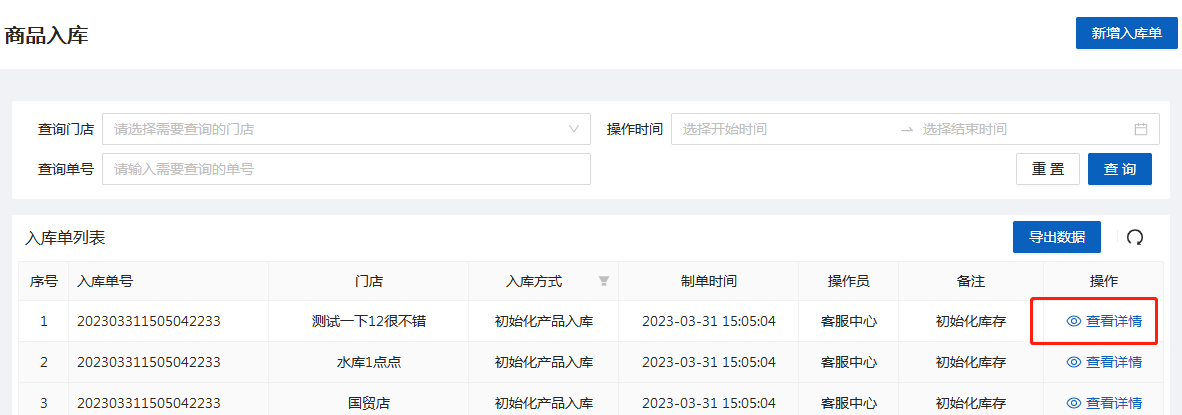
1、商品入库:点击【新增入库单】,输入需要入库的商品,入库数量等,点击【确认】。商品入库支持查看详情,导出EXCEL表格文件。如下图所示:



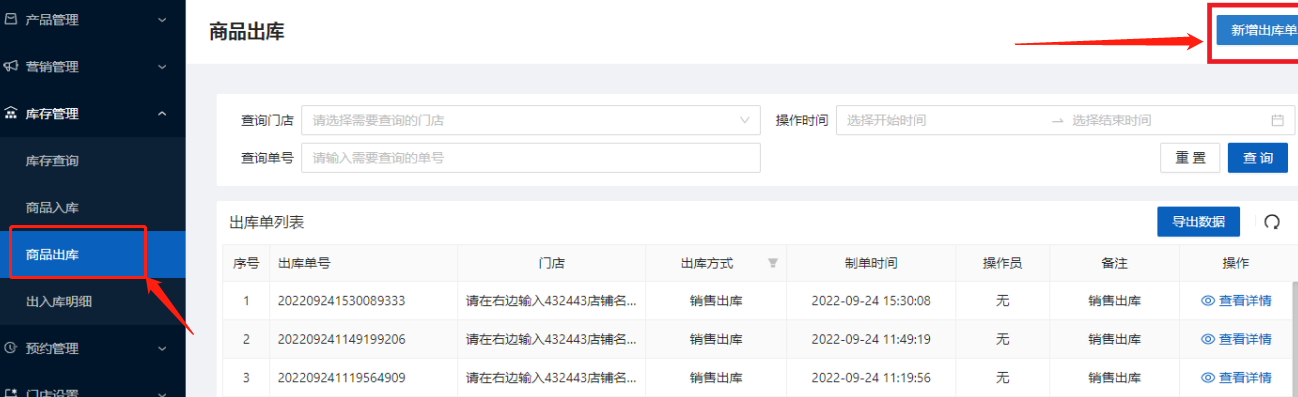
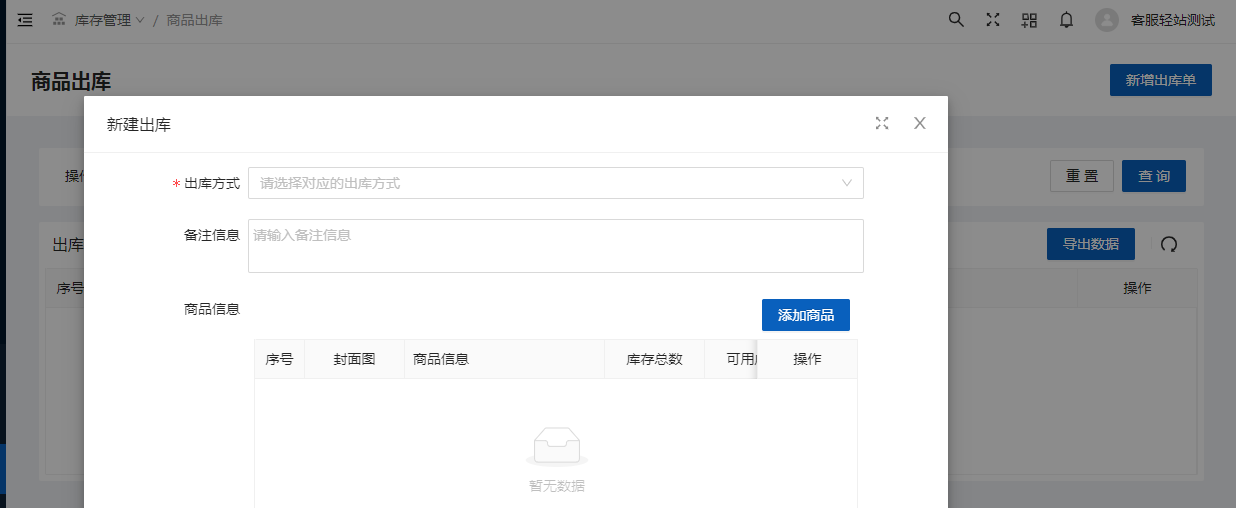
2、商品出库:点击【新增出库单】。输入需要出库的商品,分店,入库数量等,点击【确认】。如下图所示:


后续可以在出入库明细和库存查询位置,了解商品的库存情况等
八、订单管理
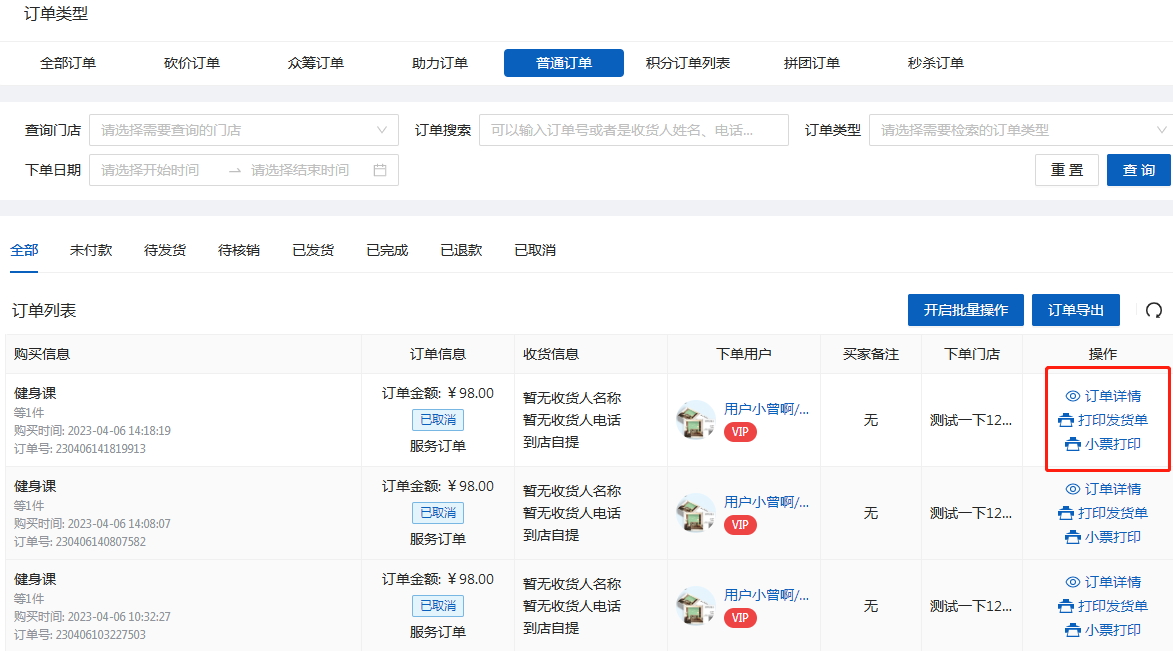
1、普通订单:在产品订单列表中已支付的订单中,点击【订单发货】。选择快递公司并输入快递单号,点击【确认发货】。如下图所示:

商家发货后,顾客在手机端确认收货,则订单状态显示已完成。商家可以打印发货单和小票。如下图所示:

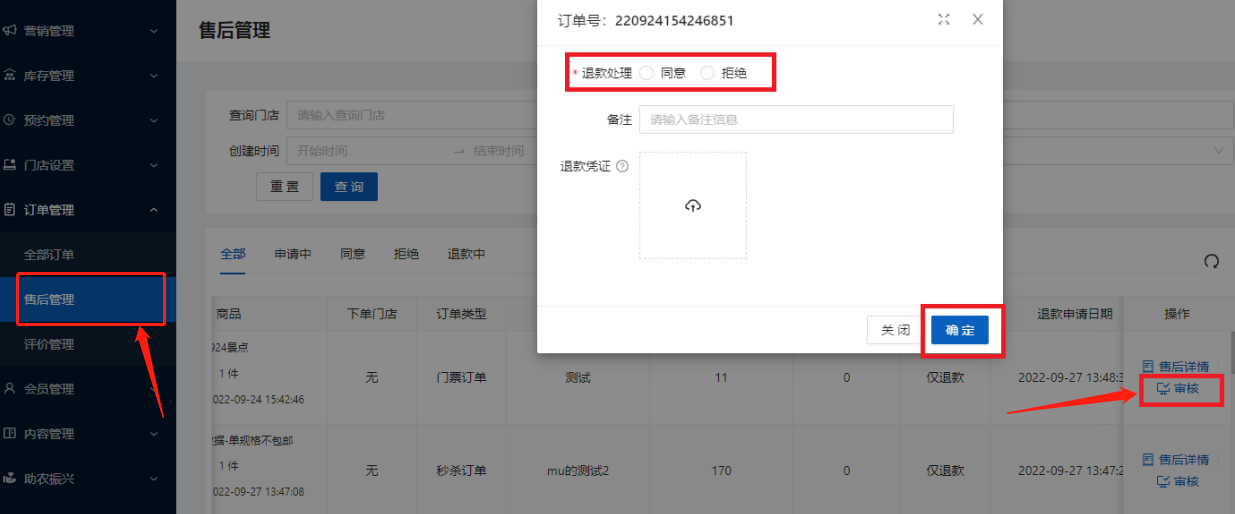
2、售后管理:对顾客已经发起的退款退货申请,可以点击【审核】同意/拒绝来完成。如同意退款,则订单金额直接退回给买家。(注:运费,积分,优惠券不退)拒绝则不退款,订单完成,买卖双方线下沟通。(退货退款的商品,审核通过后,需要买家在手机端填写物流单号并寄出商品,商家收到货之后,再确认退款。)如下图所示:

3、评价管理:商家可以查看系统中的商品评价。点击【删除】,可以删除恶意差评。如下图所示:

九、会员管理
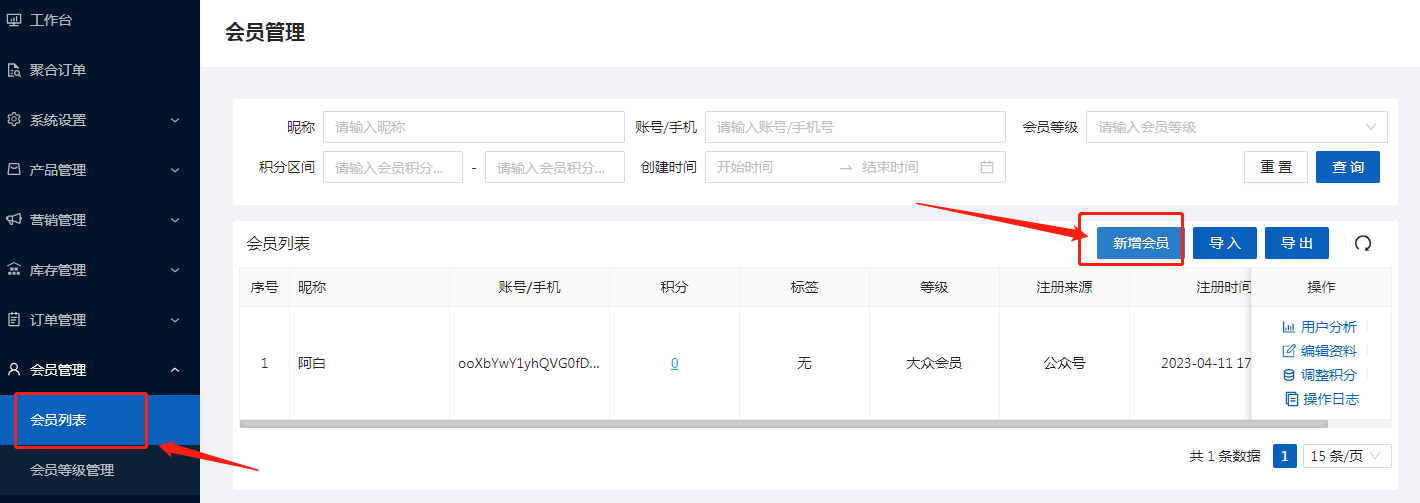
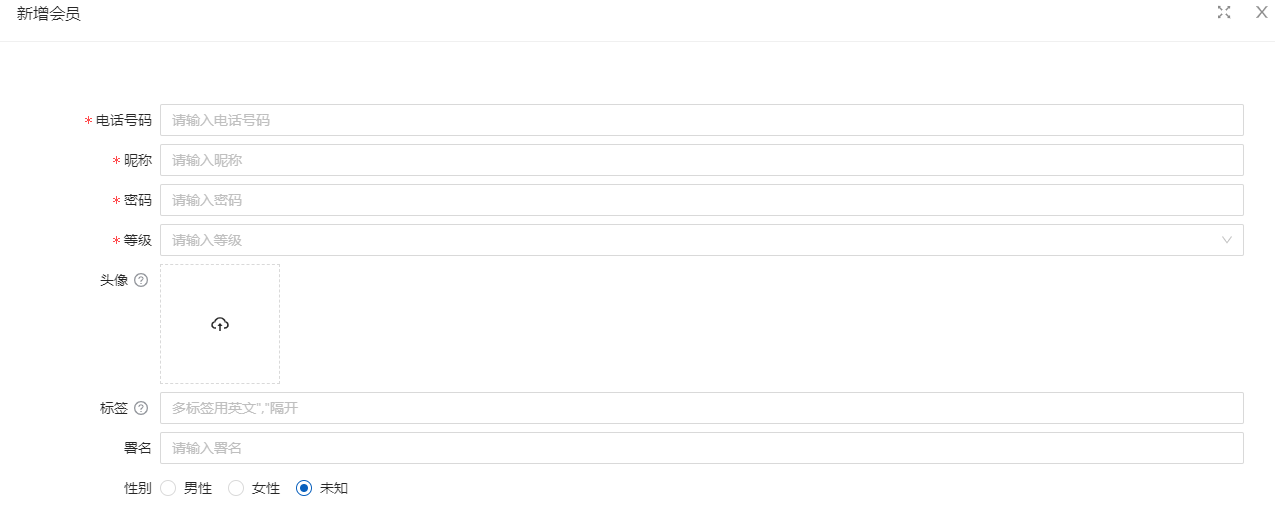
1、会员列表:在会员列表页点击【新增会员】。输入会员名称,密码,电话号码,等级等内容,提交保存。如下图所示:


点击【调整积分】可以自定义调整用户的积分
【用户分析】可查看当前用户的消费能力,积分明细,持有优惠券,余额明细和所持卡片信息等。如下图所示:


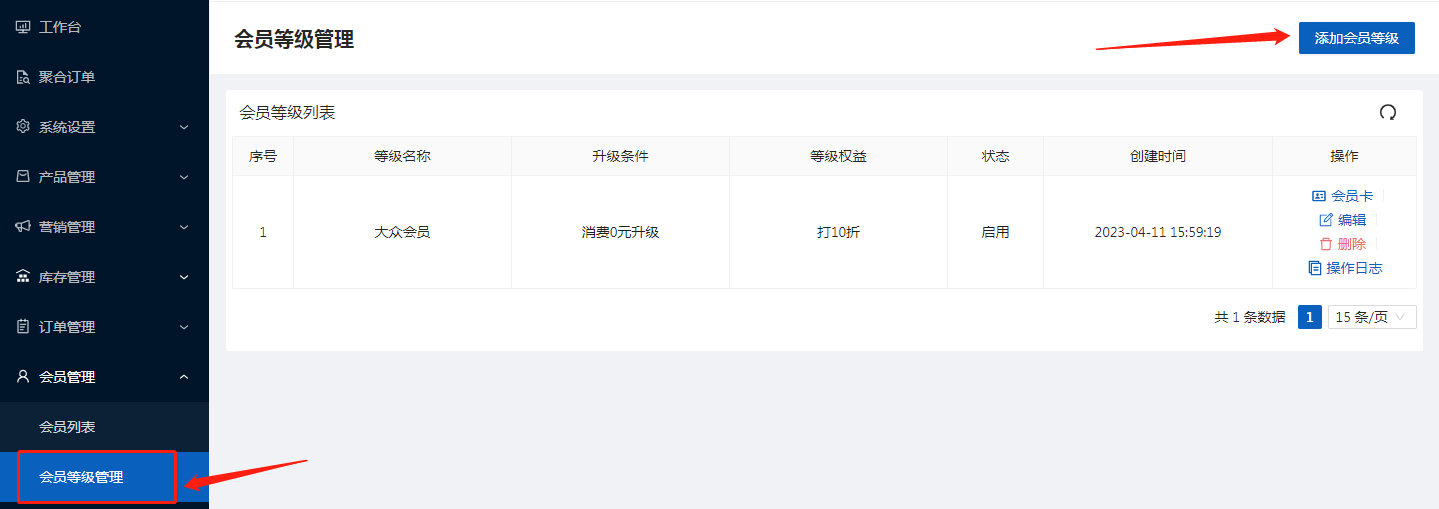
2、会员等级管理:点击会员等级管理中的【添加会员等级】。输入等级名称,等级升级条件(消费金额满多少金额后升级)。等级权益表示升级后顾客能享受多少折扣率。如下图所示:

在会员等级列表中,点击【会员卡】可以添加该等级的会员卡。如下图所示:

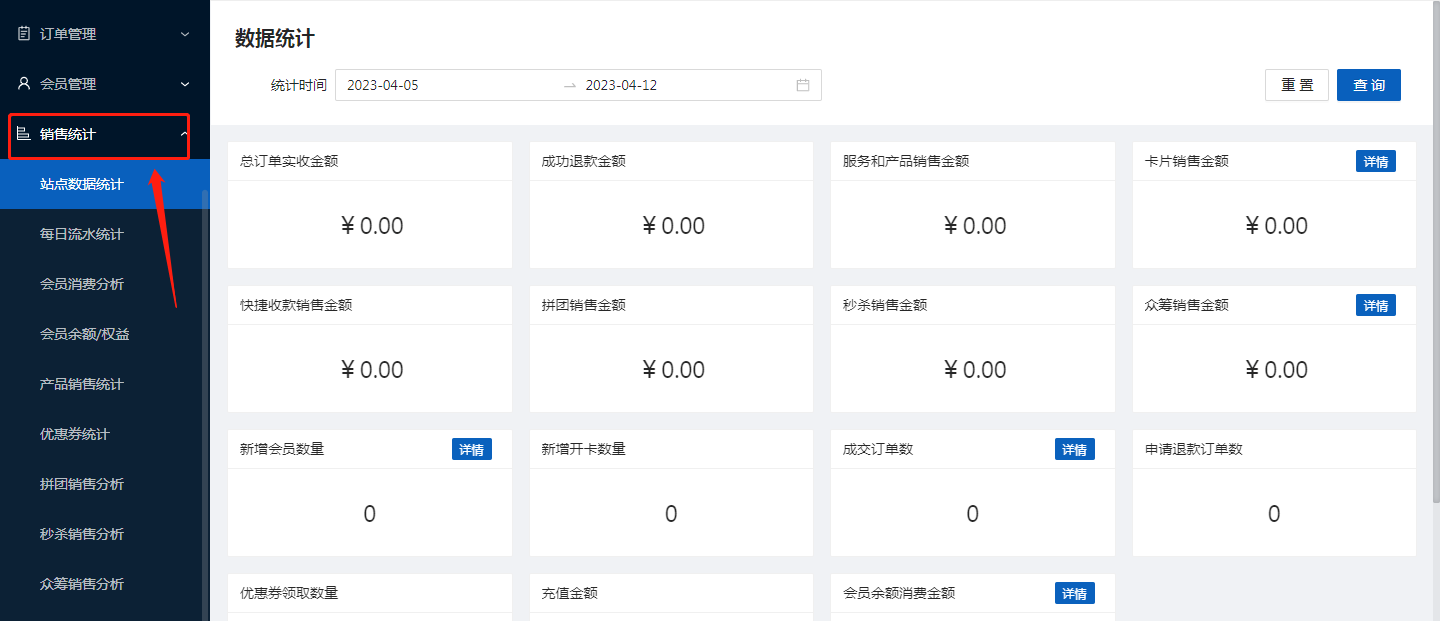
十、销售统计:则是记录该平台里各个项目销售的数据,包括会员,产品销售,拼团等。如下图所示:

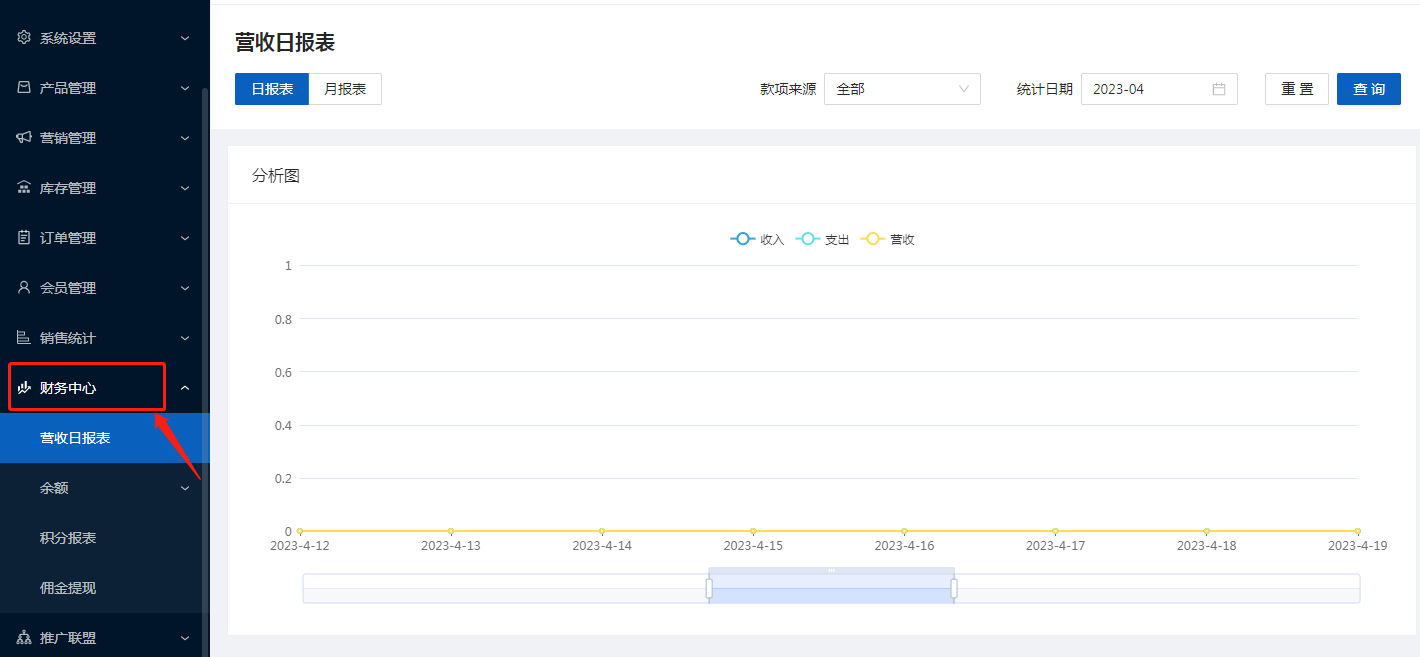
十一、财务中心:则是改平台下所有项目的收入记录。如下图所示:

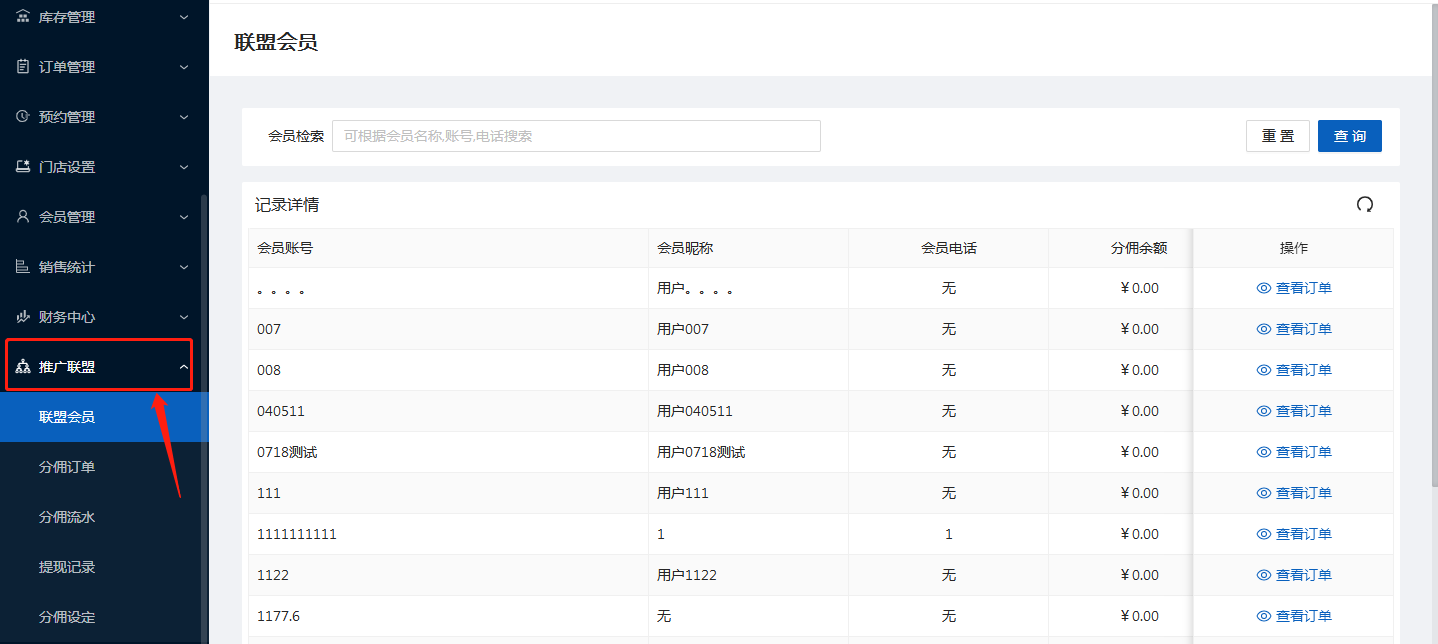
十二、推广联盟:参与商城平台推广联盟的会员查看,分佣订单,分佣流水,提现记录。
如下图所示:
联盟会员:则是该推广联盟注册的会员信息,可以查看会员账号,会员昵称,会员电话,分佣余额。以及点击查看订单对应查找该会员参与购买的订单,即---分佣订单

分佣设定:当商品设置参与推广联盟,那么设置的分佣比例,会根据设置的一级分佣比例和二级分佣比例划分,一级的分配比例,二级的分配比例(一级+二级的比例等于100%)如下图所示:

十三、内容管理
1、新闻管理:新闻分类:则添加轻站新闻的类别。如下图所示:

2、新闻列表:新增对应新闻文章,并可以编辑修改,或者删除操作。如下图所示:
 3、相册管理/视频管理:按需要添加上传相册,视频数据(同智慧云码的微视频,微相册功能)。如下图所示:
3、相册管理/视频管理:按需要添加上传相册,视频数据(同智慧云码的微视频,微相册功能)。如下图所示:

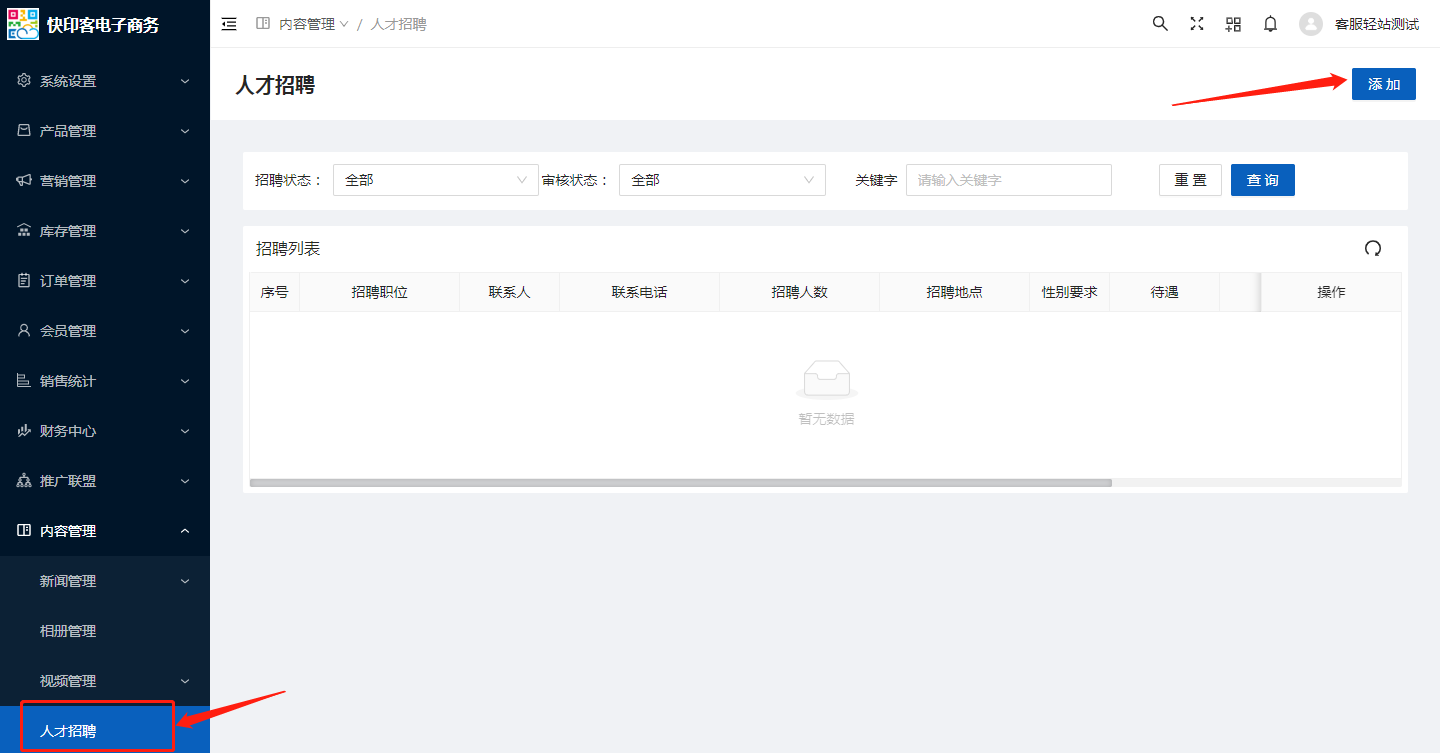
4、人才招聘:添加公司的招聘信息。如下图所示: